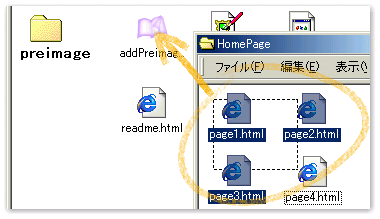
 Preimage (プリメージュ) は、Web コミック、漫画、ストリームコンテンツにおいて、 次ページの画像やファイルを先読みさせる JAVA アプレットです。 画像 (JPEG, GIF, PNG 等) だけでなく、MID, MP3, MPG (MPEG), SWF (Flash) といったストリームコンテンツの先読みもできます。 Internet Explorer (IE)、Netscape Navigator (NN) 等、主要なブラウザで、 Plug-in 等を用いることなく使用できます。 <script> タグを使わないので、設置したページは、JAVA 非対応のブラウザでも、支障なく表示されます。 皆さんからのご意見・ご感想等も、お待ちしています。 使い方・設置方法 (Windows ユーザ、Macintosh ユーザの方) Windows ユーザ、Macintosh ユーザの方用に、自動設置プログラム addPreimage を添付しています。 先読みを設置したいページの HTML を、まとめて AddPreimage (本のアイコン) へドラッグ&ドロップすればOKです。 HTML のリンクを解析しながら、自動で HTML を書換えます。 (書換えの内容は、以下 (UNIX, Linux) の説明と同一です。) 一つのページから、複数のページへリンクされている場合には、どちらのページを先読みするかの選択肢 (Y/N) がでます。 ・設置方法 (UNIX, Linux ユーザの方) テキストエディタ ( vi, mule 等) を用いて HTML を書換えてください。 サーバ上には、HTML ファイル、画像ファイルといっしょに、 添付の「 preimage.class 」をアップロードしてください。 HTML ファイルの先頭付近には、<BODY> タグ中に
一方、HTML の末尾付近には、
「 next 」 が、先読みしたいファイル名 (ここでは sample.jpg) の指定です。 先読みしたいファイルが複数ある場合は、上の 「 sample.jpg 」 の部分を、
相対パスの指定が可能なので、「 ./img/sample.jpg 」のように、画像が別フォルダにあってもかまいません。 「 width 」 と 「 height 」 は、任意の大きさが指定可能です。隠したい場合は、両方ゼロにします。 画像は、次ページをめくる前にロードされ、スムーズに次ページが表示されます。 オプションパラメータについていくつかの追加パラメータの使用が可能です。 <applet> 〜 </applet> 間に差し挟んで使用します。
|