フレームの追加
前のページでは、最初のフレームが完成しました。このフレームをベースにして残りのフレームを作成しましょう。
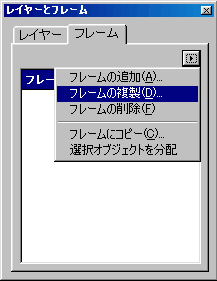
[ウィンドウ(W)]メニューから[フレーム(F)]を選択すると、[レイヤーとフレーム]ウィンドウが表示されます。ウィンドウ右上に矢印のボタンがありますので、マウスで押して下さい。以下のようなメニューが表示されます。
 |
メニューから[フレームの複製(D)]を選択してください。この時に表示されるダイアログでは、[現行フレームの後ろ]を指定します。すると、このウィンドウのフレームリストへ[フレーム2]が追加されます。 キャンバスの表示内容は変化していないと思いますが、これは[フレーム1]の内容を複製した[フレーム2]が表示されているためです。 以下のように[フレーム2]へも、テキストツールで"?"を追加します。 |

[レイヤーとフレーム]ウィンドウで、フレーム2を複製してフレーム3を作成してください。これを最終フレームにします。フレーム3ではテキストツール、矩形ツールを使用して以下のようなグラフィックスを作成しました。

ここまでで、アニメーションGIFを作成するための素材は揃いました。あとは、作成したフレームの表示時間や繰り返しの有無などを設定するだけです。
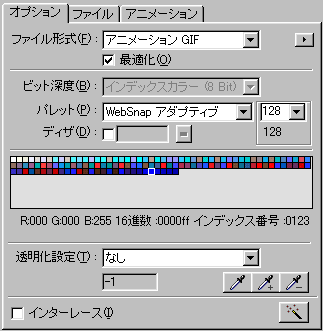
[ファイル(F)]メニューの[書き出し(E)]を選択して下さい。[書き出しのプレビュー]ダイアログが開きます。このダイアログの[オプション]ペインでは、以下のように設定します。

ここでは、ダイアログ左上の[ファイル形式(F)]に、[アニメーションGIF]を指定する点に注意してください。その他のパラメタはデフォルトのままです。
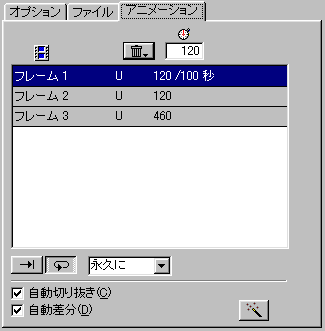
次に、このダイアログのタブにある[アニメーション]をクリックして下さい。すると、以下のようなダイアログに変わり、各フレームの表示秒数、ループの有無などを設定できます。

バナーを登録しようとしているリンクエクスチェンジでは、アニメーションGIFの再生時間が最大7秒という制限があるので、フレーム1、2を1.2秒、フレーム3を4.6秒に設定し、トータルの再生時間を7秒にしています。
画面の左下に[永久に]と表示されているコンボボックスがあります。ここで再生の繰り返し回数を設定することができます。今回は無限に繰り返す設定にしています。
[アニメーション]ペイン下にオーディオ機器で見かけるようなボタンがいくつかあると思います。このボタンで実際にファイルを出力する前に、作成したアニメーションをプレビューすることができます。
[書き出しのプレビュー]ダイアログ右下の[書き出し]ボタンを押して、お好きなディレクトリへアニメーションGIFを保存して下さい。
ここまでで以下のバナーが完成しました。
![]()
いかがでしょう? Fireworksを使うと非常に簡単にアニメーションGIFを作成できることが、おわかりになったと思います。
次回は「Fireworksのパワーアップ」と題して、Photoshopのプラグインの使用方法など、Fireworksのカスタマイズ方法を紹介したいと思います。