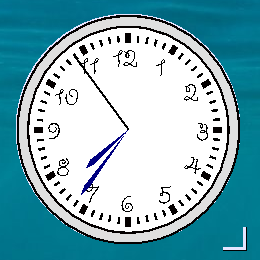
アナログ時計はデジタル時計よりは少し複雑ですが スクリプトで作成できます。 背景(文字盤)は事前にemfファイルを 用意して表示する様にしてみました。 また、リージョンを使って丸くウィンドウを 切り取る様にしています。

emfファイルは[こちら]をダウンロードして 保存しておいてください。
スクリプトは次のようになります。 emfファイルのパスは変更してください。
--アナログ時計のサンプル
--Javaによる図形処理入門(工学図書株式会社)ISBN4-7692-0399-3参考
--時計をリサイズする場合は時計の右下に小さく
--表示されている鍵マークの部分を操作すれば可能です。
x = ""
f_SetTitle("Luaスクリプト:アナログ時計")
gra = f_Graphics()
require('color')
f_SetInterval(1000)
function init ()
gra = f_Graphics()
cw = f_GetClientWidth()
ch = f_GetClientHeight()
end
--===== t:角度 n:長さ c:カラー (短針または、長針を描く) =====
function line(t, n, c, k)
gra:FillPolygon(gdi:Brush(c), {
gdi:Point(x0, y0), -- 中心座標
gdi:Point(((n-10)*math.cos(RAD*(t-k))+x0), h-((n-10)*math.sin(RAD*(t-k))+y0)),
gdi:Point(( n *math.cos(RAD* t )+x0), h-( n *math.sin(RAD* t )+y0)),
gdi:Point(((n-10)*math.cos(RAD*(t+k))+x0), h-((n-10)*math.sin(RAD*(t+k))+y0))
})
end
function paint(ww, hh)
-- x0, y0 = ww / 2 +r, hh / 2 +r -- 円の中心
x0, y0 = ww / 2 , hh / 2
hh=os.date("%H") -- 時の取得
mm=os.date("%M") -- 分の取得
ss=os.date("%S") -- 秒の取得
sdo = 90-ss*6 -- 秒針の角度の計算
mdo = 90-mm*6 -- 長針 360÷60=6
hdo = 90-hh*30-mm/2 -- 短針 360÷12=30
line(mdo,(r*0.7),Color.Navy, 2) -- 長針の表示
line(hdo,(r*0.5),Color.Navy, 4) -- 短針の表示
x=((r*0.8)*math.cos(RAD*sdo)+x0);
y=((r*0.8)*math.sin(RAD*sdo)+y0);
gra:DrawLine(gdi:Pen(Color.Black, 2), x0,y0,x,(h-y)) -- 秒針を描く
end
function DrawRegion()
path = gdi:Path()
r = gdi:Rectangle(4+1, 4+1, cw-8, ch-8)
path:AddEllipse(r)
r2 = gdi:Rectangle(cw - 20, ch - 20, 30, 30)
r3 = gdi:Rectangle(cw - 20, ch - 20, 20, 20)
path:AddRectangle(r2)
path:AddRectangle(r3)
rgn = gdi:Region(path)
f_SetRegion(rgn)
end
init()
RAD=math.pi/180.0
w = f_GetClientWidth() --横の大きさ
h = f_GetClientHeight() --縦の大きさ
r = h/2 --円の半径
if (w/2 < r ) then
r = w/2
end
img = img or gra:loadImageFromFILE("C:\\Users\\taro\\Documents\\tokei.emf")
gra:DrawImage(img , 4, 4, w-8, h-8)
paint(w, h) --針を描画
DrawRegion()