|
フォントにグラフィックを登録すれば、可能性が大きく広がります。HyperCardでグラフィックを表示するためには、カードに直接描くか、ボタンのアイコンとして表示するという2つの方法が用意されています。しかし、これらの方法では、大きなサイズのグラフィックを自由に動かすことができません。 カードに描く方法は、動きのパターンが少ないという条件の元で、カードに全ての動きのパターンを書き込むことで対応できます。しかし、キャラクターなどを画面内を自由自在に動かしたいとなれば不可能となりますし、グラフィックをデータとして扱うことができなくなります。 ボタンのアイコンを用いる方法では、自由自在に動かすことが可能となりますが、アイコンの最大サイズ(32×32)を越えるグラフィックを表示することはできません。 自由自在に移動可能でサイズの大きなグラフィックを簡単に表示するには、フォントとしてグラフィックを表示するのが一番といえます。 フォントを作成するには、ResEditを使用します。一文字一文字グラフィックを貼り付けていけばよいのですが手間がかかってしまいます。その手間を省くスタックがFontMakerです。
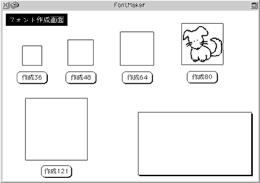
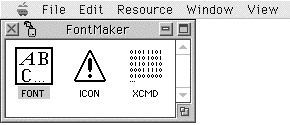
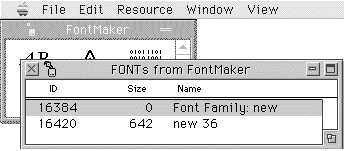
このスタックでは、フォントの新規作成、グラフィック登録が簡単に行えるように、あらかじめ、いくつかの大きさの編集画面と作成ボタンを用意してあります。作成したフォントをResEditでコピーして、自分のスタックにペーストする必要はありますが、これでかなり簡単にフォントを作成できるようになりことでしょう。 注意:このスタックには加藤十十さん制作のxcmd「MakeFont」を使わせていただいています。このスタックを用いて作成したフォントは自由に使用可能ですが、xcmd「MakeFont」及びスタック「FontMaker」は著作権法により守られております。改変、配布、商用での利用などにはご使用になれませんのでご注意下さい。 「FontMaker」使用方法 スタックを立ち上げるとタイトル画面が出てきますのでクリックして下さい。作成画面へ移動します。  「作成??」ボタンを押すと、どのフォントに登録するのかを聞いてきます。ここでは、新たに登録(追加したい)フォント名を入力して下さい。例えば、「new」と打ち込んだとしたら、新たに「new」フォントがフォント選択画面に現れることになります。 次に、どの文字に登録するか?と聞いてきます。ここでは、英数字を入力して下さい。例えば、ここで「a」と入力すれば、枠内に描き込んだグラフィックが文字「a」に登録されます。これで、登録完了となります。 このフォントデータは、現在「FontMaker」内に保存されています。他のスタックでフォントを使用するためには、ResEditを使ってデータをコピー&ペーストしなくてはなりません。 まず、ResEditを使ってFontMakerを開いて下さい。そして、FONTリソースをダブルクリックします。  次に使用するフォントを選択しコピーします。今回はnew 36を選択し、コピーします。  最後に、フォントを使用したいスタックをResEditで開きペーストすれば、フォントを使用できるようになります。 作成したフォントは、通常のフォントと同じように使用して下さい。この際、フォント名やフォントサイズを間違えるとグラフィックは表示されませんので気を付けて下さい。 |


