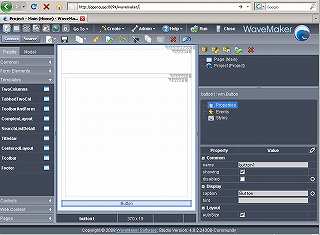
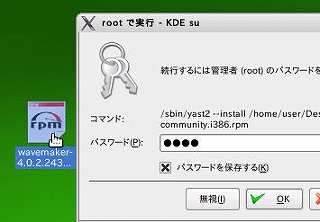
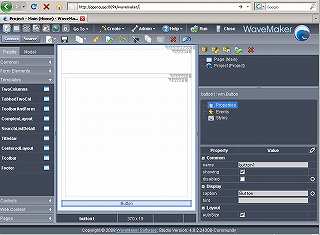
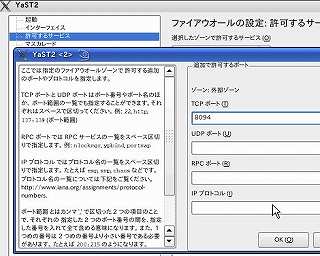
Ajaxの統合開発環境Ajaxです。なんか流行りの言葉です。Ajaxはその性質上、開発が容易ではありません。開発環境はその生産性を左右します。 しかし現在、まだAjaxの主流の開発環境は定まっていません。 常に王道のソフトしか使いたくない立場としては、非常に困ります。 とはいえ、Ajax統合環境の一つとして検証してみます。 WaveMakerはAjaxの開発環境でありながら、開発環境自体もAjaxで作られてるらしいです。 なんかスゴイです。  実態はTomcatのようですね。一般の人にとってTomcatとは目に見えない正体不明のソフトです。 (Tomcatは一言で言えば、通常のWebサーバで出来ないことをするための特殊なWebサーバです) とりあえずWaveMakerをダウンロードしてきます。 http://www.wavemaker.com/  Linux用を選びます。 ダウンロードしてくるのはRPMなので、ダウンロードしてきたファイルをクリックすれば、YaSTで入れてもらえます。  インストールが完了したら、起動してみましょう。 起動はコマンドラインから行います。 >/opt/wavemaker_4.0.2.xxx/bin/wavemaker.sh start 上手くインストールされていれば、その後Firefoxが立ち上がって、ポータル画面が現れます。 URLは「http://localhost:8094/wavemaker」です。 これでもうオーケーです。 プロジェクトを新規作成し、openすれば画面が現れます。  ここまできて気づきました。 私はAjaxの作り方を知らないんです。だから実行できるのかどうかも分かりません。 だからここまでです。 でも画面は統合開発としてはかなりよく出来ていると思いますね。 アプリケーションとして動作を終了するときは、起動時と同じくコマンドラインからです。 >/opt/wavemaker_4.0.2.xxx/bin/wavemaker.sh stop なお、起動時に「start」パラメータをつけずに起動してしまうと、後からStopパラメータで停止できなくなります。 ちなみにファイアウォールさえ解放してやれば、Windowsなど他の端末からアクセスして開発することも可能です。 YaSTのセキュリティからファイアウォール。許可するサービスで8094を解放します。  ただ、そうなると他のPCから自由にアクセスできてしまうので開発としては不安です。 実行環境は考えましょう。 |
||
 |