
簡単縦書きホームページの作り方
(適用ブラウザはWindows/IE5.5以上限定でーす。)
特徴
34行程度のjavascriptをHTMLソースに貼り付けるだけなので、ベリー簡単にできることでーす。したがって、既存のホームページエディタでメンテナンス(追加修正)も簡単らくらく。そして、豊富なHTML記述が、ほとんどのそのまんま使えまーす(?たぶん)。なかなかの福音ではないかい。
ただ、画像などの高さのサイズは表示域より小さくするなどの調整がいるようです。(最大290ピクセルまでが面倒がなく、15インチCRTでブラウザの表示域を一番せまくしたときのサイズの高さにあわせておけば無難でしょう。)あんまり試してないので、よくわかんなーい。Macでもうまくいくかな?
下に作り方を示します。失敗すると困るので、オリジナルのHTMLファイルはちゃんとバックアップしといてから試してね。(テキストだったらたてこんぶで簡単に作れマース。)
使い方
画面を最大化した状態(全画面表示も可)で画面のテキスト表示部分をクリックするとスクロールします。クリックする場所で動作がちがいます。
画面の下半分の左側をクリックすると左に一画面分すすみます。
画面の下半分の右側をクリックすると右に一画面分もどります。
ALTキーを押下したまま、画面の下半分の左側をクリックすると文末にすすみます。
ALTキーを押下したまま、画面の下半分の右側をクリックすると文頭にもどります。
画面の上半分の左側ではクリックした場所が右ハジにすすみます。
画面の上半分の右側ではクリックした場所が左ハジにもどります。
ALTキーを押下したまま上半分をクリックすると画面右側でも、クリックした場所が右ハジにすすみます。
(トップマージン部分をクリックするとレフトマージン分ほど、左にスクロール位置が寄りますので御注意ください。だからテキスト部分をクリックしてね。)
いづれも可能なかぎりな範囲でスクロールします。
左ハジの文字がちょうど切れ目にきて、読みづらいときは、カーソルキーなどで調整して、そこを読んでからクリックしてください。文字の切れ目までは判断できないので、すいましぇーん。
サンプル で、ためしに使ってみればすぐわかりまーす。
(サンプルが縦書き表示されない場合は、いま使っているブラウザではダメということです。ざんねーんむねーん。でも、横書きに表示されるだけで、なんの悪影響もありません、たぶん。)
使用上の注意
ドキュメント中でリンクをクリックすると、あとで、ブラウザの『戻る』で、そのドキュメントに戻ってきたとき、また文頭から表示してしまいます。
それでも、ドキュメントが短い場合は、まぁ、ほとんど問題ないでしょう。
でも、ドキュメントが馬鹿長い場合に、あとで、その位置に戻ってくる必要性がある場合は困りますよね。そんなときは、SHIFTキーを押下しながらリンクをクリックして、あたらしいウィンドウをオープンして、これを回避してくださーい。
おぉ、大発見!
なんだぃ、下段のスクロールバーを右クリックすると、『左端へ、右端へ、左のページへ、右のページへ』って、あらぁ。これを使えば、画面が最大化じゃなくともページスクロールに問題ないね。気がつかなかったよん。
あと、あたりまえなんだけど、IE5.5の印刷プレビューで、ちゃんと縦書き印刷の結果もチェックできますー。
作り方
①ホームページエディタなどで作ったHTMLファイルをインターネットエクスプローラで表示します。次に上段のツールバーの『表示(V)』から『ソース(C)』をクリックして、HTMLソースをメモ帳などで開きます。
②そして、bodyタグの次の行に以下のjavascriptをコピーして貼り付けてください。あっ、もちろんこれはフリーウェアです。(bodyタグとは、ファイルの先頭のほうにある、例えばこんなの。<body bgcolor="#FDF5E6" topmargin="30"> )
<SCRIPT LANGUAGE="JavaScript"><!-- // スクリプト開始
// 縦書きスクリプト(Windows/IE5.5以上)ver 1.0 by レロレロ
window.name="縦書き"; // 現代版絵巻物ですな。 2002年02月17日(日)
y=0;
if(window.name=="縦書き"&&navigator.appName=="Microsoft Internet Explorer"){
document.write("<div style='writing-mode:tb-rl;line-height:180%'>");
document.write( // 最低!
"<body onLoad='window.scrollTo(0x7fffffff,y);' onclick='page_move();'>");
}
lm=10; // lmにleftmargin めんどくさいね。
function page_move() { // (幅が)最大化画面または全画面がのぞましい。
if(event.shiftKey) // リアルスマート!
return;
if(window.event.screenY < (screen.height/2)){ // 上半分でクリック
if((window.event.screenX < (screen.width/2)) || event.altKey){
// 左へすすむ。20:右バーの幅 15:文字幅(中) lm:leftmargin
window.scrollTo(window.event.offsetX-screen.width+20+15+lm,y);
} else { // 右へもどる。 offsetXはきまぐれものさね。
window.scrollTo(window.event.offsetX-15+lm,y);
}
} else { // 下半分でクリック
if(event.altKey && window.event.screenX < (screen.width/2)){
window.scrollTo(0,y); // 一番左(後ろ)へ。
} else if(event.altKey){
window.scrollTo(0x7fffffff,y); // 一番右(まえ)へ。
} else if(window.event.screenX < (screen.width/2)){
window.scrollBy(-(screen.width-20), 0) ; // 左へすすむ。
} else {
window.scrollBy(screen.width-20, 0) ; // 右へもどる。
}
}
// offsetXは、画像をクリックすると画像のオフセットになってしまう。
} // 機能拡張するときりないねん。
// スクリプト終了。--></SCRIPT>
lm=60;
④yで縦の表示位置を調整できます。一番上にバナー広告などが表示される場合は、4行目を以下のように修正してください。それでもずれるようなら、適当な値をさがしてみてね。
y=0x7fffffff;
⑤最後に、メモ帳の『ファイル(F)』から『上書き保存(S)』をクリックして保存します。以上でおわりー。ふーぅ。そしたら、インターネットエクスプローラの『表示(V)』の『最新の情報に更新(R) F5』で再表示してみてください。
うまく縦書き表示されましたか?
ダメ?だめだったらモニョモニョモニョ。ごめんちゃーい。
そうそう、行間を変えたかったら、6行目のline-height:180%のパーセンテージを好みの値に変えてみてね。
免責事項
このジャバスクリプトを使用したことによって発生したいかなるトラブル、損害にも、作者は一切の責任を負いません。また、バージョンアップ、バグ対応などにおいても一切の義務負わないものとします。
一応ね。難しい世の中だからさ、断り書きしとかなくちゃね。
あと、スクリプトをひとつのファイルに書き込んでおいて、各ファイルには、以下のように書いておく方法もあるよ。
<script src="tategaki.js"></script>
で、tategaki.jsファイルには、前述のスクリプトの"<!--
// スクリプト開始"部分から"//
スクリプト終了。-->"部分まで書いておくのだ。これでもOKなんだけど、サイトによってはうまく機能しないかもしれないので確かめてね。
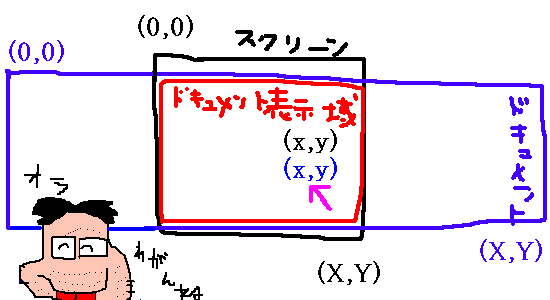
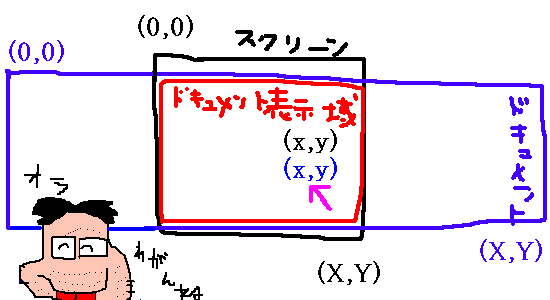
スクリプトの為の座標系概念図(以下はオタク用の説明でしゅ。読まなくても使えましゅ。)
忘れないうちに書いときまひょ、ふがふが。下に概念図。

用語定義
スクリーン :CRTディスプレイのことらしい。
ドキュメント:HTMLで表示される巻物のような仮想表示域らしい。
アルゴリズム
window.scrollTo(x、y)関数は、引数として指定されたドキュメント座標をドキュメント表示域の(0,0)位置に表示する。また、クリックしたときwindow.event.offsetXにはドキュメント座標の値が入っているので、そこから計算して、window.scrollTo(x、y)関数に与えるべき座標値を割り出す。(図書館で教本借りよう。最新の情報は本屋で立ち読みしよう。だって、買っても3ヶ月もしないうちに、(既にして情報が)古い本になってしまうんだぜ。)
scrollByは現在位置からの相対値なので、かんたーん。
問題点
①縦書き表示の場合、最初の表示位置はドキュメントのX座標では(Xの最大値-スクリーンの幅)を指定せねばならない。しかし、その最大値を得る術がない。よって、0x7fffffffなどという無茶な値を設定している。現状ではうまく機能しているが、エラーでつっかえされても文句はいえない。(びくびく)
②現在、表示しているウィンドウの画面サイズ(ドキュメント表示域?その座標上のカーソル位置も)を得るすべがない。したがって、最大化画面じゃないと、スクロール位置を算出できない。
③ドキュメント上の座標の管理に枠の領域があるらしい。
テキスト表示部分をクリックするとoffsetXはleftmarginが含まれていない値を返す。
ところがtopmargin部分をクリックするとleftmarginを含んだ値を返す。
枠の領域があると考えるとツジツマがあう。微妙ですな。よくわからん。
いろんなHTML、JavaScriptの本を立ち読みしたけど、このへんの座標系の概念を図示してくれてるのは見なかったなぁ。なくても分かるのかなぁ。使ってみないと、言葉の使い回しが、かなりきっちりと定義されてるのにも、気づかないんだけどね。
④画面に見切れる文字位置の自動修正はほとんどむずかちい。
ちなみに、ネットスケープのほうが、このへんのデータがサポートされてるよう。だけど、かんじんの縦書きの表示がサポートされてないのね。本来、縦書きの表示は、ブラウザのほうで解決してくれるのが、なんといってもベスト。たいして、難しくないはずなんだけどなぁ、こんなこと。(そうでもないか?プログラムぐちょぐちょだと。)
まぁ、とりあえずブラウザーがちゃんと日本語の縦書きに対応するまでのツナギのジャバスクリプトだから、こんなもんす。
んじゃ、しゃいならー。 タタタッタッタータタッ.......