
偙偺儁乕僕偼丄Flash偵偮偄偰偺儁乕僕偱偡丅
嵟嬤丄娭怱偑偁傞偺偱乧丅
偱傕丄傑偩岞奐偱偒傞傛偆側暔偼弌棃偰偄傑偣傫丅偙偺僒僀僩偺巆傝梕検傕偁傑傝側偄偱偡偟偹丅(^^;
側偺偵丄乽Flash偱僇儔僆働乿偺曽朄傪柾嶕拞偱偡丅
庡偵丄EazyFlash,KoolMoves偵偮偄偰弎傋偰偄傑偡丅
拲 :
拞偵偼彑庤側巚偄崬傒傕娷傫偱偄傞応崌偑偁傝傑偡偺偱丄偦偺帪偼偳偆偧偛梕幫傪乧丅
壗傕嶌偭偨暔傪抲偄偰偄側偄偺偱丄執偦偆側偙偲偼尵偊傑偣傫丅嶲峫偵側傟偽乧偱偡丅
| ABOUT FLASH | |
| 仜偼偠傔偵 | Flash偵偮偄偰 |
| 仜偳偆傗偭偰摦偐偡偺丠 | 娙扨側巊偄曽(EazyFlash) |
| EazyFlashTips | |
| 仜僉乕僼儗乕儉偱偺帪娫寁嶼 | |
| 仜夋憸偺庢傝崬傒偵偮偄偰 | |
| 仜僉乕僼儗乕儉偺憓擖偵偮偄偰 | |
| 仜偦偺懠 | |
| Flash梡僣乕儖 | |
| ClickFrameCounter 僶乕僕儑儞0.1 | |
| 僟僂儞儘乕僪 | |
嵟嬤峀崘偱椙偔尒偐偗傞傛偆偵側偭偨Flash丅実懷揹榖偵傕巊傢傟傞傛偆偵側傝傑偟偨丅
傑偨丄Flash偺傾僯儊偭偰杮摉偵尒偰偄偰妝偟偄偱偡偹丅
巹偼丄壒妝偵崌傢偣偰嬻帹偑昞帵偝傟傞嬻帹Flash偵丄偼傑偭偰偟傑偄傑偟偨丅
偦傟偱丄帺暘偱傕嶌偭偰傒偨偄側偀偲巚偭偰崱偪傚偭偲曌嫮拞偱偡丅
杮壠偺flash偼丄崅妟偱攦偊傑偣傫丅
懠偵Flash偑嶌傟傞僣乕儖偼柍偄偐側偀偲扵偟偰偄傑偟偨丅
Swish傗偄傠偄傠側僣乕儖偑偁傝傑偡偑丄摿偵帺暘偼乽壒妝偵崌傢偣偰摦偐偟偨偄乿偲
偄偆偙偲偵栚揑傪偍偒傑偟偨丅偦傟偱壒妝偲崌傢偣傞(摨婜偝偣傞)堊偵偼丄
僗僩儕乕儈儞僌偑偱偒側偄偲崌傢偣偵偔偄偦偆偱丄偦偺傛偆側傕偺傪扵偟偨偲偙傠丄
尰嵼偺偲偙傠偼丄EazyFlash,Koolmoves偺慻傒崌傢偣偑椙偄偲偄偆偙偲傪抦傝傑偟偨丅
EazyFlash偵偼丄壒妝偲摨婜偝偣傞堊偺僗僩儕乕儈儞僌偺愝掕偑偁傝傑偣傫偑丄
Koolmoves偵偼丄僗僩儕乕儈儞僌偺愝掕偑偁傝傑偡丅
EazyFlash偺曐懚宍幃fun僼傽僀儖偼丄Koolmoves偱撉傔傞堊丄EazyFlash偱嶌惉偟
Koolmoves偱僗僩儕乕儈儞僌宍幃偺swf傪弌椡偡傞偙偲偑偱偒傑偡丅
偙偺慻傒崌傢偣偱丄壒妝偲摨婜偝偣傞偙偲偺偱偒傞swf偑嶌傟傞偺偱偼乧偲巚偭偨傢偗偱偡丅
KoolMoves偱嶌偭偨fun僼傽僀儖偼EazyFlash偱撉傔側偄偙偲偑偁傝傑偡丅偄偄ClipArt偑偁傞偺偵乧丅巆擮丅EazyFlash偐傜KoolMoves偼戝忎晇傒偨偄丅
傑偀丄壗偼偲傕偁傟Flash偭偰偳偆傗偭偰嶌傞偺丠偭偰偄偆偲偙傠偐傜
EazyFlash傪巊偭偰丄曌嫮偟偨偄偲巚偄傑偡丅
偙偺僜僼僩偼丄act2偲偄偆夛幮偑弌偟偰偄傑偡偺偱丄偦偙偐傜僟僂儞儘乕僪
傕偟偔偼峸擖偟偰僀儞僗僩乕儖偟傑偡丅懱尡斉偑HP偵偁傝傑偡丅
(懱尡斉偼swf偺僶僢僋偵儘僑偑擖傝傑偡丅曇廤偺搑拞偺曐懚偑偱偒傑偣傫丅偁偲偺婡擻偼慡晹巊偊傑偡丅)
(巹偼丄忋彂偒曐懚偑弌棃側偄偺偼偮傜偄偐傜峸擖偟傑偟偨丅奿埨偱偡偟乧丅)
http://www.act2.co.jp/eazyflash/

丒僀儞僗僩乕儖偟偰丄婲摦偟偨傜丄忋偺傛偆側夋柺偑弌傑偡丅
偦傟偱丠偭偰姶偠偱偡偑丄Flash偺傾僯儊偼丄偳傫側僣乕儖偱傕
嵟弶偺忬懺偲摦偄偨屻偺忬懺傪巜掕偟偰摦偐偟傑偡丅(摉偨傝慜偐乧丅)
丒椺偲偟偰偲傝偁偊偢丄忋偺敀偄偲偙傠偵仠偱傕彂偄偰暯峴堏摦偝偣偰尒傑偟傚偆丅
丒![]() 偺儃僞儞傪墴偟偰揔摉偵僪儔僢僌偡傟偽丄仠偑彂偗傑偡丅(晄恊愗側愢柧乧)
偺儃僞儞傪墴偟偰揔摉偵僪儔僢僌偡傟偽丄仠偑彂偗傑偡丅(晄恊愗側愢柧乧)
怓傪曄偊偨偗傟偽僾儘僷僥傿偱愝掕偟傑偡丅
(僾儘僷僥傿偺愝掕偼恾宍偑![]() 偺傛偆側慖戰忬懺偱側偄偲偱偒側偄偺偱丄婥傪偮偗偰偔偩偝偄丅)
偺傛偆側慖戰忬懺偱側偄偲偱偒側偄偺偱丄婥傪偮偗偰偔偩偝偄丅)
丒師偵夋柺壓偺![]() 偵拲栚偟傑偡丅偙傟偼丄師偺忬懺偵曄壔偝偣傞偺偵巊偆僼儗乕儉枃悢偱偡丅僩僁僀乕儞僼儗乕儉偲偄偄傑偡丅
偵拲栚偟傑偡丅偙傟偼丄師偺忬懺偵曄壔偝偣傞偺偵巊偆僼儗乕儉枃悢偱偡丅僩僁僀乕儞僼儗乕儉偲偄偄傑偡丅
偠傖壗枃偵偡傟偽偄偄偺丠偭偰偄偆偙偲偵側傝傑偡偑丄[6]偺傑傑偩偲0.5昩偐偗偰堏摦偟傑偡丅
嵟弶偺愝掕偱偼丄僼儗乕儉儗乕僩偑12枃/昩偵側偭偰偄傑偡偐傜丄6枃亐12枃/昩=0.5昩偱偡丅
僼儗乕儉儗乕僩偼偁偲偐傜曄偊傞偙偲傕偱偒傑偡丅([儉乕價乕]仺[嵞惗懍搙])
椺偊偽丄24fps(枃/昩)偵偡傟偽丄堏摦帪娫偼6枃亐24枃/昩=0.25昩偵側傝傑偡丅攞憗偔摦偔傢偗偱偡偹丅
丒偦傟偱偼丄堏摦屻偺忬懺傪嶌傝傑偡丅
崱偼丄忬懺傪昞偡僼儗乕儉(僉乕僼儗乕儉)偑1枃偟偐側偄偺偱丄僉乕僼儗乕儉傪捛壛偟傑偡丅
恾宍傪慖戰偟偨忬懺偱丄僗僐傾/僞僀儉儔僀儞偺僂僀儞僪僂偺拞偺嵍懁偺亄偺儅乕僋(師偺僼儗乕儉傊慖戰偟偰偄傞僔僃僀僾傪僐僺乕)傪墴偟傑偡丅

偡傞偲

偺栴報偺傛偆偵丄仠偺僐僺乕偝傟偨摨偠忬懺偺僉乕僼儗乕儉偑僐僺乕偝傟傑偡丅
昞帵偝傟偰偄傞偺偼丄捛壛偝傟偨僉乕僼儗乕儉側偺偱丄偙偙偱岲偒側傛偆偵忬懺傪曄偊傟偽偄偄偺偱偡丅
偦傟偱偼丄恾宍偺埵抲傪塃偵彮偟堏摦偝偣偰傒傑偡丅
![]()
傪墴偟偰恾宍傪僋儕僢僋偟傑偡丅
偦偺恾宍傪僪儔僢僌偟丄堏摦偝偣傑偡丅

偙傟偱丄傾僯儊乕僔儑儞姰惉偱偡丅娙扨両
僉乕僼儗乕儉偲僉乕僼儗乕儉偺娫偵帺摦揑偵6枃偺僼儗乕儉傪捛壛偟丄偩傫偩傫偲忬懺傪曄壔偝偣偰偔傟傑偡丅
幚嵺偵嵞惗偟偰傒傑偟傚偆丅
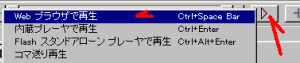
夋柺壓偺嵞惗儃僞儞傪墴偟偰丄[Web僽儔僂僓偱嵞惗]傪慖傇偲僽儔僂僓偑棫偪偁偑傝丄傾僯儊乕僔儑儞偑巒傑傝傑偡丅

丂
戝懱1昩偵2夞摦偄偰偄傑偡傛偹丠
丂
寢嬊丄Flash偭偰偙傟偑堏摦偱偼側偔丄戝偒偝偺曄壔偩偭偨傝丄怓偺曄壔偩偭偨傝丄慄偺堦晹偑曄宍偟偨傝徚偊偨傝偲偄偭偨偙偲傪巜掕偡傟偽丄傾僯儊乕僔儑儞偑偱偒傞傢偗偱偡丅
偁偲偼丄偳傫側曄壔傪巜掕偱偒傞偐傪奺帺偱僿儖僾側偳嶲徠偟側偑傜偟偰偄偔偲傛偄偱偟傚偆丅
偡傋偰偺婡擻傪彂偔偙偲偼摓掙偱偒傑偣傫偟丄巹傕傢偐傜側偄偲偙傠傕偁傞偺偱丄傎傫偺弶曕偩偗傪彂偒傑偟偨丅
杮壠偺Flash偼丄慡晹偺僼儗乕儉偑昞帵偝傟嵶偐偄偙偲偑偱偒傞傛偆偱偡丅徻偟偄偙偲偼暘偐傝傑偣傫偑乧丄強慒偐側傢側偄偱偟傚偆偑丄忬懺偺曄壔偩偗昞偡僉乕僼儗乕儉偩偗偱傕寢峔偄傠偄傠偱偒傑偡丅
EazyFlash,KoolMoves寢峔巊偊傞偲巚偄傑偡丅
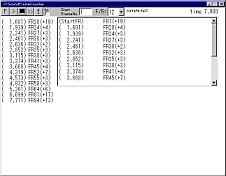
乽僒僂儞僪乛傾僋僔儑儞乿僂僀儞僪僂偵偼丄僉乕僼儗乕儉枅偺宱夁昩悢偑昞帵偝傟傑偡丅
嵞惗懍搙12fps偱僩僁僀乕儞僼儗乕儉[6]偩偭偨傜丄寁嶼偟偨傜0.5昩偩偐傜娙扨娙扨乧丅
偲巚偭偨傜丄0.0 0.6 1.2 1.8 2.3 2.9 3.5 ...??? 壗屘丠
僩僁僀乕儞僼儗乕儉偺偲偙傠偱
嵞惗懍搙12fps偱僩僁僀乕儞僼儗乕儉[6]偩偭偨傜丄6枃亐12枃/昩=0.5昩偱偡丅偲弎傋傑偟偨偑丄
幚偼偙傟丄僉乕僼儗乕儉1枃傪娷傑側偄帪娫側偺偱偡丅偩偐傜幚嵺偼帪娫偼丄偢傟傞偺偱偡丅
EazyFlash偱偼丄僉乕僼儗乕儉+僩僁僀乕儞悢偲偄偆僼儗乕儉偺嶌傜傟曽偑偝傟傞偐傜偱偡丅
偦傟偱偼幚嵺傗偭偰傒偰偔偩偝偄丅
暘偐傝傗偡偄傛偆偵丄嵞惗懍搙偼12fps丄僩僁僀乕儞悢偼6偱丄僉乕僼儗乕儉傪
14屄偡傋偰偍側偠偱嶌偭偰傒傑偟傚偆丅
偦偟偰丄乽僒僂儞僪乛傾僋僔儑儞乿僂僀儞僪僂傪偺偧偄偰傒傑偡丅
| 僉乕僼儗乕儉 No. |
昩悢 |
| 1 | 0 |
| 2 | 0.6 |
| 3 | 1.2 |
| 4 | 1.8 |
| 5 | 2.3 |
| 6 | 2.9 |
| 7 | 3.5 |
| 8 | 4.1 |
| 9 | 4.7 |
| 10 | 5.3 |
| 11 | 5.8 |
| 12 | 6.4 |
| 13 | 7.0 |
| 14 | 7.6 |
1偐傜4傑偱偼椙偄偱偡偑5偐傜偼丄偳傫側婯懃丠偭偰巚偭偰偟傑偄傑偡丅
傑偀丄傔偘偢偵寁嶼偟偰傒傑偟傚偆丅
愭傎偳偺丄(僉乕僼儗乕儉+僩僁僀乕儞悢)傪摢偵偍偄偰寁嶼偟偰偄偔偲
KF1 :(1+6)亊0 亐12fps=0.0
KF2 :(1+6)亊1 亐12fps=0.58佮0.6(懡暘丄巐幪屲擖)
KF3 :(1+6)亊2 亐12fps=1.16佮1.2
KF4 :(1+6)亊3 亐12fps=1.75佮1.8
乧乧乧乧乧乧乧乧乧乧
KF12:(1+6)亊11亐12fps=6.41佮6.4
KF13:(1+6)亊12亐12fps=7.0 (傄偭偨傝丄(1+6)偼7丄7偺12屄栚偩偐傜)
偙傫側姶偠偱偡丅
幚嵺偺swf偱偺僼儗乕儉偺悢偼僉乕僼儗乕儉13偺捈慜傑偱偼丄7亊12=84枃丄
84枃亐12fps=7.0昩偲側傝傑偡丅
僔價傾偵昩悢寁嶼偟偨偄恖偙偆傗偭偰傒偰偔偩偝偄丅
(偄側偄偐乧丅偙傫側偺HELP偵彂偄偰偁偭偨傜巊偆恖偄側偄傕傫偹丄柺搢偱乧丅)
EazyFlash偱偼丄BMP,PNG,JPEG側偳偺夋憸僼傽僀儖偑撉崬傔傑偡丅
庢傝偙傫偩夋憸偼丄撪晹偱Jpeg偵曄姺偝傟巊梡偝傟傑偡丅
偦偺Jpeg偺夋幙偼丄[儉乕價乕]仺[夋幙愝掕]偱偟傑偡丅
偟偐偟丄偙偺Jpeg丄100%偵偟偰傕夋幙偑婥偵側傞偲偒偑偁傝傑偡丅
怓偺悢偑彮側偄帪偼尠挊偱栚棫偪傗偡偄偱偡丅
偙傟偼丄Jpeg偺摿幙偱巇曽偺柍偄偙偲偺傛偆偱偡丅
偟偐偟丄EazyFlash偱偼丄夋憸偺宍幃偑256怓埲壓(8價僢僩埲壓)偺夋憸僼傽僀儖傪庢傝崬傫偩応崌
撪晹偱偼Jpeg偱偼側偄夋憸偲偟偰庢傝崬傑傟傑偡丅(LossLess偺宍幃偲偄偆PNG偺尨宆偺傛偆側傕偺偱壜媡埑弅宍幃丅)
夋幙偑楎壔偟側偄宍幃偱丄Jpeg傛傝彫偝偄偙偲傕偁傝傑偡丅
偙偺夋幙偼丄[夋幙愝掕]偵偼嵍塃偝傟側偄傛偆偱偡丅(忢偵100%偭偰偲偙傠偱偟傚偆偐丅)
偱丄寢榑偼丄
夋幙傪椙偔偟偨偄帪偼丄敀崟,16,256怓價僢僩儅僢僾宍幃偺僼傽僀儖偱夋憸傪嶌傝丄庢傝崬傫偱傒傑偟傚偆丅
(偙偺怓悢偩偭偨傜丄EazyFlash偺昤夋僣乕儖偱昤偄偨傎偆偑椙偄偐傕偟傟傑偣傫偑乧丅)
偦傟偐傜丄傑傢傝傪摟夁偝偣偨偄応崌偼丄PNG偠傖側偄偲摟夁偟傑偣傫丅(BMP偼摟夁柍偟偩偐傜偹丅)
256怓埲壓偺PNG偵偟偰摟夁怓傪巜掕偟偰庢傝崬傒傑偟傚偆丅
僼儖僇儔乕偺夋憸偐傜丄Jpeg偺摿幙偵嵍塃偝傟側偄庢傝崬傒曽偼丄
Padie(僼儕乕僜僼僩
http://www.vector.co.jp/authors/VA013060/software/ )
側偳偺僜僼僩偱256怓價僢僩儅僢僾偵尭怓(尭怓偟偰傕偒傟偄偱偡丅)丄
偦偺夋憸傪EazyFlash偱庢傝崬傓丅偙偆偄偭偨庤弴偑椙偄偐偲巚傢傟傑偡丅
(偟偐偟丄儉乕價乕偺僒僀僘偼戝偒偔側傞傛偆偱偡丅)
拲:Jpeg僼傽僀儖偼丄尒偨姶偠偺怓偑彮側偔偰傕丄24價僢僩夋憸僼傽僀儖偲偟偰庢傝崬傑傟丄
撪晹偱Jpeg偵嵞曄姺偝傟傑偡丅
偙傟傕夋憸偵偙偩傢傝偺偁傞曽懳徾偱偡偹丅
(偱傕丄偡偛偄偱偡偹EazyFlash丅怓偺悢偑彮側偄帪偵庛偄Jpeg偺戙傢傝偵丄暿宍幃偱埖偆側傫偰丅傂傚偭偲偟偰杮壠Flash傕摨偠丠)
嬼慠尒偮偗傑偟偨丅(僿儖僾偵彂偄偰偁傝傑偣傫丅)
僉乕僼儗乕儉偺娫偵僉乕僼儗乕儉傪憓擖偡傞偙偲偑弌棃傑偡丅
[嵞惗]偱丄僐儅憲傝嵞惗傪偟偰傒偰壓偝偄丅
嵍忋偵僉乕僼儗乕儉丄僩僁僀乕儞悢偑昞帵偝傟丄僐儅憲傝偱嵞惗偝傟傑偡丅
僩僁僀乕儞枅偵嵞惗偝傟傑偡偑丄
怴偨偵僉乕僼儗乕儉偵偟偨偄偲偙傠偱丄尞儅乕僋偺傾僀僐儞傪僋儕僢僋偡傞偲
慜屻偺僩僁僀乕儞悢傪寁嶼偟偰丄僉乕僼儗乕儉傪憓擖偟偰偔傟傑偡丅
偟偐偟丄寁嶼偟偨寢壥偑丄僩僁僀乕儞偺僐儞儃儃僢僋僗偺慖戰巿偵柍偄応崌偼
枹妋掕偵側傝傑偡丅揔摉偵嬤帡抣傪擖傟偰偁偘傑偟傚偆丅
椺偊偽丄僉乕僼儗乕儉1偱僩僁僀乕儞悢=20傪愝掕偟丄僉乕僼儗乕儉2偱恾宍傪揔摉偵摦偐偟傑偡丅
僐儅憲傝嵞惗偱丄僉乕僼儗乕儉1丄僩僁僀乕儞10偱僉乕僼儗乕儉偺憓擖傪偡傟偽
僉乕僼儗乕儉1偼僩僁僀乕儞9丄僉乕僼儗乕儉2偼僩僁僀乕儞10丄偵側傝丄恾宍偺埵抲傕妱崌偱寁嶼偝傟丄
僉乕僼儗乕儉偑憓擖偝傟傑偡丅
偙偺婡擻傪巊偆傛傝丄僼儗乕儉傪僐僺乕偟偰捛壛偟丄摦偐偟捈偟偨傎偆偑憗偄応崌偑偁傝傑偡偹丅
傑偀丄偙偆偄偆婡擻傕偁傞偭偰偄偆偲偙傠偱乧丅
偦偺懠丄巊偭偰偄傞偆偪偵偙偆偟偨傜椙偄偐側偀偲偄偆傕偺丅
仜恾宍偺揾傝偺僌儔僨乕僔儑儞傪墶偵偟偨偄帪偼丄嶌惉偟偰僌儔僨乕僔儑儞傪偟偰90搙夞揮偝偣傞丅 偩偐傜丄墶偺僌儔僨乕僔儑儞恾宍偼偁傜偐偠傔夞揮偟偰昤偄偰偄偔丅
仜恾宍傪堏摦偝偣傞帪偼丄晛捠儅僂僗傪巊偄傑偡偹丅偱傕僉乕儃乕僪偺曽岦僉乕偱傕堏摦偱偒傑偡丅 恾宍傪慖戰偟偰曽岦僉乕偱偡丅[SHIFT]傪墴偟側偑傜曽岦僉乕偱憗偔堏摦偱偒傑偡丅 墶曽岦偩偗摦偐偟偰廲曽岦偼摦偐偟偨偔側偄帪側傫偐偼丄偙偺曽朄偑偄偄偱偡偹丅
仜庢傝崬傫偩夋憸傪弅彫/奼戝偟偨屻偵夞揮偝偣傞偲丄夞揮拞偵弅彫/奼戝慜偺 夋憸偑夞揮偡傞偙偲偑偁傝傑偡丅偙傟傪夞旔偡傞偵偼丄弅彫/奼戝偑廔傢偭偨傜 師偺僼儗乕儉偵1夞僐僺乕偟丄偦傟偺僾儘僷僥傿偺僔儞儃儖傪YES偵偟偰丄夞揮偝偣傞偲 偒傟偄偵夞揮偱偒傑偡丅扐偟僔儞儃儖懏惈傪愗懼偊傞偲乽僗僐傾乛僞僀儉儔儞乿偱偼暿偺恾宍偵 側傝傑偡丅
乽Flash偱僇儔僆働乿偺堊偺僣乕儖傪嶌偭偰傒傑偟偨丅
堦墳丄嶌傝傗偡偔偼側傝傑偡丅巊偊偨傜巊偭偰偔偩偝偄丅
僒儞僾儖偑摨崼偝傟偰偄傑偡丅
| ClickFrameCounter |

仠乽ClickFrameCounter乿偵偮偄偰
乽ClickFrameCounter乿偼丄僼儗乕儉儗乕僩傪巜掕偟丄
丂壒惡傪暦偒側偑傜儅僂僗偱僋儕僢僋偟偨僞僀儈儞僌偱偺
丂僼儗乕儉埵抲傪丄婰榐偡傞僣乕儖偱偡丅
丂梫偼丄FLASH摍偱壒惡僼傽僀儖偲摨婜傪庢傞堊偺僼儗乕儉埵抲傪
丂抦傝偨偄丄偦偺堊偵嶌惉偟傑偟偨丅
丂庡側婡擻
丂仜壒惡傪嵞惗偟側偑傜丄儅僂僗偱僋儕僢僋偟偨僞僀儈儞僌偱偺
丂丂僼儗乕儉埵抲傪婰榐偡傞丅
丂仜寢壥傪僥僉僗僩偱昞帵偟丄昁梫偵墳偠偰僐僺乕偱偒傑偡丅
丂丂(僼傽僀儖曐懚偼偁傝傑偣傫丅奺帺僐僺儁偟偰偔偩偝偄丅)
仠摦嶌娐嫬
Microsoft Windows 95 埲崀丂(嶌惉娐嫬偑偦偆偩偐傜)
偙偪傜偱偼Microsoft Windows 95,Me偱摦嶌傪妋擣偟傑偟偨丅
98,XP傕戝忎晇偩偲巚偄傑偡丅(妋擣偟偰偄側偄偩偗偱偡丅)
| soft | version | size | 丂 | Date |
| ClickFrameCounter | v0.1 | 653KB丂 | 儀僋僞乕僒僀僩偐傜僟僂儞儘乕僪 | 2003/10/07 |
| 挿偄儉乕價乕偼丄偢傟傞帪偑偁傞傛偆偱偡丅 寁嶼抣偲swf偵偟偨帪偺旝柇側帪娫偺偢傟偱偟傚偆偐乧? 偢傟傞帪偼丄僼儗乕儉傪慜屻偟偰峫偊偰偔偩偝偄丅 |