|
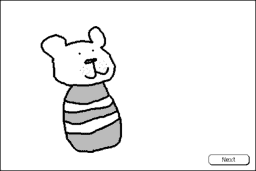
HyperCardは白紙のルーズリーフです。ページ(=カード)は自由に作ったり、削除したり(注:最初の1枚は削除できません)することができますから、まさしくルーズリーフそのものと言えるでしょう。そのページには、ボタンを置いたり、文字や絵を書いたり、フィールドと呼ばれるメモの様な物を置いたりすることなどができます。 ボタンは、ページをめくったり、フィールドにメッセージを表示したり、時間をカウントダウンしたり・・・と様々な用途に使うことができます。今回は、このHyperCardの特徴とも言えるボタンを用いて、ページをめくるということをしてみます。 ページに少しずつ動く絵を描き、ボタンを押すとページをめくるという紙芝居のようなものを作ってみましょう。何も難しいところはありません。なぜなら、スクリプトを書く必要がないからです。番号の順に作れば簡単に作れます。
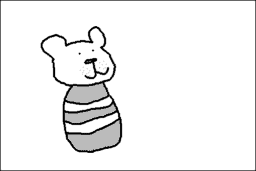
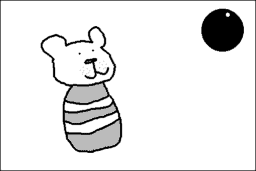
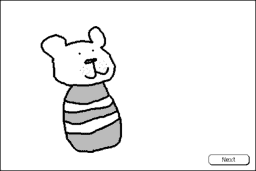
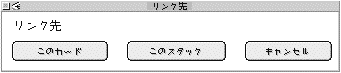
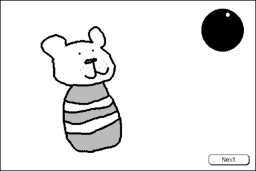
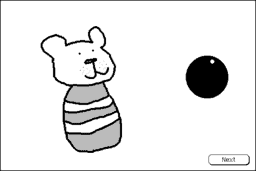
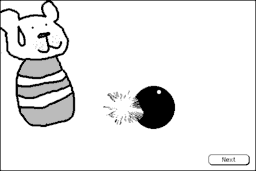
1.新規スタックを作る 2.カードに絵を描き、名前を付ける(名前はどのようなものでも構いません)  3.新規カードを作る 4.次の絵をカードに描き、名前を付ける  5.左の矢印キーを押して最初のカードへ移動する 6.新規ボタンを作り、名前を付ける(次のカードに移動するためのボタンなのでここではNextにします)  7.Nextボタンの設定画面を出し、「リンク」ボタンを押す  8.Nextボタンを押した後に移動するカードを、矢印キーを使って選択する  9.移動するカードを画面に出したら「このカード」のボタンを押す 10.3〜9を繰り返し全てのページを完成する  
 
 
 
 
 

これで紙芝居が完成しました。リンクボタンの使い方さえ理解すれば簡単に作ることができます。 今回は次に進むNextボタンを用意しましたが、このボタンは目に見えるようにしておく必要はありません。ボタンの形式を「透明」にし、「名前を表示」のチェックを外せば、ボタンを隠し持つことができるようになります。これを使えば、一本道の紙芝居から抜け出すことができます。例えば、ボーリングの玉の部分に透明ボタンを置いておき、クリックしたら新たな展開が起こったり、くまさんの顔をクリックしたらくまさんの紹介が始まるなど、いろいろな使い方が考えられます。この他にも、画面の左右上下に矢印ボタンを配置しクリックしたらその方向へ移動できるようにして、あなた独自の世界を旅するようにしても楽しいのではないでしょうか。 |


