見出しアウトライン for Firefox
概要
全うなHTML文書には必ずある見出し要素(H1-H6)をアウトライン化する,Firefox1.5以上向けのBookmarkletです。H1-H6要素はとても利便性が高いのに,Firefoxでは一覽して呉れる機能がありません。そこで見出しの利便性を奬勵する爲に,このスクリプトを創りました。
ダウンロード(最終更新:2007-02-09)
- 元のスクリプト:
再編輯する際やJSActionsなどの擴張機能でご利用ください。
-
- スタイルシート:
外觀用です。userContent.cssなどを用ゐて設定してください。
-
- Bookmarklet:
次のリンクアンカーをFirefoxのブックマークに登録してください。
-
- 見出しアウトライン――ご利用の環境では實行できません。
使ひ方
このスクリプトでは,次のやうな觀點で便利に使へるやうに設計してゐる積りです:
- 文書の概觀を素早く把握して,流し讀みしたい場合。
- 見出しの階層構造が適切かどうか確認したい場合。
- 見出しに指定された終點アンカーを調査したい場合。
勿論,見出しが1つも無かつたり,出鱈目な構造のページでは役に立ちませんが…
操作と機能
位置と表示
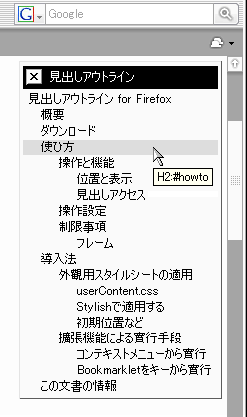
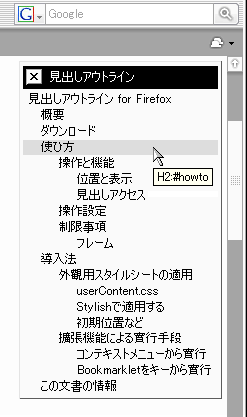
- 實行すると,ヴューポートの右上端に見出しアウトラインを表示します。
- 固定配置してゐるので,スクロール操作をしても同じ位置に留まります。
- タイトルをダブルクリックすると,小さく折疊まれてタイトルだけになります。
- 初期位置は右上ですが,タイトルをドラッグして自由に移動できます。
- ドラッグ時は,折疊んでタイトルだけにして置くとスムーズに動かせます。
- タイトルの×ボタンで隱せます。デフォルトではCキーで切替できます。
見出しアクセス
- 各項目をアクティヴにすると,その見出し位置へとスクロールできます。
- 選擇中の見出しはハイライトして何處なのか把握しやすくしてゐます。
- 終點アンカーが見つかつた場合には,其處への始點アンカーにします。
- その場合は勿論,URLのコピー等をコンテキストメニューから行へます。
- ツールティップやステータスバーで終點アンカーの有無を確認できます。
- 階層が拔けてゐる時は,項目に (Hn missing!) と示して傳へます。
操作設定
- 設定は「表示状態を切替へるキー」と「見出しをハイライトするか」だけです。
- スクリプト冒頭の
toggleKey: C および highlight: true で設定します。
- キーはアルファベット一文字に限ります。他のキーとの併用は設定できません。
- ハイライト時のスタイルは "outline.css" の
.insHighlight で設定できます。
制限事項
- Firefox1.5以上推奬。Mac版では試してゐません(システムカラーが拙いかも)。
- 單なるBookmarkletである爲,JavaScriptが無效な設定では動作しません。
- ブラウザ設定や對象ページにスクリプト制限があると機能しないかもしれません。
- 著者スタイルシートやスクリプトと干渉して巧くいかない事があるかもしれません。
- 實行タイミングや文書構造に依つては,思はぬエラーを生じるかもしれません。
フレーム
- フレーム分割されてゐる場合には,最も廣い面積のところを對象にします。
- なほ,文書内にある行内フレーム(iframe要素)は對象にしてをりません。
- JSActionsを利用すれば,各フレームに對する直接生成を實現できます。
導入法
外觀用スタイルシートの適用
userContent.css
素のFirefoxに適用する場合には,userContent.cssに書込む必要があります:
以下,導入手順:
- プロファイル内のchromeフォルダにダウンロードした "outline.css" を入れる。
- userContent.cssの冒頭に
@import url("outline.css"); を書込む。
こちらはスタイルを編輯しても再起動しないと反映されないので,少々不便です。
Stylishで適用する
擴張機能のStylishの利用を奬勵します。簡單に設定でき,直ぐに反映されます。
以下,導入手順:
- まづFirefox Add-onsにアクセスし,"Install now" からインストールする。
- ステータスバーに追加された右端のアイコンから,「スタイルの管理...」を選擇。
- 管理ウィンドウが開いたら「新規作成」を押して,スタイルシートを追加する。
- 適當な説明を附ける。たとへば「見出しアウトライン」など,なんでもよい。
- 「挿入」から「HTML 名前空間」を選擇して,冒頭に名前空間を插入。
- 名前空間の後に,ダウンロードした "outline.css" の中身をペースト。
- 「保存」ボタンを押し,設定ウィンドウを閉ぢる。
- 管理ウィンドウを閉ぢる。ページを再讀込すれば設定が反映される筈です。
後は,色とか,位置とか,その他もろもろの部分を適宜,お好みに書換へて下さい。
初期位置など
コメントを附けてあるので,CSSの知識が多少あれば大雜把には解ると思ひます。
- 初期位置:
ins#HsOutlineSheet.init {
/* デフォルトでは右上寄せにしてゐる */
top : .3em !important; /* ヴューポートの上邊から */
right : .3em !important; /* ヴューポートの右邊から */
left : auto !important; /* ヴューポートの左邊から */
bottom: auto !important; /* ここは常にautoにして下さい */
}
- サイト別:
@-moz-document url-prefix(http://example.com/)
{
/* 左上寄せのはうが都合が良い場合 */
ins#HsOutlineSheet.init {
top : .3em !important; /* ヴューポートの上邊から */
right : auto !important; /* ヴューポートの右邊から */
left : .3em !important; /* ヴューポートの左邊から */
}
}
- 寸法指定:
ins#HsOutlineSheet > dd {
…
max-width: 300px !important; /* 最大の幅 */
max-height: 35em !important; /* 最大の高さ */
overflow-x: auto !important;
overflow-y: auto !important;
…
}
かういふ設定は,擴張機能の Stylish を用ゐると至極簡單に設定できるので,お勧めです。
擴張機能による實行手段
コンテキストメニューから實行
コンテキストメニューにスクリプトを登録できるJSActionsといふ擴張機能を用ゐます。
以下,導入手順:
さうすると,コンテキストメニューに新しく "Actions" といふ項目が追加されてゐる筈です。
Bookmarkletをキーから實行
キー操作から實行するには別途,keyconfigといふ擴張機能が必要になります。
以下,導入手順:
- まづExtension Roomにアクセスし,"Install" からインストールする。
- 登録したブックマークのプロパティを開いて,適當なキーワードを設定する。
- ツールメニューから「キーボードショートカットのカスタマイズ」を選擇する。
- keyconfigの設定ウィンドウにある「新しいキーを追加」ボタンを押す。
- 適當な名前を附ける。たとへば「見出しアウトライン」など,なんでもよい。
- コードを插入:
if(window.loadURI) loadURI(getShortcutOrURI('foo',{}));
- 上記コードの foo のところに,手順2で設定したブックマークのキーワードを入れる。
- 「OK」ボタンを押して閉ぢる。
- 適當なキーを割り當てる。「適用」ボタンを押す。設定ウィンドウを閉ぢる。
- 新しいウィンドウを開き直せば,登録したショートカット・キーで實行できる筈です。
參考:Firefoxでよく見るWEBページや、Bookmarkletは、keyconfigでショートカット登録しておく