|

 Tone Designer Tone Designer
オリジナルスクリーントーンを手軽に作成
トーンデザイナーはスクリーントーンを自動生成するツールです。
自分だけのスクリーントーンを作るのに便利です。
お問い合わせ:support@tounichi-g.co.jp
    
フラッシュでの説明はこちら
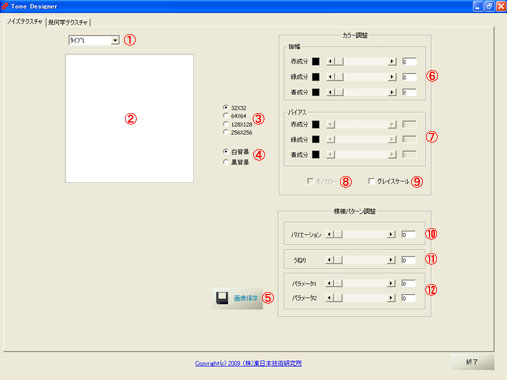
1. ノイズテクスチャの説明
2. 幾何学テクスチャの説明

ノイズテクスチャは主に織物や砂地、石目などの表現に適したスクリーントーンを生成できます。
<画面説明>

1.模様のタイプ
パターン生成のアルゴリズムを選択します。タイプ1〜14まであります。(試用版はタイプ1のみ)
以下のタイプを目安にスクリーントーンの形状を設定してください。
| タイプ1 |
ライントーン |
| タイプ2 |
アミトーン |
| タイプ3 |
砂トーン、アミトーン |
| タイプ4 |
砂トーン、グラデトーン |
| タイプ5〜10 |
グラデトーン |
| タイプ11〜13 |
柄トーン、効果トーン |
| タイプ14 |
効果トーン |
2.テクスチャ画面
ここに生成されたテクスチャが表示されます。
3.テクスチャサイズ
テクスチャのサイズを選択します。32X32、64X64、128X128、256X256の4つのサイズを選択
できます。
4.背景色
テクスチャの背景色を選択します。
黒背景を選択することでホワイトトーンの作成が可能です。
5. 画像保存
画像保存のダイアログを表示し、生成されたテクスチャをここで保存することが出来ます。
6.カラー調整
テクスチャの基本色を変更させます。
パラメータの値は大きいほど白に近づき、3つのパラメータが等しいと、黒、又はグレーになります。
以下の値を目安にスクリーントーンの濃さを設定してください。
| 50%グレー |
R128 |
G128 |
B128 |
| 40%グレー |
R154 |
G154 |
B154 |
| 30%グレー |
R180 |
G180 |
B180 |
| 20%グレー |
R206 |
G206 |
B206 |
| 10%グレー |
R231 |
G231 |
B231 |
| 5%グレー |
R244 |
G244 |
B244 |
7.バイアス
テクスチャの2次的な色を選択します。黒背景にしたときに変更できます。
8.モノカラー
タイプ4〜14で使用します。チェックを入れると、カラー調整で設定した色を基本とした単色画像にします。
9.グレイスケール
チェックを入れると白、黒、グレーだけの単色画像にします。
10.バリエーション
テクスチャの初期値を制御します。
11.うねり
テクスチャの粗密を制御します。数値を増やすとぼやけた感じになっていきます。
模様を大幅に変えたいときに使います。
12.パラメータ
テクスチャのパラメータを制御します。
<作成手順>
(1) ①の"模様のタイプ"で、模様を選択します。
(2) ③の"テクスチャサイズ"で保存する画像の大きさを選択します。
(3) ⑩⑪⑫の"模様パターン調整"で②に表示されている模様を変化させます。
(4) ⑥の"カラー調整"でテクスチャの基本色を変更させます。④で"黒背景"を選択した場合、
⑦の"バイアス"を変化させます。
(5) 場合に応じて⑧の"モノカラー"⑨の"グレースケール"を選択します。
(6) タイリング描写が完了した場合、⑤の"画像保存"を選択し、保存します。

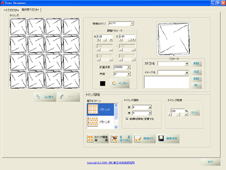
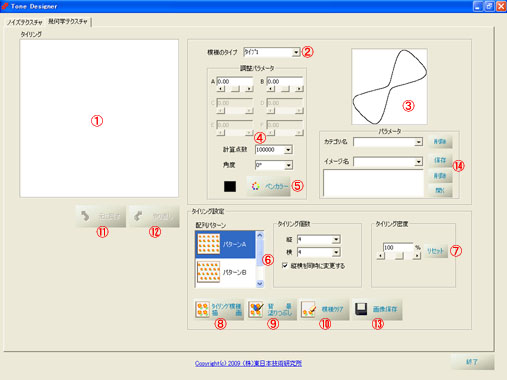
幾何学テクスチャはカオスアルゴリズムにより生成されたパターンをさまざまに加工し、繰り返しテクスチャ
を生成します。
レース模様、キルト模様、水玉模様など柄トーンを生成するのに向いています。
<画面説明>

1.タイリング画面
タイリング模様が描画されます。
2.模様のタイプ
カオスアルゴリズムを選択します。
3.タイリング素材画面
タイリング模様の素材が表示されます。
4.調整パラメータ
さまざまなパラメータを入力することで、タイリング模様の素材を変化させます。
5.ペンカラー
パターンの色を変更させます。
6.配列パターン
パターンの並び方を指定します。
以下のパターンの重ね合わせでバリエーションに富んださまざまなパターンを生成することができます。
| パターンA |
縦横整列 |
| パターンB |
千鳥配置 |
| パターンC |
逆配列の千鳥配置 |
7.タイリング個数、密度
縦横を同時に変更する にチェックが入っていると縦横が同数になります。
パターンのサイズは0から200%まで変更できます。100%でちょうど隣同士が連続するサイズになります。
8.タイリング模様描写
結果がタイリングされます。パラメータ、パターン等を変更していくつでも重ね合わせていくことができます。
9.背景塗りつぶし
色選択画面が出て、選択した色でタイリング画面を塗りつぶします。
10.模様クリア
タイリング結果をクリアします。
11.元に戻す
重ねたタイリングを一つ前に戻します。5段階までさかのぼることができます。
12.やり直し
一つ前に戻したのをキャンセルします。
13.画像保存
生成したテクスチャを、GIMP、フォトショップ、コミックスタジオなどの描画ソフトで使用するために
ビットマップファイル(.bmp)として保存します。画像の劣化を防ぐため、トーンデザイナーでは非圧縮の
ビットマップファイルを使用します。
” 画像保存”を選択すると画像保存のダイアログが開きますので、そこで保存してください。
14.パラメータ
パラメータデータにイメージ名をつけ適当なカテゴリ名で分類して現在のタイリング素材画面を
保存できます。カテゴリ名とイメージ名を入力し、 ”保存”を選択すると保存できます。また、
”開く”を選択することで今まで保存していたタイリング素材をすぐに呼び出せます。
<作成手順>
(1) ②の"模様のタイプ"で、③に表示されるタイリング素材を選択します。(表示されていないタイプも、
④のパラメータを変化させることで現れます。)
(2) 必要に応じて④のパラメータを調整することで③の素材を変化させます。
(3) ⑤の"ペイントカラー"より素材の色を選択します。
(4) タイリング素材をパラメータとして保存したい場合、⑭を使う。
(4) ⑥の"配列パターン""タイリング個数"を設定します。
(5) ⑦の"タイリング密度"で素材同士の距離を定めます。
(6) ⑧の"タイリング画像描写"で①の"タイリング画面"に描写します。
(7) ⑨の"背景塗りつぶし"でタイリング画面の背景を変更します。
(8) 更にタイリングを重ねたい場合は再び1〜6の操作を繰り返します。
(9) タイリング描写が完了した場合、⑬の"画像保存"を選択し、保存します。
Copyright(c) 2009 (株)東日本技術研究所
|