
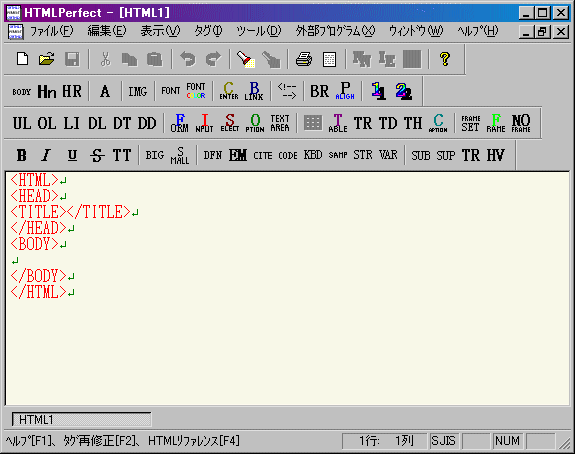
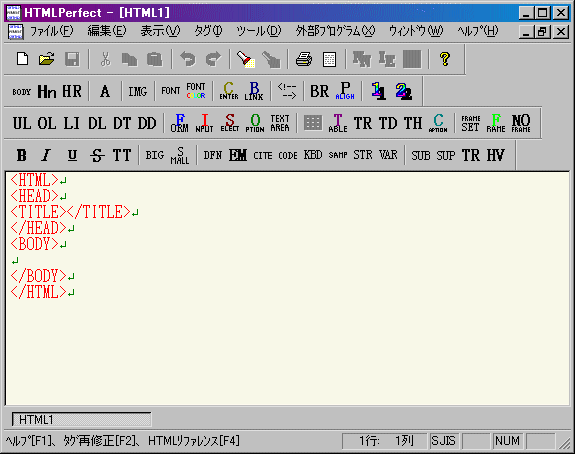
HTMLPerfect を起動すると以下のような画面が表示されます。

既にタグがいくつか挿入されていますが、HTMLPerfect をインストールしたフォルダと同じフォルダに INIT.HTM という名前のファイルを作成しておけば、そのファイルの内容が挿入されます。
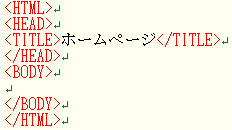
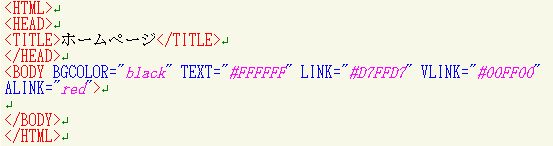
まずページの初期設定としてタイトル、背景色、テキスト色、リンク部分の色等を設定します。タイトルとはブラウザのタイトルバーの部分に表示される文字列で、以下のように<TITLE>タグと</TITLE>タグの間に書きます。

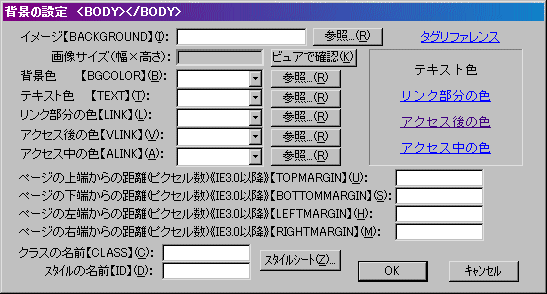
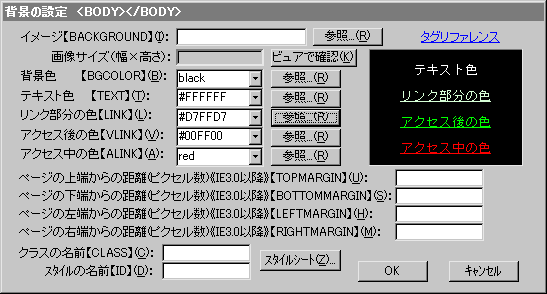
次に背景色、テキスト色、リンク部分の色等ですが、<BODY>タグで設定します。HTMLPerfect ではタグの再修正が可能ですので、修正したいタグの間(この場合 BODY タグ の < と > の間)にカーソルを移動させ「F2キーを押す」か、「Ctrlキーを押しながら左ダブルクリックをする」ことで以下のダイアログボックスが開き設定することができます。

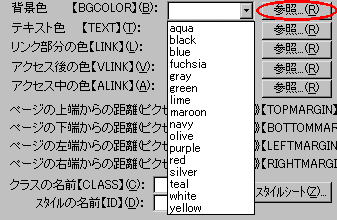
色は以下のようなリストボックスや直接入力で色の名前を指定するか、 #RRGGBB(RR,GG,BB はそれぞれ赤、緑、青の要素を 00 〜 FF までの16進数で指定します) のような形で指定します。

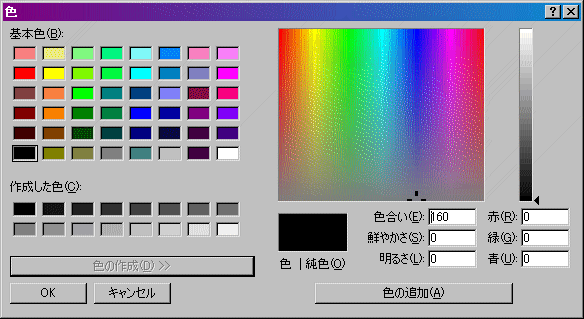
上の画像で赤丸を付けた「参照」ボタンを押すと以下の様なダイアログボックスが表示されますので、基本色から選ぶか自分で色を作成して選択すると色を #RRGGBB の形に変換してくれます。

色を設定していくと以下のようにプレビュー表示されるので分かりやすいと思います。

色の選択を完了し、それで良ければ「OK」ボタンを押すと以下のように <BODY>タグが設定された内容で修正されます。

![]() ボタンを押してファイルを保存すると
ボタンを押してファイルを保存すると ![]() といった3つのボタンが有効になりますので、ネットスケープナビゲーターを起動したい場合は
といった3つのボタンが有効になりますので、ネットスケープナビゲーターを起動したい場合は ![]() を、インターネットエクスプローラを起動したい場合は
を、インターネットエクスプローラを起動したい場合は ![]() を、現在開いているファイルの拡張子に関連付けられたブラウザを起動したい場合は
を、現在開いているファイルの拡張子に関連付けられたブラウザを起動したい場合は ![]() を押してくさい。上記ファイルを
を押してくさい。上記ファイルを ![]() を押してインターネットエクスプローラで開いた場合は以下のような表示になります。
を押してインターネットエクスプローラで開いた場合は以下のような表示になります。

TITLEタグで設定した内容(ホームページ)がタイトルバーに表示されているのが確認できます。まだ内容を書きこんだりリンクを張っったりしていないので設定したテキスト色やリンク色は表示されていませんが、黒に設定した背景色だけは確認できると思います。
[メニューに戻る] ホームページへ
ホームページへ