|
スタックを作成する時に最も重要と言えるものの一つにユーザーからのデータ入力があります。必要なデータを、どのような形・方法で受け取るのが、最も効率が良くわかりやすいかを考えるのは容易ではありません。 自由度の高いデータをユーザーに入力してもらう場合は、ダイアログを用いる方法がわかりやすく、また簡単な方法でしょう。しかし、自由度の低い、答えの限られているデータの場合は、答えを先に用意しておいた方がわかりやすいインターフェースとなります。 答えを先に用意しておくには、「切り替えボタン」を用いる方法、「ラジオボタン」を用いる方法、「ポップアップメニュー」を用いる方法などが考えられます。これらの方法はボタンの数の少ない順に候補に挙げられます。性別や血液型などの場合は切り替えボタン、数字入力や地域選択などの場合はラジオボタン、それ以上の場合にポップアップを使うといった具合です。 ポップアップにはもう一つ大きな利点があります。それは、ポップアップは広いスペースを必要としないという点です。 まず最初にダイアログボックスを用いた方法です。ダイアログの形式としてはanswerとaskの2方法があります。 answer 最大3つの選択肢ボタンをもつダイアログボックスを出します。選択肢ボタンに表示できる内容は、全角文字で7文字、半角文字では11文字表示でき、最後に記述した選択肢ボタンがデフォルトボタンとなります。 質問文はreturnを使って改行をさせることもできます。 answer "性別は?" with "女性" or "男性" or "キャンセル"  answer "実行しますか?"&return&"どちらか選んで下さい" with "はい" or "いいえ"  これらの返答は変数 it に代入されます。askやanswer、getといった自動的に変数 it に値が代入される命令を、この後で使うと上書きされ以前のデータは消えてしまいますので、必要なデータは他の変数に入れ替えておくなどして下さい。 ask 自由に入力できるフィールドを出します。返答を入力後 OKボタンを押すと、入力フィールドの値が変数 it に入り、キャンセルボタンを押すと変数 it にemptyが入ります。 下のスクリプトでは、キャンセルボタンを押した場合、入力フィールドに何もなかった場合、入力された値が半角英数字でなかった場合 mouseUpハンドラを抜けるようになっています。
3行目で変数 it の値を調べ、emptyもしくは、numberでなければ、mouseUpハンドラを抜けます。 キャンセル、あるいは何も入力しなかった場合、変数 it にはemptyが入るため、it is emptyの条件に当てはまり、入力された値が半角英数字でなければ it is not a numberの条件に当てはまります。 ダイアログボックスを用いて年齢などを入力してもらう場合、3行目のような半角英数字でない場合のチェックをしておく必要があります。なぜならば、必要とする正確なデータ形式でユーザーがデータ入力してくれるとは限らないからです。例えば、今回のような数字を入力してもらう場合などは、全角文字での入力では計算に利用することができませんので、半角英数字以外のデータが入力されなければなりません。 しかし、これらの問題はユーザーにとっては全く関係のない話です。ユーザーにはできるだけ意識をさせない作りをしなければなりませんから、このようにスクリプトでチェックする必要があるでしょう。 ダイアログボックスは見た目にはわかりやすいインターフェースのようですが、このようなデータ形式にこだわる必要がありますし、アイコンをクリックした途端にダイアログボックスが飛び出てくるというのはユーザーに優しいインターフェースとは言いづらい部分があります。できるならば、これから説明する各種ボタンを利用した方がよいでしょう。 切り替えボタン 一つのボタンやフィールドを利用し切り替え方式の入力方法を作ってみます。この方法の利点は広いスペースを必要としないという点です。 例えば、性別を入力してもらうスクリプトを作ってみます。  
 

フィールドに書き込まれているデータが、男性であれば女性に、そうでなければ男性に書き換えます。 切り替えボタンはダイアログボックスを用いる方法と違い、データ入力に2ストロークを必要としません。ダイアログボックスでは、まずダイアログボックスを出すボタンをクリックし、その後データを入力しなければなりません。しかし、こちらの方法ではクリックすることで直接データを入力することができます。現在の入力データを表示するフィールドと変更するためのボタンが同じですので、大変わかりやすい方法と言えるでしょう。 しかし、選択肢の数が多いときはこの方法は向きません。自分の選ぶ選択肢まで、何回もクリックをしなければなりませんし、選択肢を通り越してしまった時などは大変な苦痛となります。 このような場合に、ラジオボタン、ポップアップなどを用います。 ラジオボタン ラジオボタンは見た目にもわかりやすいですし、Macユーザーであればラジオボタンは選択するときに使うという事を知っているはずです。マウスでクリックする前にユーザーにはその意味がわかっているでしょうから、説明文を出す必要もありません。 しかし、多くの選択肢を持つ場合は、ラジオボタンは広いスペースを必要とします。これが唯一の欠点といえるでしょう。 血液型を入力するためのラジオボタンを作ってみます。ボタンを4個用意し、名前をそれぞれの血液型に、形式をラジオボタンにします。   全てのボタンのスクリプトを以下のように変更します。
ボタンを押すと、mainハンドラを呼び出します。
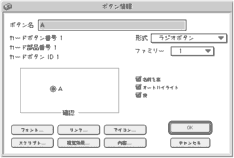
ボタンのハイライト状態を一つ一つチェックし、チェックのついているボタンを変数 blood に代入します。 ポップアップメニュー ポップアップメニューは広いスペースを必要としません。 まず、ボタンを1コ作り、名前を「選択」、形式をポップアップにしてみて下さい。次に、ボタンの設定画面内にある内容ボタンを押してメニューを打ち込んで下さい。今回は6つの国の名前を入れてみます。  選択内容を取り出すため、以下のスクリプトをポップアップボタンに書き込みます。
選択されたテキストを取り出し、変数 text に代入します。中国を選んだならば中国、フランスを選んだならばフランスが変数 text に入ります。
ポップアップの内容は、設定画面の内容ボタンだけでしか変えられないというわけではありません。スクリプトから変更することも可能です。これについては、小技編の「ポップアップメニューの追加・削除」で説明します。 |


