第2回 ボタンを作成してみる
今回は、第1回のサンプルとして取り上げたボタンを実際に作成する手順を説明します。
FireworksはPhotoshopに代表される一般的なレタッチソフト、グラフィックス作成ソフトを使用したことのある人でしたら、かなりのレベルまでの操作を直感的に行えると思います。"Using Fireworks"というディレクトリの配下には、PDF形式の詳しいユーザーガイドがありますので、そちらもご参考になさってください。PDFを読むためには、AdobeのAcrobat Readerが必要です。お持ちで無い方はここで入手して下さい。
さて、それでは実際にボタンを作成してみましょう。
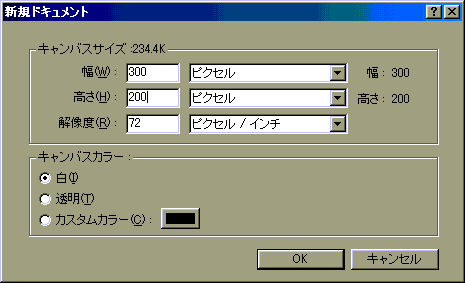
Fireworksを起動して[ファイル(F)]メニューから、[新規作成(N)]を選んでください。すると以下のダイアログが開きます。

このダイアログでは作成するグラフィックスのサイズ、解像度を入力します。サイズに関しては、あとで作成したボタンを切り出してジャストフィットのサイズに調整することができますので、自分のディプレイの解像度や搭載メモリの応じて、大きめに取るようにした方が作業がしやすいと思います。
解像度に関してはWeb向けのグラフィックスを作成する場合には、72DPI(デフォルト)のままでOKです。
入力後、OKボタンを押すと名称未設定-?(?の部分はその時によって異なる可能性があります)というタイトルの新規ウィンドウが開いたと思います。これが、キャンバスとよばれる領域で、この部分にグラフィックを作成していきます。
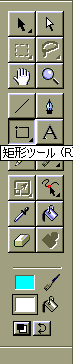
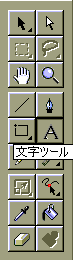
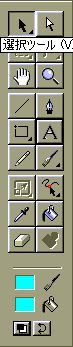
画面左側には以下のようなツールボックスが表示されていると思います。表示されていない場合には、[ウィンドウ(W)]メニューの[ツールボックス(T)]を選択して表示させてください。

ツールボックスの左側の真中くらいある矩形ツールを選択してください。これにより、キャンバス上に矩形を描画することができます。なお、矩形ツールの上でマウスの左ボタンをしばらく押しておくと、楕円ツール、多角形ツールも選択することができますが、今回は使用しませんのでまた別の機会でも紹介したいと思います。
矩形ツールを選択したらキャンバスの上でマウスの左ボタンを押しながらドラッグし、適当な大きさの矩形を描いてみてください。無味乾燥な矩形が描画されたましたよね?
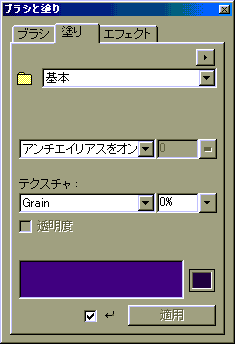
次に[修正(M)]メニューから[塗り(F)]を選択してください。[ブラシと塗り]というタイトルのウィンドウが表示されると思います。
そのウィンドウで以下のようにパラメタを設定してください。

テクスチャに関しては、今回は適用量を0%に設定していますので、何が指定されていても良いです(例ではGrain)。色を指定するには、ウィンドウ下部の2つ色が並んでいる箱の右側をダブルクリックすると、指定するためのダイアログが開きますので、お好きな色を選択してください。
ここまででキャンバス上の矩形が選択された色で塗られた状態に変化しましたね。
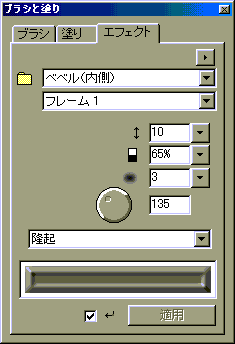
では、次にエフェクトをかけてみましょう。ブラシと塗りウィンドウ上部のページタブで、エフェクトをクリックしてください。エフェクト種別を選択するためのコンボボックスだけが表示されていると思います。ここで、ベベル(内側)を選択してください。
するとこのエフェクトに関する詳細なパラメタを設定するエリアが現れると思います。以下のウィンドウの通りにパラメタを設定してください。

ここまででキャンバス上には、以下のような矩形が表示されていると思います。

次はボタンに文字を貼ってみましょう。ツールボックスから、文字ツールを選択してください。

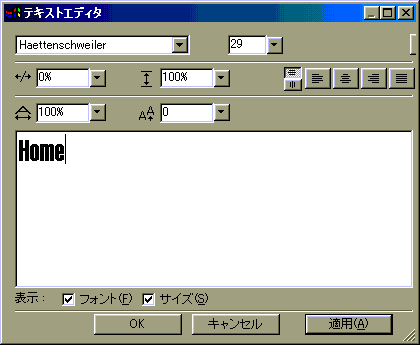
文字ツールを選択したら、キャンバスに描画されているボタンの上で、マウスを左クリックしてください。するとテキストエディタウィンドウが開き、フォントや描画する文字、間隔などを指定することが出来ます。とりあえず、以下のパラメタを参考にボタンに貼りつける文字を作成してください。

上記のウィンドウでOKボタンを押下するとキャンバス上のボタンに、Homeという文字が貼りついていると思います。
せっかくですから、文字にも少しエフェクトを掛けてみましょう。キャンバス上に描画されているHomeという文字の上でマウスを左クリックしてください。文字を囲う点線が表示されたと思います。この状態の時、点線で囲まれたオブジェクトは選択状態になっており、そのオブジェクトを対象にした、さまざまな操作を行うことができます。
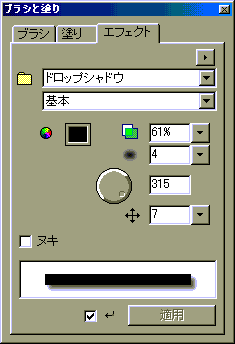
先ほどの[ブラシと塗り]ウィンドウの[エフェクト]ペインで、以下のように設定してください。

ここまででキャンバス上のボタンは以下のようになっていると思います。

まあ、よくあるパターンのボタンですよね。(^^; でも、それはFireworksのせいでは無く、私のセンスと能力の問題ですので、先を急ぎます。
せっかく作ったボタンですから、セーブしましょう。ツールボックスから選択ツールを選択し、キャンバス内でボタンを完全に含む領域をドラッグにより選択してください。

選択したら[編集(E)]メニューの[コピー(C)]を選択(Ctrl+Cでも良い)してください。その状態で[ファイル(F)]メニューの[新規作成(N)]を選んで、開いたダイアログの値を変更せずに、OKボタンを押してください。
すると、新しいキャンバスが開くと思いますので、[編集(E)]メニューの[ペースト(P])を選択してください。これにより適切なサイズでボタンを保存することができます。
[ファイル(F)]メニューから、[新規保存(A)]を選んで任意のディレクトリに保存してください。ファイルの拡張子はPNGになっていたと思います。
PNG(ピング)とは、Portable Network Graphicsの略で、W3Cで提唱されている拡張性のあるイメージ形式で、Fireworksのネイティブファイルフォーマットとして採用されています。この形式で保存しておけば、いつでもオブジェクト単位で再編集することができます。
おわりに
今回は簡単なボタンの作成して、塗りとエフェクトの概要を説明しました。
次回は各種のエフェクトを利用して、さまざまなバリエーションのボタンを作成してみたいと思います。