第7回 ロールオーバーボタンを作る
最近はさまざまなWebページで、マウスをボタンに重ねたときや、クリックした時にボタンのイメージが変化する、ロールオーバーボタンが使われています。今回は、このロールオーバーボタンを作成してみます。
実は、Firewroksのようなツールが無いと、ロールオーバーボタンを作るのは結構大変な作業なのですが、Fireworksを使えば(例によって)とても簡単です。
イメージの作成
では、まず適当なサイズでキャンバスを新規作成して、最初に表示されるイメージを作成しましょう。
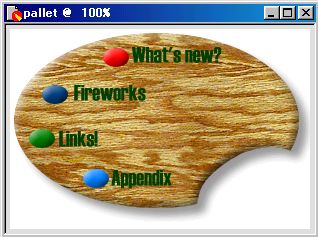
Fireworksのユーザマニュアル中にあるような、木製のパレットをイメージして、このようなイメージを作成しました。

パレット、絵の具は楕円ツールで作成し、パレットの窪みはパス変形ツールを使っています。それぞれ、ベベル(内側)・スムーズ・隆起のエフェクトを適用し、パレットはドロップシャドーも適用して陰を付けています。
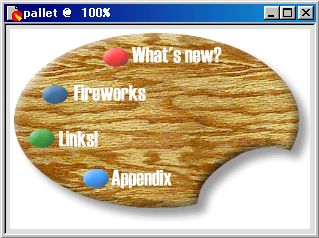
次に、マウスポインタがそれぞれの項目上に入ってきたときの、ハイライトイメージを作成します。フレームを複製してください。(方法がわからない方は、第5回 アニメーションGIFでバナーを作るを参照してください)
2フレーム目は1フレーム目を修正し、以下のようなイメージを作成しました。絵の具の部分の楕円は、エフェクトのボタンのプリセットに[ハイライト]を指定し、テキストの色を白に変えています。

次のページではこれらのイメージに対して、スライスを設定します。