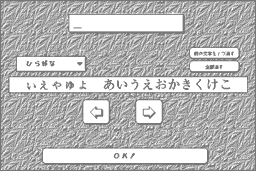
フィールドに書き込まれた「ひらがな」や「カタカナ」を左右にスクロールさせて文字入力をするシステムを作ってみます。  入力ボタンのスクリプト このカードには16個の入力ボタン(文字の上に置いてある透明ボタン)がありますが、その入力ボタンには以下のmouseUpのハンドラを書き込みます。 その下のtypeハンドラはカードに書き込みます。
2行目では type ハンドラを呼び出します。つまり、16個のボタン全てに type ハンドラを載せてしまうと管理や変更が難しくなるためにカードに置いたハンドラを参照するのです。 5行目では クリックされたボタンの情報を取り出しています。target命令最初にクリックされたオブジェクトを指定することができますので、これを用いてそのオブジェクトの名前を取り出すのです。
6行目では取り出した情報のいらない部分を消し去っています。入力ボタンは一番左のボタンから順番に「b19」「b20」・・・・「b34」「b35」となっているのですが、押されたボタンの位置がわかればいいので数字の前についている「b」は必要ありません。ですから、最初の「b」を取り除くのです。 「このようなややこしい事をしないために、ボタンの名前は最初から数字にしておけばいいのではないか?」と思われるかもしれませんが、ボタンの名前を数字のみにしてしまうと、ボタンのIDやカードボタン番号とHyperCard(もしくはあなた)が勘違いする恐れがありますので「b」をつけておくのです。簡単なスクリプトで効果は絶大ですから覚えて置いて損はないでしょう。
7行目でフィールド「スクロール」のnum文字目を、フィールド「nyuu」に追加します。
フィールドはスクロールするのに、どうしてクリックした文字がちゃんと入力されるのでしょうか。それは、フィールドに代入される文字数とボタンの名前の付け方にからくりがあります。 例えばフィールドに「あいうえおかきくけこ」の10文字が入っていたとします。そのフィールドは、行のそろえを「中」にしておき、画面上には文字列の中央部分が表示されるようにしておきます。下の例は中央の4文字が見えるようにした場合の図です。    今回のスクロール文字入力システムでは、52文字をフィールドに代入し、画面上には16文字が見えるようにフィールドを調整しています。そして、左右に18文字ずつ隠れている文字があるため、一番左のボタンは「b19」となるわけです。 カーソル表示のスクリプト このスクリプトはカードに書き込みます。現在の文字数を数え、その位置にカーソルを表示します。
フィールドに「とけい」という文字が入っているとして説明をします。  カーソルの位置は、毎回一番左から移動させて表示していますので、ここでカーソルをフィールド「nn」に上書き代入しておきます。  フィールド「nyuu」の文字数だけrepeat節を繰り返します。今回は、文字数は3なので3回繰り返します。 空白をフィールドの一番前につけ加えることで、カーソルを1文字分右に移動させます。  (繰り返し1回目) (繰り返し1回目) (繰り返し2回目) (繰り返し2回目) (繰り返し3回目) (繰り返し3回目)選択のスクリプト スクロールさせる文字グループを選び出します。ポップアップで選んだグループのデータをフィールド「scroll」に代入します。
左右へのスクロールボタンのスクリプト ここでは、説明を省きます。わからなければ、「自由自在にスクロール」のセクションを読んで下さい。 「一つ消す」のスクリプト フィールドの最後の文字を消した後、curハンドラを呼び出します。
「全部消す」のスクリプト フィールドの文字を全て消し、curハンドラを呼び出します。
フィールド「nyuu」のスクリプト フィールド「nyuu」は直接打ち込むことができるように、ロックはかけないようにしておきます。これで、漢字などを直接打ち込むことができるようになりました。しかし、ここで問題が出てきてしまいます。 直接打ち込めるように、ロックをかけなかったおかげで、カーソルを表示するcurハンドラをどこで呼ぶかの問題が出たのです。できることならば、一文字打つごとにカーソルが一つ右に動いてくれればいいのですが、それはできません。idle ハンドラを用い常にカーソルの位置をチェックしようとしても、ひらがなに変換する前にidle ハンドラが呼ばれてしまい、フィールドには半角文字分しか代入されないことになります。日本語への変換が済んだ後にcurハンドラを実行しようとしても、フィールド上でカーソルがブリンクしている時に、ハンドラを読んでしまうとフィールドのブリンクは消えてしまうのです。すなわち、まだ入力の途中であったとしてもフィールドのカーソルは消え入力の続きができなくなってしまうのです。 そこで、少し状況は違うのですが、フィールドへの直接入力が終わったという状態を、フィールドの上からマウスカーソルが出たらというメッセージを用いて表現してみます。フィールドへの直接入力に対してリアルタイムにカーソル位置は移動しませんが、実際には直接入力が終わった時点で、フィールドの外へカーソルを移動させるはずなので似たような感じになると思います。
|


