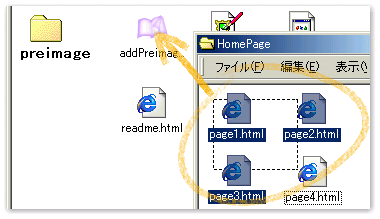
 Preimage Combi (プリメージュ・コンビ) V1.07 は、Web コミック、漫画、ストリームコンテンツの HTML に仕掛けて、次ページの画像やストリームファイルを、1つ手前のページで予め先読みさせる JAVA コードを設置するツールです。 本セットは、HTML 書換えツール (addPreimageCombi/delPreimageCombi) と、先読みアプレット (preimage.class) のセットです。 画像ファイルの先読みには JavaScript を使用し、テキスト HTML とストリームファイルの先読みには Java アプレットを使用します。Preimage と Preimage Lite の二つの機能を統合し、両者の長所を組合せました。 Internet Explorer (IE), FireFox, Safari, のような一般的なブラウザで、次ページの画像 (JPEG, GIF, PNG 等) が先読みできます。また、Opera のように Java Applet との連携が進んだブラウザでは、画像に加え、HTML, MID, MP3, MPG (MPEG), SWF (Flash) といったストリームコンテンツの先読みまでできます。 皆さんからのご意見・ご感想等も、お待ちしています。 なお、本セットは Windows ユーザ版です。Windows 用の自動設置ツールが含まれています。バー表示版、Mac 版は別配布 (近日公開予定) です。サポートHPよりダウンロードください。 (http://files.in.coocan.jp/finekit/) 使い方・設置方法  HTML の自動書き換えツール addPreimageCombi を添付しています。 先読みを仕掛けたいページの HTML を、まとめて addPreimageCombi.exe のアイコンへドラッグ&ドロップすればOKです。 HTML のリンクを解析しながら、自動で HTML を書換えます。 複数の HTML ファイルをドロップできます (1〜5個程度)。Windows XP では一度に 20個程度ドロップ可能です。 一つのページから、複数のページへリンクされている場合には、どちらのページを先読みするかの選択肢 (Y/N) がでます。 書換え後に、フォルダごと FTP でアップロードし直せば、設置完了です。 ・削除方法 添付の delPreimageCombi を使用してください。 addPreimageCombi と同じ要領で、HTML ファイルを、delPreimageCombi へドラッグ&ドロップしてください。 なお、delPreimageCombi は、過去の全バージョンの Preimage で設置されたコードの削除に対応しています。 ・手動設置 メモ帳を用いて HTML を書換えれば、先読みは手動でも設置可能です。 画像の先読みには、JavaScript の Image クラスの src 指定を用いています。 画像以外の任意ファイル先読みには、preimage.class (添付) という Java アプレットを用います。 以下は、preimage.class を用いる場合の先読みの設置方法です。 サーバ上には、HTML ファイル、ストリームファイルといっしょに、 添付の「 preimage.class 」をアップロードしてください。 HTML ファイルの先頭付近には、<BODY> タグ中に
一方、HTML の末尾付近には、
「 next 」 が、先読みしたいファイル名 (ここでは sample.mp3) の指定です。 先読みしたいファイルが複数ある場合は、上の 「 sample.mp3 」 の部分を、
相対パスの指定が可能なので、「 ./music/sample.mp3 」のように、ファイルが別フォルダにあってもかまいません。 「 width 」 と 「 height 」 は、任意の大きさが指定可能です。隠したい場合は、両方ゼロにします。 この指定によって、ストリームを含めた任意ファイルが、次ページをめくる前にロード (先読み) されます。 但し、アプレットを用いた先読みは、IE 5.5 以前 (Windows 版)、Netscape 4.7 以前 (Windows版・Mac版)、または Opera 8.0 以降 (Windows 版) でのみ、効果が発揮されます。 一方、JavaScript による画像の先読みは、上のブラウザに加え、FireFox や Safari を含む幅広いブラウザで効果を発揮します。 オプションパラメータについて次の追加パラメータの使用が可能です。 <applet> 〜 </applet> 間に差し挟んで使用します。
|