通常テキストを編集していて改行といえば以下のように改行コードを入れることですが、以下のように改行コードを入れてもブラウザで表示したときに改行されて表示はされません。
上の内容を実際にブラウザで表示させると以下のようになり、改行されていないことが確認できます。

ブラウザで表示したときに改行させるには <BR>タグを挿入しなければなりません。HTMLPerfect で改行タグを挿入するには、挿入したい位置にカーソルを合わせ Shift+Enter(Shiftキーを押しながらEnterキーを押す)または Ctrl+B キーを押すか、![]() ボタンを押すことでできます。
ボタンを押すことでできます。
上記のように改行したい位置に <BR>タグを挿入すると、以下のようにブラウザで表示したときにきちんと改行されます。

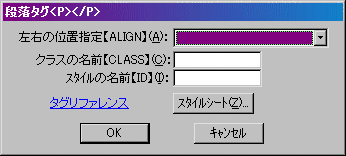
次に段落ですが、段落を作成するには文章を <P>タグと </P>タグで囲みます。HTMLPerfect では Ctrl+G キーを押すか、![]() ボタンを押ことで挿入できます。ボタンを押すと以下のダイアログボックスが表示され、表示位置などを設定することができます。
ボタンを押ことで挿入できます。ボタンを押すと以下のダイアログボックスが表示され、表示位置などを設定することができます。

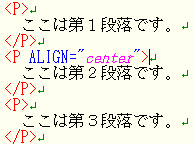
段落は以下のように設定していきます。

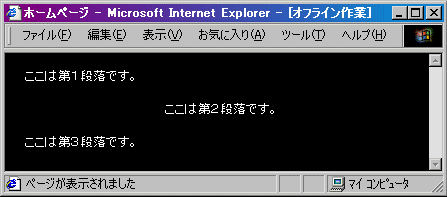
上記の内容をブラウザで表示させると以下のようになります。

段落と段落の間に少し空間が空いているのと、設定のとおりに第2段落が中央揃えになっているのが確認できると思います。
<P></P> は <P>と省略して記述することもできます。<P>タグは Ctrl+P キーをすか、![]() ボタンを押すことで挿入することができます。
ボタンを押すことで挿入することができます。
 ホームページへ
ホームページへ