|
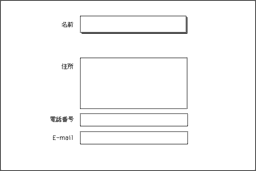
簡易アドレス帳を作ってみます。HyperCardでは最初から検索機能がついていますので今回もスクリプトを書く必要はありません。 アドレス帳に必要なデータを挙げてみます。名前(ふりがな)、住所、電話番号、E-mailアドレス・・・これぐらいで良いでしょう。もちろん、あなたが必要と思う機能はどんどん付け足してみて下さい。付け足すといってもフィールドを1コ用意すればいいだけですから簡単です。
1.新規スタックを作る 2.新規フィールドを作り名前を「name」とする 余白を広く、行の高さを固定、フォントサイズの変更などをしておけば見やすくなります。  3.カードに「名前」と書き込む ツールボックスの「字(Aのアイコンです)」を使い、絵として描き込んで下さい。  4.2〜3を繰り返し全てのフィールドを作る  5.「メニューバー」の「編集」から「コピーカード」を選ぶ 6.「メニューバー」の「編集」から「ペーストカード」を選ぶ 7.5〜6を必要な人数分だけ繰り返す これでアドレス帳は完成です。最後にこのアドレス帳の使い方を説明します。
通常ならばこれらの機能はボタンを用意するべきなのですが、この実践編〜初級〜はスクリプトを用いないスタック作成となっていますので、このような対処を取りました。しかし、スクリプトを用いたとしてもこれらの機能は簡単に実現できます。例えば「新規のデータを入れる」であれば、基本カードに移動、コピーカード、ペーストカードを実現するための、たった3行のスクリプトを書くだけで済みます。これらの機能や、他の様々な機能を取り入れた「むずかしいアドレス帳」は実践編〜中級〜で取り組みます。 |


