-
目的のサイズ・縮小率・縦横比で画像をトリミング。複数画像の連結も
pictcutter
for Microsoft Windows 7,10
-

《ヒント》 バージョンアップ内容については、開発履歴をご覧ください。
- このプログラムは
-
pictcutter は、お手持ちの画像の一部を切り出し(トリミング)して、指定したサイズに縮小し、保存することができるプログラムです。
縦横比を維持したまま、画像の切り出し→縮小→保存までの一連の作業ができますので、『集合写真から自分の姿だけを切り出して、狙ったサイズに縮小したい』といった画像処理が簡単に行えます。
また、複数の画像を連結する機能を備えていますので、切り出し機能と組み合わせることでパノラマ画像を作ることができます。
使用例
- ブログ用写真や画面のスクリーンショットのトリミング
- プレゼンテーション資料やワープロ文書、ウェブサイト用素材の作成
- オークション用画像の作成
- 簡易JPEG保存ソフト、写真の角度修整ソフトとして
本プログラムに関する追加の情報提供は、次のURLの内容をご覧ください。
《注》 機能の追加に伴い、旧バージョンとメニュー構成が大きく異なります。旧バージョンをお使いの方は、旧バージョンを上書きせずに平行して利用することをご検討ください。
- 注意事項
-
- 以下の項目に同意しない場合は、本プログラムを使用することはできません。(EULA)
- 本プログラムは、作者の意思により現状のまま提供するものです。
- 本プログラムを使用した結果生じた如何なる損害についても、作者は責任を負いません。本プログラムは利用者の責任においてご利用ください。
- 作者は、本プログラムの瑕疵改修および機能追加を含むいかなる義務も負いません。
- PNG画像の読込には tarquin 氏の TGLDPNG を使用しています。
TGLDPNG is Copyright(C)1998,2000 tarquin, all rights reserved.
- GIF画像の読込には Anders Melander 氏の TGIFImage を使用しています。
TGIFImage is Copyright(C)1997-99 Anders Melander. All rights reserved.
両名にこの場を借りて謝辞を述べさせていただきます。
- 本プログラムは Delphi を使用して開発されています。
- 本プログラムが皆さんの日常生活のお役に立てば幸いです。
- 動作環境
-
本プログラムは、以下の環境での動作を確認しています。
- Microsoft Windows 10
- Microsoft Windows 7
《注》 本プログラムの動作には、本プログラムがインストールされているディスク上に、編集する画像ファイルと同程度の空き容量が必要です。
《注》 巨大な画像を編集する際には、相応する空きメモリや計算速度が必要です。
- ファイル内容
-
- pictcutter.exe
- プログラム本体です。
- pictcutter.txt
- 本プログラムについての概要が書かれています。
- pictcutter.html および フォルダ html 以下の内容
- 本プログラムの取扱説明書です。必ずお読みください。
- 《ヒント》 本プログラムを実行すると、pictcutter.ini(設定ファイル)が自動的に作成されます。
-
- インストール
-
- ダウンロードしたファイルを右クリックし、すべて展開を選んで解凍します。
- 解凍してできたフォルダ(中にはファイル内容のとおりのファイルが入っています)を適当な場所にコピーします。
《注》 Windows Vista以降のOSでは、Program Filesフォルダ以外の場所に配置してください。Program Filesフォルダ内に配置した場合、OSの保護機能の影響により本プログラムが正しく動作しない可能性があります。
- フォルダ内の pictcutter.exe をダブルクリックして起動します。
《ヒント》 本プログラムをアンインストールする場合は、ファイル内容のファイルを手動で削除してください。本プログラムはWindowsレジストリの変更は行いません。
- かんたんな使い方 - トリミング
-
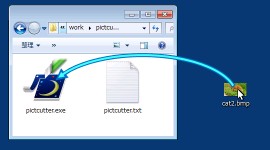
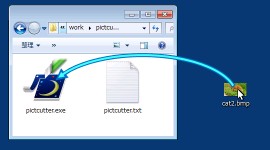
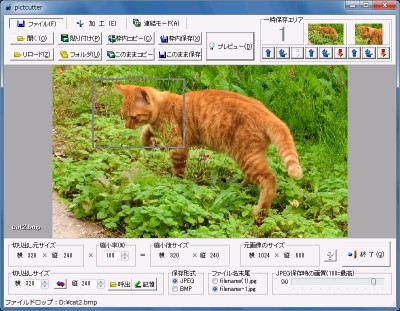
- 編集したい画像ファイル(以下、『元画像ファイル』と表記します)をpictcutterのアイコンにドラッグ&ドロップします。

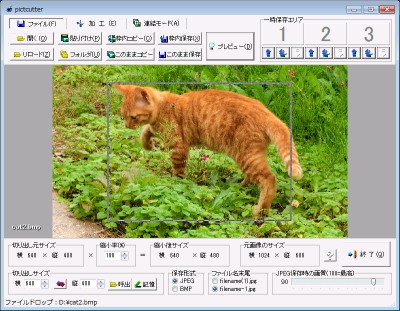
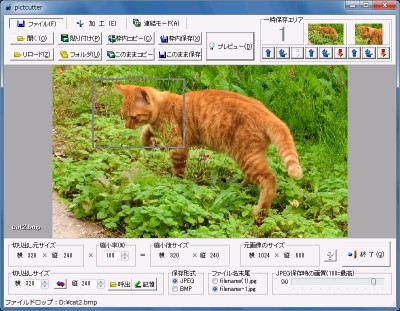
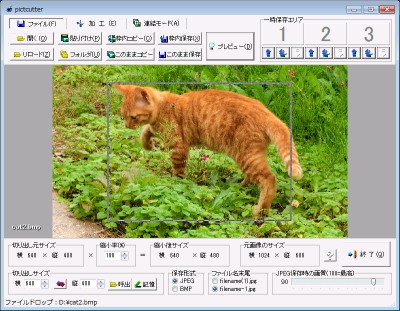
- メイン画面に元画像ファイルが読み込まれます。

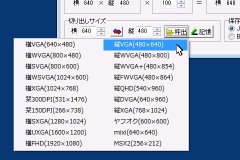
- 切り出しサイズを指定します。
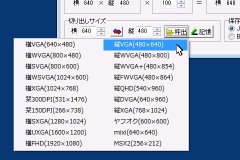
呼出ボタンを押し、一覧から切り出したいサイズを選ぶか、切り出したいサイズを数字で入力します。

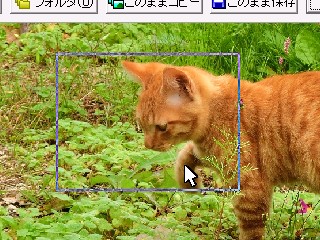
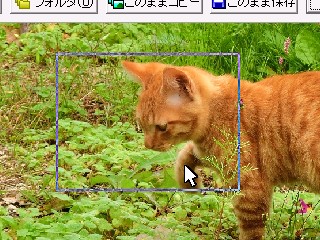
- 切り出し枠をマウスでドラッグし、切り出したい部分を指定します。

- 『切り出す範囲を広くしたい』『狭くしたい』など、切り出し枠の縦横比を保ったまま範囲を変更するには、縮小率(%)の数値を変更します。

《ヒント》 マウスのホイールを利用すると便利です。
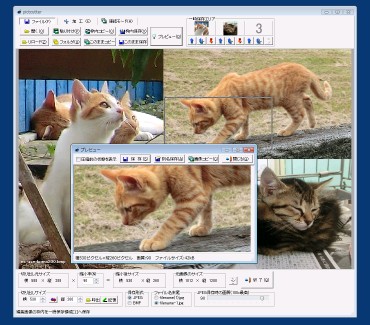
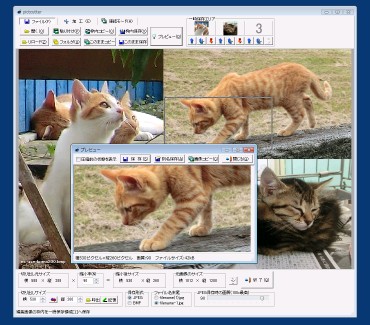
- 切り出したい範囲が決まったら、プレビューボタンを押します。

- プレビュー画面が開き、保存後の画像イメージがプレビュー表示されます。

《注》 pictcutterがインストールされているディスクが容量不足であったり、書込み禁止の場合は、エラーメッセージが表示されます。
- 保存ボタンを押すと、元画像ファイルと同じ場所に、切り出したファイルが別名で保存されます。
- かんたんな使い方 - パノラマ画像の作成
-
様々な方法がありますので、一例を紹介します。
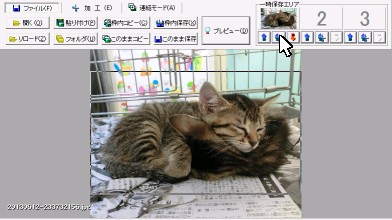
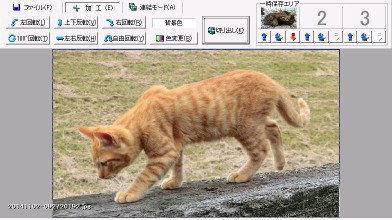
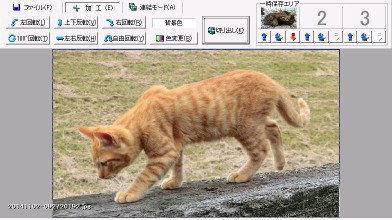
- 画像aを読み込み、使用したい部分を一時保存エリアに保存します。

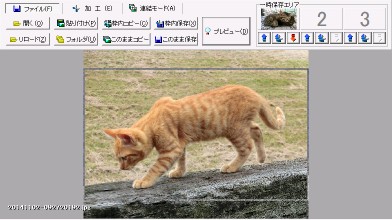
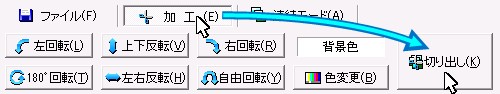
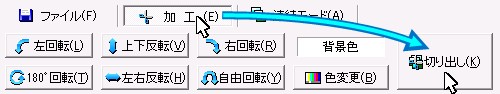
- 画像tを読み込み、使用したい部分を選んで加工メニューの切り出しボタンを押します(不要な部分を消します)。

↓

↓

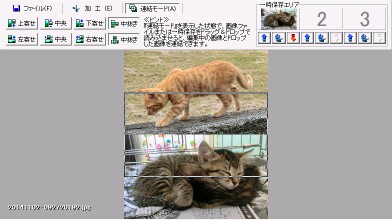
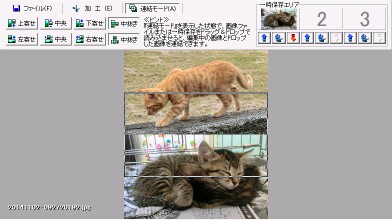
- 連結モードボタンをクリックし、連結モードにします。
また、中抜きボタンを2つとも押した状態にします。

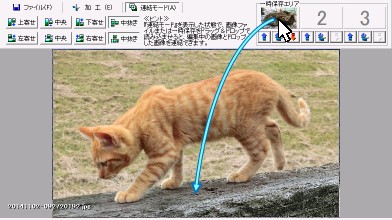
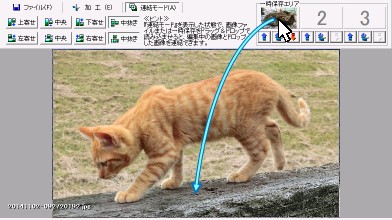
- 一時保存エリアの画像aをドラッグし、画像tの下辺あたりにドロップします。

- 画像aと画像tが連結され、画像atができました。

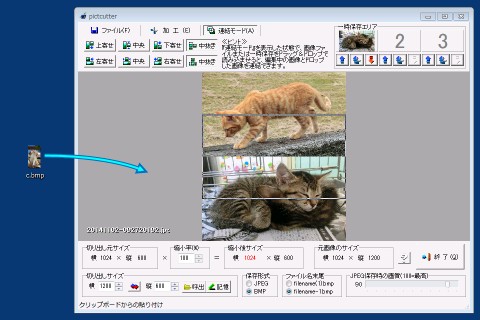
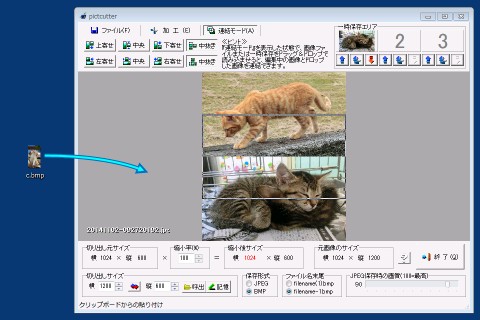
- 画像atとだいたい同じ大きさの画像cを用意します。

- 画像cを、画像atの左側にドラッグ&ドロップします。

- 連結モードの状態で画像ファイルをドラッグ&ドロップしたため、画像cと画像atが連結され、画像catができました。

《ヒント》 画像cの縦サイズは画像atより大きいのですが、画像atに合わせてトリミングされています。
一時保存エリアを利用することで、いくつもの画像を組み合わせたパノラマ画像を作成することができます。
一例として、上の画像atを一時保存エリアに退避し、別のパノラマ画像を作成して横に連結することで、4分割画像が作成できます。その画像を一時保存エリアに退避し作業を繰り返すことで、多分割画像を作成することができます。
《ヒント》 作業中に一時保存エリアが不足する場合は、途中経過をBMP形式で保存するなどの方法をご検討ください。
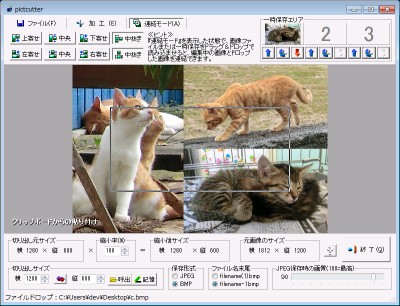
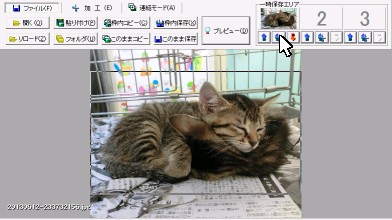
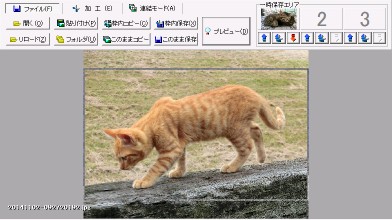
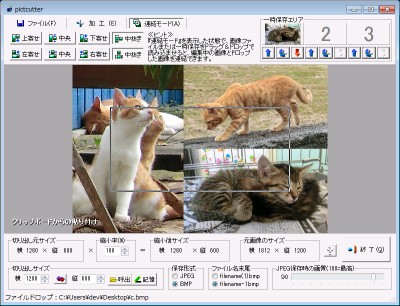
- メイン画面
-

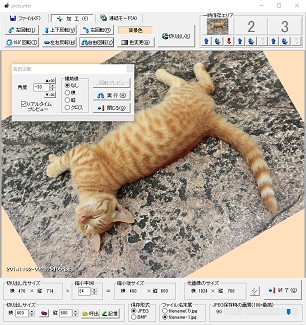
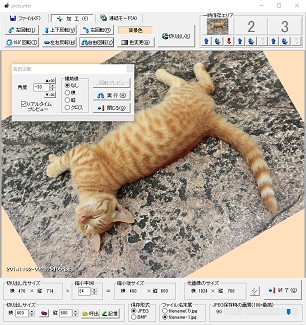
- メイン画面の概要
-
- 切り出し範囲の指定を行います。
- 編集中の画像がメイン画面より大きい場合は、メイン画面に合わせて縮小表示されます。
- メイン画面は大きさを変えることができます。
- 編集中の画像と、メイン画面右上の一時保存エリア(後述)とのドラッグ&ドロップによって、画像を一時保存エリアに保存または一時保存エリアから画像を復元することができます。
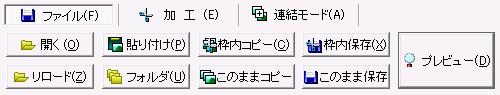
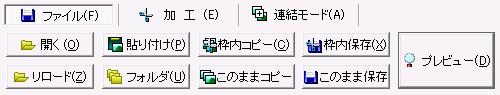
- ファイルメニュー
-

- 画像の読み込み
- 以下の画像形式に対応しています。
《注》 細かなファイルフォーマットの違いによって、読み込めない場合があります。
次のいずれかの操作により、画像が読み込まれます。
- 画像ファイルをメイン画面にドラッグ&ドロップします。
- 他のソフトにて画像をクリップボードにコピーし、貼り付けボタンをクリックします。
- 開くボタンをクリックし、画像ファイルを選択します。
- pictcutterをまだ起動していない状態で、画像ファイルをpictcutterのアイコンへドラッグ&ドロップします。
《ヒント》 Internet Explorerなどのウェブブラウザから画像をpictcutterにドロップすることができます。
リンクが指定されている画像など、ドロップできない画像は、ブラウザにて画像を右クリック→コピー→pictcutterの貼り付けボタンにて貼り付けします。
- リロード(編集の取り消し)
- リロードボタンを押すと、元画像ファイルを再読み込みすることにより、編集中の画像が編集前の状態に戻されます。
《注》 クリップボードから貼り付けた画像では、このボタンは無効となります。
《注》 pictcutterにはアンドゥ機能はありません。途中経過を保存したい場合は、BMP形式で保存するか、一時保存エリア(後述)をご利用ください。
- 画像の貼り付け
- 貼り付けボタンを押すと、クリップボードにコピーされている画像がpictcutterに貼り付けられます。
- フォルダボタン
- 編集中の画像があるフォルダ、または以前にファイルを保存したことのあるフォルダが開かれます。
- 枠内をクリップボードへコピー
- 枠内コピーボタンを押すと、編集中の画像の枠内がクリップボードへコピーされます。
これにより、他のソフトへ貼り付けることができます。
- 画像全体をクリップボードへコピー
- このままコピーボタンを押すと、編集中の画像全体がクリップボードへコピーされます。
これにより、他のソフトへ貼り付けることができます。
- 枠内を切り出してファイルに保存する
- 枠内保存ボタンを押すと、編集中の画像の枠内が切り出された状態で保存されます。
- ファイルの形式は、画面下の保存形式(後述)にて指定します。
- 元画像ファイルと同じ場所に保存されます。
- ファイル名は、元画像のファイル名の後ろに画面下のファイル名末尾(後述)で指定した連番が追加された名前になります(『ファイル名(1).bmp』『ファイル名-1.jpg』など)。そのファイル名が既に存在する場合は、連番が2,3,...と加算されます。
『保存先やファイル名を指定したい』『JPEG形式で保存する際の画質をチェックしたい』などの場合は、プレビューボタン(後述)を使用します。
- JPEG形式で保存する際の画質は、画面右下のJPEG保存時の画質(後述)にて指定します。
数字が大きい(100に近い)ほど画質が良くなりますが、ファイルサイズは大きくなります。
- 画像全体を、このまま保存する
- このまま保存ボタンを押すと、画像全体がそのまま保存されます。
クリップボードにコピーした画像の保存や、BMPファイルの簡易JPEG変換機能として利用できます。
ファイル形式や画質の指定方法は、枠内保存ボタン(上述)と同様です。
- プレビュー画面を開く
- プレビューボタンを押すと、枠内を切り出した画像のプレビュー画面が表示されます。
詳細はプレビュー画面をご覧ください。
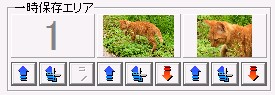
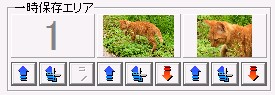
- 編集中の画像を一時的に保存する/復元する

編集中の画像を一時保存エリアに仮置きすることができます。
一時保存エリアは3つあります(同時に3つまでの画像を一時保存できます)。
画像が保存されたエリアには、画像のサムネイルが表示されます。
- 編集中の画像を一時保存エリアにドラッグ&ドロップすると、ドロップ先のエリアに編集中の画像全体が保存されます。
《ヒント》 編集中の画像の切り出し枠の外側をドラッグします(切り出し枠の内側をドラッグしても、切り出し枠が移動するだけです)。
 (↑ボタン)をクリックすると、ボタンに対応するエリアに編集中の画像全体が保存されます(前項のドラッグ&ドロップと同じ)。
(↑ボタン)をクリックすると、ボタンに対応するエリアに編集中の画像全体が保存されます(前項のドラッグ&ドロップと同じ)。 (ハサミつき↑ボタン)をクリックすると、ボタンに対応するエリアに編集中の画像の枠内が保存されます。
(ハサミつき↑ボタン)をクリックすると、ボタンに対応するエリアに編集中の画像の枠内が保存されます。- 一時保存エリアの画像を編集中の画像にドラッグ&ドロップすると、一時保存エリアの画像が復元されます。
《注》 編集中の画像は上書きされます。
 (↓ボタン)をクリックすると、一時保存エリアの画像が復元されます。(前項のドラッグ&ドロップと同じ)
(↓ボタン)をクリックすると、一時保存エリアの画像が復元されます。(前項のドラッグ&ドロップと同じ)- 一時保存エリアの画像を他の一時保存エリアにドラッグ&ドロップすると、一時保存エリアの画像が複製されます。
《注》 pictcutterを終了すると一時保存エリアの内容は失われます。必要な画像は必ず編集画像に復元のうえ、ファイルに保存してください。
《注》 pictcutterにはアンドゥ機能はありません。途中経過を保存したい場合は、一時保存エリアを使うか、BMP形式で保存してください。

- 切り出しに関する情報
-
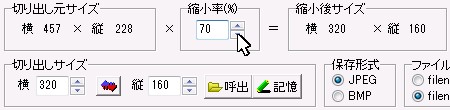
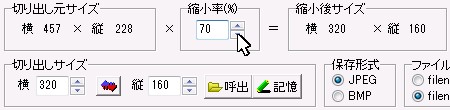
- 切り出し元サイズ
- 切り出し枠が、編集中の画像の何ピクセルに相当するかを表示します。
- 縮小率の指定
- 『切り出す範囲を広くしたい』『狭くしたい』など、切り出し枠の縦横比を保ったまま範囲を変更するには、縮小率(%)の数値を変更します。
《ヒント》 マウスのホイールを利用すると便利です。
《注》 縮小率には上限、下限があります。上限は100%(等倍)であり、画像を拡大することはできません。
《注》 編集中の画像が縦横とも切り出しサイズより小さい場合は、縮小率は100%に固定されます。
- 縮小後サイズ
- 切り出しで実際に得られる画像のサイズを表示します。
通常は切り出しサイズ(後述)の指定と同じサイズになります。
切り出し枠が編集中の画像をはみ出してしまう場合は、切り出しサイズの指定より小さくなります。この場合は赤色で表示します。
- 元画像サイズ
- 編集中の画像のサイズを表示します。
- 切り出しサイズの指定
- 切り出したいサイズ(横・縦)の数値を変更します。
《ヒント》 マウスのホイールを利用すると便利です。
縦横入替ボタンを押すことで、ワンクリックで横と縦の数値を入れ替えることができます。
- 切り出しサイズの呼出・記憶
- 頻繁に使用する切り出しサイズを記憶させることができます。
呼出ボタンを押し、一覧から呼び出したいサイズの名前を選択すると、その設定が呼び出されます。
記憶ボタンを押し、一覧から記憶させたい場所を選ぶと、その場所の記憶が上書きされます。
- 画像のファイル保存に関する設定
-
画像保存時の各種設定が行えます。
- 保存形式の指定
- 画像のファイル形式を指定します。
JPEG形式またはBMP形式が指定できます。
BMP形式による保存では画質が劣化しないため、次の用途に便利です。
- pictcutterで加工した画像を他のソフトで読ませたい
- 画像編集の途中経過を保存し、後日使いたい
- ファイル名末尾の指定
- ファイル名の末尾に付加する連番の形式を指定します。
『(n)』または『-n』が指定できます。
- 画質の指定
- 画像をJPEG形式で保存する際の画質を指定します。
数字が大きい(100に近い)ほど画質が良くなりますが、ファイルサイズは大きくなります。
《ヒント》 これらの設定は、pictcutterで画像を保存するすべての場面(メイン画面の枠内保存・このまま保存、プレビュー画面の保存・別名保存)に適用されます。
- pictcutterについての情報
- ?ボタンを押すと、pictcutterについての情報が表示されます。
- pictcutterの終了
- 終了ボタンまたは右上の×ボタンを押すと、pictcutterが終了されます。
- 加工メニュー
-

- 画像の加工
-
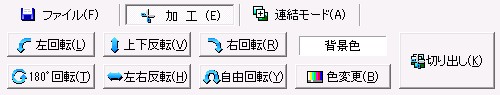
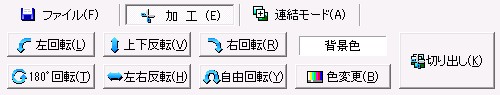
画像の加工は、加工ページの各ボタンを押すことで行います。
それぞれのボタンに応じて、画像が加工されます。
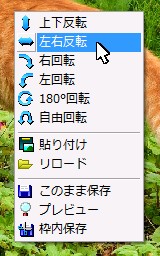
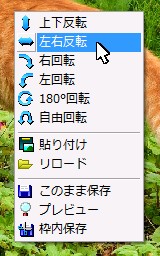
《ヒント》 右クリックメニューからも同様の操作が行えます。

- 背景色
- 画像の自由回転(後述)や連結モード(後述)で生じる余白の色が表示されます。
色変更ボタンにて変更できます。
- 枠内を切り出して編集の対象とする
- 切り出しボタンを押すと、編集中の画像の枠内を切り出して、編集画像として扱うことができます。
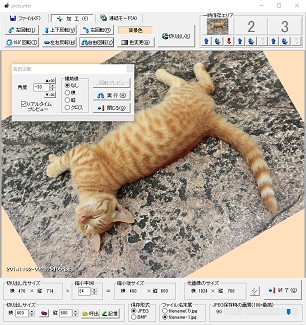
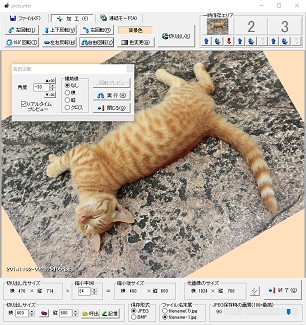
- 画像の自由回転
-

編集中の画像全体を、指定した角度で回転させることができます。
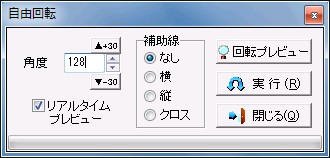
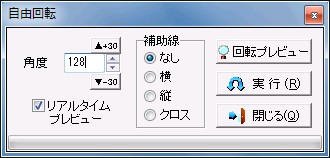
自由回転ボタンを押すと、自由回転メニュー画面が表示されます。

- 角度
- 編集中の画像を回転させる角度を指定します。
-359°(反時計回り)〜359°(時計回り)の範囲で指定できます。
《ヒント》 マウスのホイールを利用すると便利です。
- リアルタイムプレビュー
- チェックされていると、角度の変更がリアルタイムでプレビュー表示されます。
《ヒント》 起動時にはチェックが入った状態です。巨大な画像を扱う際など、プレビュー機能が操作を阻害する場合は、チェックを外して無効にし、回転プレビュー(後述)でご確認ください。
- 補助線
- 傾いた写真の修整の基準となる、縦・横・両方の線を指定して表示することができます。
- 回転プレビュー
- メイン画面に回転結果のプレビューが表示されます。
《注》 リアルタイムプレビューが有効の場合は、このボタンは無効となります(角度を変更するとプレビューに即時反映されます)。
- 実行
- 指定した角度で画像が回転されます。
- 回転で生じる余白部分の色は、背景色にて指定します。
- 回転処理が完了すると、メイン画面に戻ります。
- 回転処理を途中で中止する場合は、処理中に表示される中止!! ボタンを押します。
- 閉じる
- 自由回転メニュー画面を閉じ、メイン画面に戻ります。
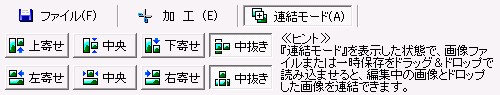
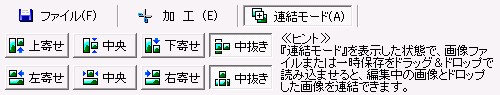
- 連結モード
-

- 連結モードの概要
-
- 連結モードのページを表示した状態で、画像ファイルまたは一時保存エリアの画像をドラッグ&ドロップで読み込ませることにより、編集中の画像とドロップした画像を連結する(つなげる)ことができます。
- ドロップした画像は、編集中の画像のドロップした辺につながります。
(例)編集中の画像『●』の右側に、画像『◆』をドロップすると、編集中の画像が『●◆』に変わります。
- 大きさが違う画像を連結する際の揃え方
-

上段の上寄せ・中央・下寄せ・中抜きボタンにより、画像を横に連結した際の揃え方を指定します。
- 上寄せ
- 縦に長い方の画像の上辺に合わせて揃えられます。
縦に短い方の画像の余白部分(下側)は、背景色で塗り潰されます。
- 中央
- 画像の横の中心線に合わせて揃えられます。
縦に短い方の画像の余白部分(上下)は、背景色で塗り潰されます。
- 下寄せ
- 縦に長い方の画像の底辺に合わせて揃えられます。
縦に短い方の画像の余白部分(上側)は、背景色で塗り潰されます。
- 中抜き
- 画像の横の中心線に合わせて揃えられます。
縦に長い方の画像の余分は、縦に短い方の画像に合わせて削られます。
下段の左寄せ・中央・右寄せ・中抜きボタンにより、画像を縦に連結した際の揃え方を指定します。
- 左寄せ
- 横に長い方の画像の左辺に合わせて揃えられます。
横に短い方の画像の余白部分(右側)は、背景色で塗り潰されます。
- 中央
- 画像の縦の中心線に合わせて揃えられます。
横に短い方の画像の余白部分(左右)は、背景色で塗り潰されます。
- 右寄せ
- 横に長い方の画像の右辺に合わせて揃えられます。
横に短い方の画像の余白部分(左側)は、背景色で塗り潰されます。
- 中抜き
- 画像の縦の中心線に合わせて揃えられます。
横に長い方の画像の余分は、横に短い方の画像に合わせて削られます。
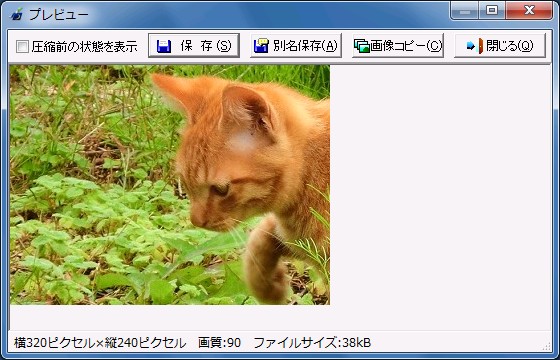
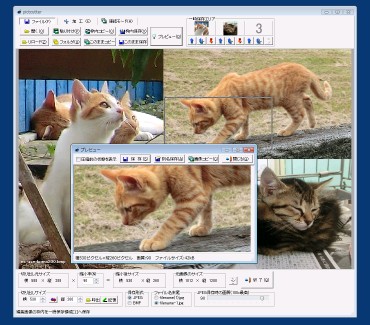
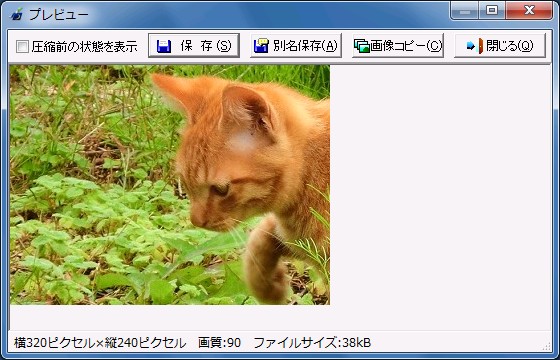
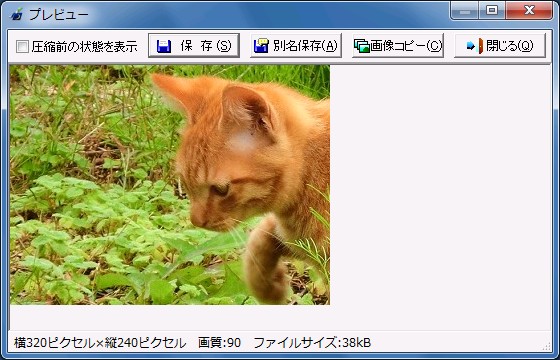
- プレビュー画面
-

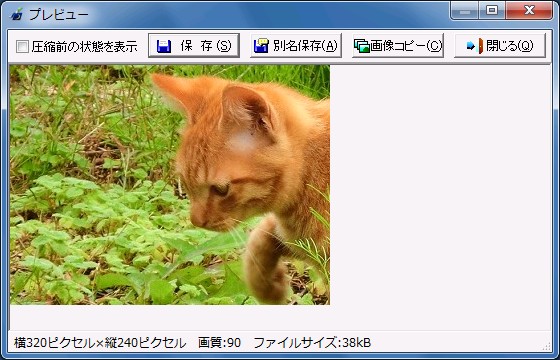
- プレビュー画面の概要
-
- 保存される画像のプレビューが表示されます。
- プレビュー画面は伸縮が可能です。
- 画像が大きく、プレビュー画面に入りきらない場合は、画像をドラッグすることによりスクロールさせることができます。
- 圧縮前の状態を表示(JPEG形式で保存する場合)
- プレビュー画像は、メイン画面で指定した画質で表示されますが、『圧縮前の状態を表示』チェックボックスをオンにすることにより、元画像ファイルの画質で表示されます。
《注》チェックをオンにしても、次回のプレビュー画面表示時には、自動的に解除されます。
《注》 メイン画面の保存形式にてBMP形式が指定されている場合は、無効となります。
- 保存ボタン
- プレビュー画像が、元画像ファイルと同じ場所に保存されます。
メイン画面の枠内保存ボタンと同じ機能です。詳細は、枠内保存ボタンをご覧ください。
《注》 元画像がクリップボードからコピーした画像の場合、このボタンは無効となります。別名保存ボタン(次項)をお使いください。
- 別名保存ボタン
- 保存場所とファイル名を指定して保存する場合に使用します。
- 画像コピーボタン
- 圧縮前の画像がクリップボードへコピーされます。
これにより、他のソフトへ貼り付けることができます。
- 閉じるボタン
- プレビュー画面を閉じます。
- 開発履歴
-
- 2017/07/22 version 2.0.0
-
- ドラッグ&ドロップによる画像連結機能の追加
連結モード時に画像をドラッグ&ドロップで読み込むことにより、編集中の画像に別の画像を連結する(つなげる)ことができます。
- 自由回転機能の追加(バイリニア方式)
編集中の画像を、指定した角度で回転させることができます。
- 画像の一時保存機能機能の追加
編集中の画像の全体または枠内を、一時保存することができます。
同時に3つまでの画像を一時保存することができます。
また、一時保存した画像は、連結モードで編集中の画像と連結することができます。
- BMP形式による保存に対応
BMP形式による保存では画質が劣化しないため、pictcutterで加工した画像を、さらに他のソフトに読み込ませる際にご利用ください。
- 保存時のファイル名の選択制
ファイル名の末尾につける番号を『(n)』または『-n』から選べるようにしました。(一部のウェブサービスが、括弧が含まれるファイル名に対応していないため)
- 開くボタンの追加(従来のメイン画面のクリックによる方法は廃止)
- 保存先フォルダを開くボタンの追加
- 切り出しボタンの追加(トリミング後の画像で編集を続行)
- 枠内コピーボタンをメイン画面にも追加
- 全体コピーボタンの追加
- 切り出しサイズの最大を縦横とも4096に拡大
- その他細かい修正
- 2013/03/05 version 1.1.0
-
- 設定保存・呼び出し機能を追加
お好みの切り出しサイズを記憶し、後で呼び出すことができます。
最大20種類まで記憶が可能です。
- 縮小後のサイズと切り出しサイズが食い違う場合の注意喚起
元画像が切り出しサイズより小さいなどの理由で、縮小後サイズが切り出しサイズより小さくなる場合は、縮小後サイズが赤色で表示されます。
- 切り出しサイズの縦横入れ替えボタンを追加
- 切り出しサイズの最大を縦横とも2048に拡大
- そのまま保存ボタンを追加
読み込んだ画像が、そのままJPEG形式で保存されます。
簡易JPEG形式変換にお使いください。
- その他細かい修正
- 2011/09/04 version 1.0.0
-