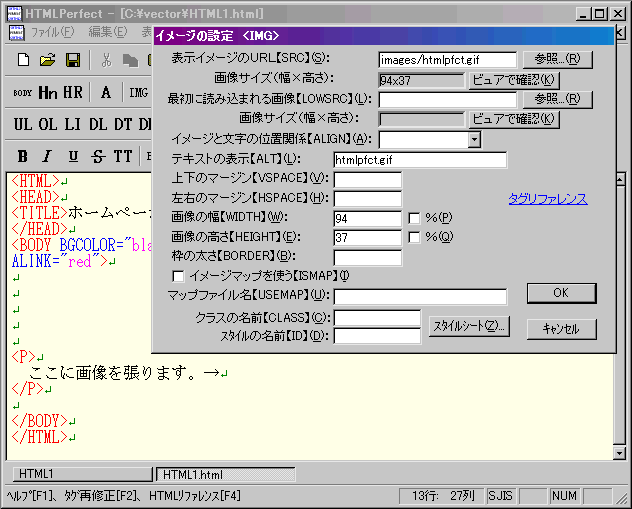
ページに画像を貼るには<IMG>を使用しますが、HTMLPerfect ではメニューから「タグ」−「イメージ」−「イメージの表示」項目を選択するか ![]() ボタンを押すことによって開かれる以下のダイアログボックスで簡単に設定ができます。
ボタンを押すことによって開かれる以下のダイアログボックスで簡単に設定ができます。

ダイアログボックスが開かれたらまず、「表示イメージのURL【URL】」と表示されている文字の右の方に付いている「参照」ボタンを押して貼り付けたい画像を選択します。画像ファイルが選択されると「表示イメージのURL【URL】」には現在編集中のファイルから見た画像ファイルの相対パスが、「テキストの表示【ALT】」には選択されたファイル名が自動的に入力されます(「テキストの表示【ALT】」の文字列は画像が表示できなかった場合などに使用されますので、画像の説明を入れておくのが良いでしょう)。また、同時に「画像の幅【WIDTH】」、「画像の高さ【HEIGHT】」も自動的に取得され入力されます。特に他に指定する属性が無ければそのまま「OK」ボタンを押します。すると以下のようなタグが挿入されます。

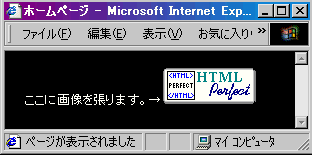
実際にブラウザで表示させると以下のような表示になります。

テキストが下の方に表示され「→」が画像の下の方を指していますが、画像とテキストとの位置関係は「イメージと文字の位置関係【ALT】」で指定することによって変更できます。

上記のように「absmiddle」を指定するとテキストと画像の中心を一致させることができます。実際にブラウザで表示させると以下のような表示になります。

 ホームページへ
ホームページへ