|
どこかで見たことがあるようなキャラ「パク男」が画面上を動くサンプルプログラムを作ってみましょう。 今回は「イメージリストコンポーネントを使ってキャラを表示する」サンプルプログラムですので、パク男が右から左へ動くだけのショートプログラムにします。
●●● 用意するもの
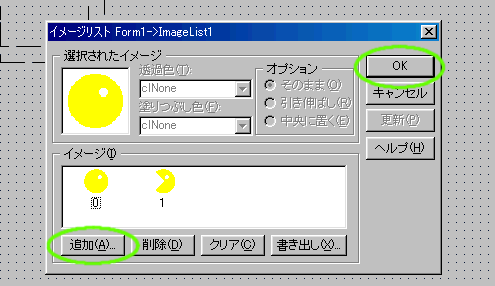
パク男の画像を用意します。 グラフィックツールなら何でも結構です。 Windows付属のモノでもいいですが、フリーソフトで結構良いツールがありますので、そちらを探す方が良いかもしれません。
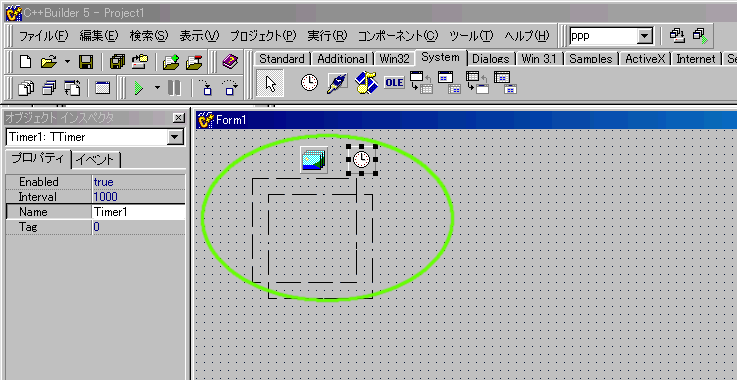
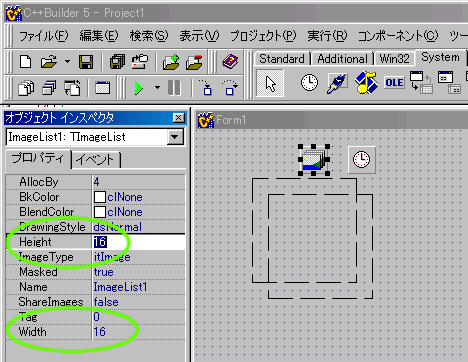
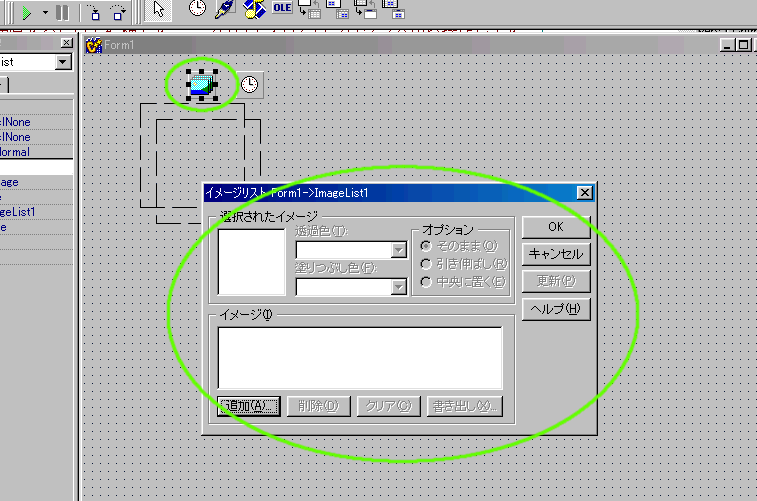
●●● コンポーネントの貼り付け
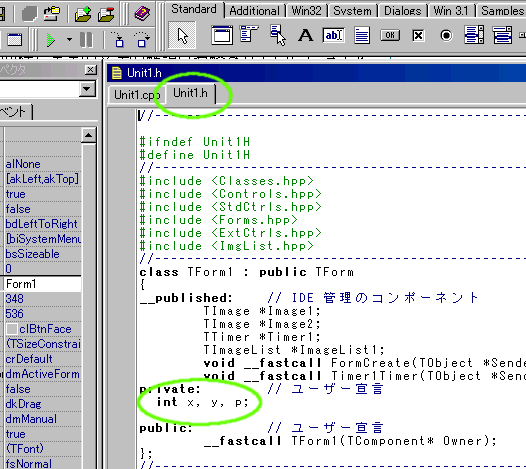
●●● 変数の宣言 int x, y, p;使う変数は3つだけです。 xはパク男のX軸、yはパク男のY軸、pはパク男の口の状態です。
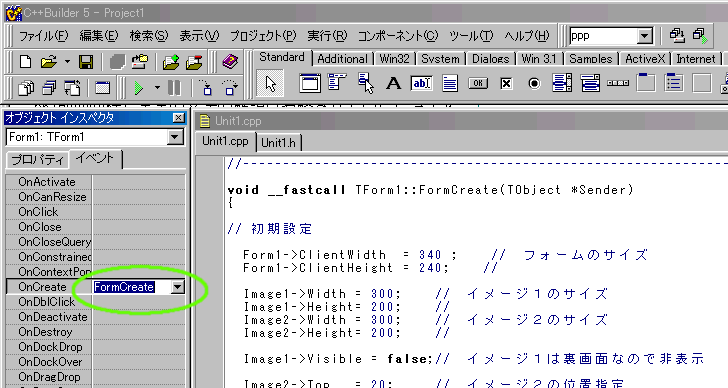
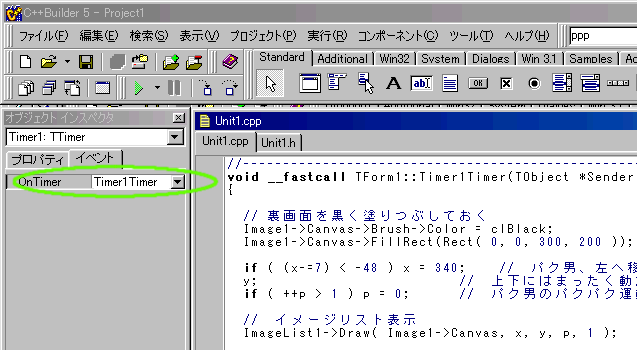
●●● プログラムの記述 Form1->ClientWidth = 340 ; // フォームのサイズ Form1->ClientHeight = 240; // Image1->Width = 300; // イメージ1のサイズ Image1->Height= 200; // Image2->Width = 300; // イメージ2のサイズ Image2->Height= 200; // Image1->Visible = false;// イメージ1は裏画面なので非表示 Image2->Top = 20; // イメージ2の位置指定 Image2->Left = 20; Image2->Visible = true; // イメージ2は表示画面 Timer1->Interval = 55; // タイマーの速度 x = 260; // パク男のスタート位置 y = 75; メインルーチン部分。 Timer1コンポーネントのOnTimerイベントをダブルクリックし、入力します。 今回は初期設定の方が長いという・・・・。 自機操作などゲーム性を排他すれば、こんなショートプログラムになってしまいます。 イメージリストコンポーネントを使うこと自体は、そんなに難しくないという事が伝わりましたか?  【 Timer1Timerに打ち込むプログラム 】 // 裏画面を黒く塗りつぶしておく Image1->Canvas->Brush->Color = clBlack; Image1->Canvas->FillRect(Rect( 0, 0, 300, 200 )); if ( (x-=7) < -48 ) x = 340; // パク男、左へ移動 y; // 上下にはまったく動かず if ( ++p > 1 ) p = 0; // パク男のパクパク運動 // イメージリスト表示 ImageList1->Draw( Image1->Canvas, x, y, p, 1 ); // 裏画面を表画面にコピー Image2->Canvas->CopyRect( Image2->Canvas->ClipRect, Image1->Canvas, Image2->Canvas->ClipRect);
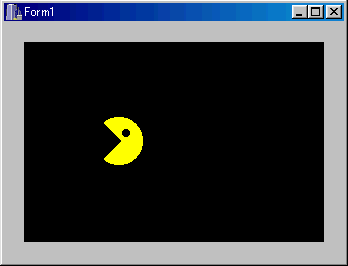
●●● プログラム完成 |
 「パク男」画像2
「パク男」画像2