スライスの設定
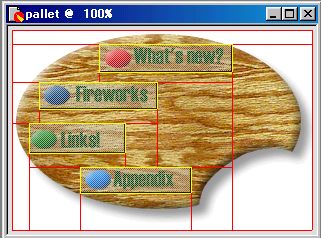
絵の具の部分にマウスポインタが入った時、イメージを変化させるため、スライスによりマウスポインタを感知する範囲を設定します。
Fireworksではスライスを書き出すときに、HTMLの雛形も生成可能です。パレット上に載せた絵の具は、Webサイトにあるコンテンツのメニューを想定していますので、それらがクリックした時のリンクを作成しておきます。
これにより、Fireworksが生成するHTML中に、各メニューをクリックした時のリンク先URLが自動的に埋め込まれます。
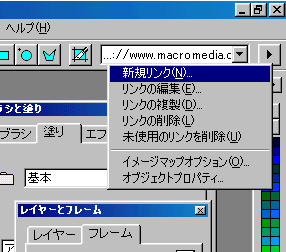
新規リンクを作成するには、画面右上の矢印ボタンをクリックします。以下のようなポップアップメニューが現れますので、[新規リンク]を選択してください。

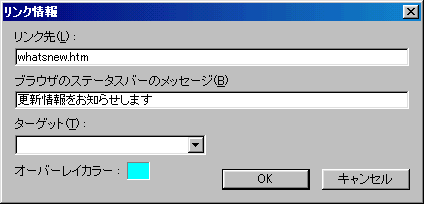
すると、以下のような[リンク情報]ダイアログが表示されます。

[リンク先]にはWebページの構成に応じたURLを記述して下さい。[ブラウザのステータスバーのメッセージ]には、マウスポインタがボタンの上にきたときに、ブラウザのステータスバーに表示したいメッセージを記述します。省略してもかまいません。
[OK]ボタンをクリックすると、リンク先として登録されます。パレットには他に3つのメニューがありますので、それぞれリンク先を登録しておきます。
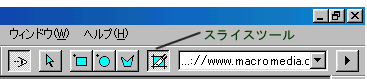
次にスライスの設定をします。画面右上に[スライスツール]ボタンがありますので、クリックしてください。

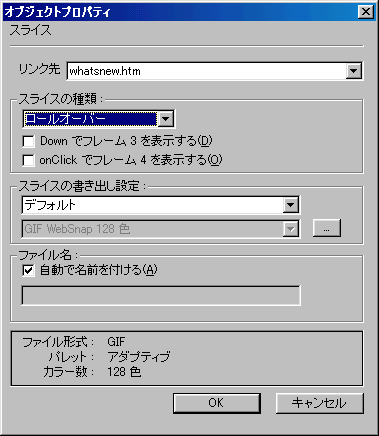
キャンバス上で、マウスポインタが入ってきた時にイメージを変化させたい範囲を決定します。すると[オブジェクトプロパティ]ダイアログが開きます。

[リンク先]には指定した範囲をクリックした時のリンク先を指定します。ここではwhatsnew.htmを指定しています。
[スライスの種類]は[ロールオーバー]を選択してきます。
[OK]ボタンをクリックすると、スライスの設定が完了します。他の3つのメニューに関しても、同様にスライスの設定を行います。
以下に全メニューのスライスを設定した後の状態を示します。

スライスの書き出し
ここまででロールオーバーボタンは完成していますので、ファイルを出力しましょう。
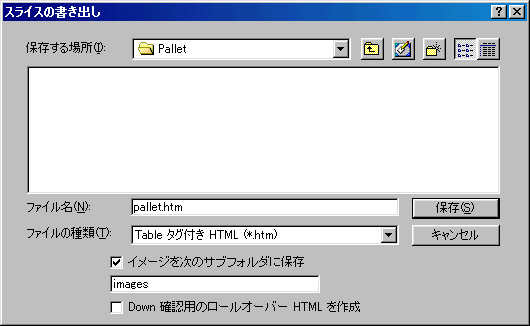
[ファイル]メニューの[スライスを書き出し]を選択してください。すると[スライスの書き出し]ダイアログが開きます。適当なファイル名を付けて保存してください。

ここまでで、以下のようなロールオーバーボタンが完成しました。
 |
|||||||||
 |
|||||||||
 |
|||||||||
いかがでしょう。Fireworksを使えばロールオーバーボタンも、簡単に作成できることが、おわかりになったと思います。
ただ、ロールオーバーボタンは、うまく使わないとWebページを重くする要因になってしまいますので、必要最低限にセンス良く使うのが良いと思います。
そうは言っても、凝りたくなってしまうんですけどね(^^)