エフェクト
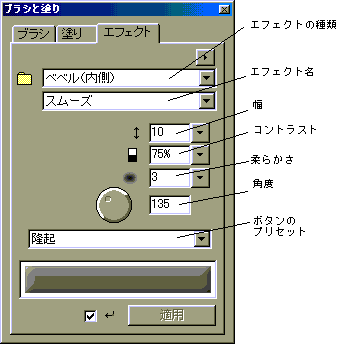
[ウィンドウ(W)]メニューから[エフェクト(E)]を選択すると、以下のようなウィンドウが開きます。

ここでは、このウィンドウで設定可能なパラメタを説明します。
エフェクトの種類・エフェクト名
エフェクトの種類にはベベル(内側)、ベベル(外側)、ドロップシャドウ、エンボス、グローがあり、エフェクトにより使用可能なエフェクト名が異なります。

上記の図形にそれぞれのエフェクトを適用した例を示します。ここではボタンのプリセットとして隆起を指定しています。
| エフェクトの種類 | エフェクト名 | 適用例 |
| ベベル(内側) | スムーズ |
|
| スムーズ(反転) |
|
|
| パイプ |
|
|
| フラット |
|
|
| フレーム1 |
|
|
| フレーム2 |
|
|
| 波紋 |
|
|
| ベベル(外側) | スムーズ |
|
| スムーズ(反転) |
|
|
| パイプ |
|
|
| フラット |
|
|
| フレーム1 |
|
|
| フレーム2 |
|
|
| 波紋 |
|
|
| ドロップシャドウ | ソフト |
|
| 基本 |
|
|
| エンボス | 押下 |
|
| 隆起 |
|
|
| グロー | ハロー |
|
| 基本 |
|
幅・コントラスト・柔らかさ・角度
エフェクトはエフェクトの種類と、エフェクト名で基本的な見た目が決まりますが、幅、コントラスト、柔らかさ、角度のパラメタで、より細かな調節ができます。
以下のそれぞれのパラメタを適用した例を示します。
| オリジナル画像 | 設定内容 | 適用例 |
|
幅をデフォルトの10から5に変更 |
|
|
コントラストをデフォルトの75%から35%に変更 |
|
|
柔らかさをデフォルトの3から7に変更 |
|
|
角度をデフォルトの135から0に変更 |
|
ボタンのプリセット
[ボタンのプリセット]には隆起、ハイライト、押下、反転があります。
JavaScriptロールオーバーとしてボタンを作成する場合に、このオプションを使用するとボタンの各状態に応じたイメージを簡単に作成することができます。
JavaScriptロールオーバーについては、後々、取り上げますので意味がわからない方も、ご安心ください。(^^)
| ボタンのプリセット | 視覚効果 | 適用例 |
| 隆起 | 下にあるオブジェクトから隆起しているように見える傾斜が設定されます。 |  |
| ハイライト | ボタンのカラーがハイライト表示されます |  |
| 押下 | 下にあるオブジェクト内に沈み込むように見える傾斜が設定されます。 |  |
| 反転 | 下にあるオブジェクト内に沈み込むように見える傾斜で、カラーが明るく見えるように設定されます。 |  |
おわりに
今回はブラシ、塗り、エフェクトについてをまとめました。
それぞれを個別に説明しましたが、個別に使用しても、さまざまな視覚効果を簡単に設定できる事がおわかりになったと思います。
Fireworksでは、これらのブラシ、塗り、エフェクトを組み合わせて使用出来ますので、センス良く使えば、すばらしい効果を発揮することでしょう。
このような優れたツールを使うと、その人が持っているセンスを100%発揮できますから、グラフィックスの出来が悪い事をツールのせいにはできませんね。(^^;
次回は「アニメーションGIFでバナーを作る」と題して、Webページで良く見かけるような、アニメーションGIFを使用したバナーを作る手順を紹介します。






















