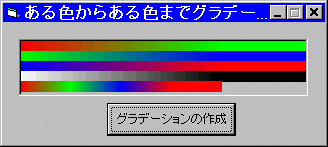
![]() ある色からある色までのグラデーション
ある色からある色までのグラデーション
ここに載せてあるソースコードは、参考のために載せてあります
サンプルコードは、一番下にLZHとしてあります

Option Explicit
'ある色からある色までのグラデーションを描きます
'グラデーションを作成する関数(横用)
Sub GraMake(obj As Object, ByVal StartColor As Long, ByVal EndColor As Long, ByVal sngLeft As Single, ByVal sngTop As Single, ByVal sngWidth As Single, ByVal sngHeight As Single)
Dim StartRGB(2) As Single, EndRGB(2) As Single, StepRGB(2) As Double
Dim j As Single
'開始色のRGB値分解
StartRGB(0) = StartColor Mod 256
StartRGB(1) = Int((StartColor Mod 65536) / 256)
StartRGB(2) = Int(StartColor / 65536)
'終了色のRGB値分解
EndRGB(0) = EndColor Mod 256
EndRGB(1) = Int((EndColor Mod 65536) / 256)
EndRGB(2) = Int(EndColor / 65536)
'赤、緑、青のステップ数を決める
For j = 0 To 2
'0で割らないようにします
If sngWidth < 1 Then
StepRGB(j) = 0
Else
StepRGB(j) = ((EndRGB(j) - StartRGB(j))) / sngWidth
End If
Next
'グラデーションを描きます
For j = 0 To sngWidth
StartRGB(0) = Abs(StartRGB(0) + StepRGB(0))
StartRGB(1) = Abs(StartRGB(1) + StepRGB(1))
StartRGB(2) = Abs(StartRGB(2) + StepRGB(2))
obj.Line (sngLeft + j, sngTop)-Step(j, sngHeight), _
RGB(StartRGB(0), StartRGB(1), StartRGB(2)), BF
Next
End Sub
Private Sub Command1_Click()
'赤から緑へ
GraMake Picture1, vbRed, vbGreen, 0, 0, 200, 10
'緑から青へ
GraMake Picture1, vbGreen, vbBlue, 0, 10, 200, 10
'青から赤へ
GraMake Picture1, vbBlue, vbRed, 0, 20, 200, 10
'白から黒へ
GraMake Picture1, vbWhite, vbBlack, 0, 30, 200, 10
'赤から緑から青へ
GraMake Picture1, RGB(255, 0, 0), RGB(0, 255, 0), 0, 40, 50, 10
GraMake Picture1, RGB(0, 255, 0), RGB(0, 0, 255), 50, 40, 50, 10
GraMake Picture1, RGB(0, 0, 255), RGB(255, 0, 0), 100, 40, 50, 10
End Sub
|