|
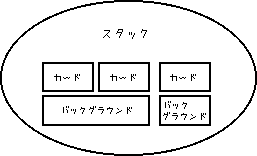
ここでは、HyperCardでの超基礎的な知識を紹介します。 ボタン HyperCardでは11種類のボタンを作ることができます。透明や不透明、チェックボックスボタンなどが作れます。他に、アイコンを張り付けることも可能です。 ボタンは、button、btnなどで指定することができます。ここでは、省略形であるbtnを使うことにします。 フィールド フィールドとは、フォントを表示するための場所です。フォントの種類、サイズ、修飾などの設定できるフィールドが5種類作れます。 フィールドは、field、fldなどで指定することができます。ここでは、省略形であるfldを使うことにします。 カード カードとは言葉通り、1枚の紙を意味します。このカード上に上で説明したボタンやフィールドを置くことができます。HyperCardはこれらのカードの集まりから成っています。 カードは、card、cdなどで指定することができます。ここでは、省略形であるcdを使うことにします。 バックグラウンド バックグラウンドとは、カードの下にある紙の事です。カード一枚一枚にバックグラウンドを付けることもできますし、カード2枚にバックグラウンドを付けることもできます。 バックグラウンドは、background、bkgnd、bgなどで指定することができます。ここでは、省略形であるbgを使うことにします。 スタック スタックはカードの集まりと考えて下さい。これらの関係は下のようになっています。  オブジェクト これまでに説明した、ボタン、フィールド、カード、バックグラウンド、スタックの5つがオブジェクトです。 スクリプト プログラムのことをHyperCardではスクリプトと言います。 ハンドラ on〜endまでのプログラムのまとまりのことをハンドラと言います。 メッセージ メッセージとはオブジェクトに伝えられるイベントのことです。例えば、ユーザーのアクション(マウスクリックなど)や、カード移動時、アイドル時など、それぞれのイベントごとに発生します。 メッセージボックス メッセージボックスとは、画面下に表示されるウィンドウのことです。メッセージボックスを使ってスクリプトを実行させることもできますし、文字どおりメッセージを表示させることもできます。 メッセージボックスは、message、msgなどで指定することができます。ここでは、省略形であるmsgを使います。 アイドル アイドルとはメッセージの一つで、HyperCardが何もしてないときに発生します。 アイドルは、idleと表現されます。 empty emptyとは、空っぽを意味します。空っぽですから、何も存在しません。スペースとは別物ですから注意して下さい。 |


