パターンによるバリエーション
ではパターンを使用して、下のボタンを作成してみましょう。
![]()
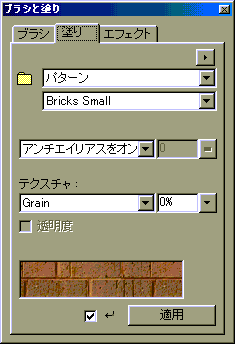
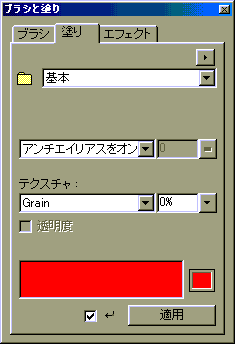
まず、前回の手順で適当な大きさの矩形をキャンバスに描画してください。その後、[ブラシと塗り]ウィンドウの[塗り]ペインで、以下のように設定してください。

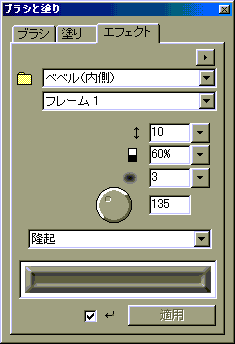
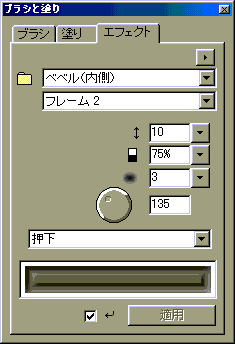
キャンバス上の矩形が指定したパターン(ここではBark 1)で塗りつぶされたと思います。次に、[エフェクト]ペインで以下のように設定してください。

ここまででボタン自体の形状は完成しました。最後にテキストツールでテキストを描画し、[ブラシと塗り]ウィンドウで以下のように設定すれば完成です。
フォント Airal Black(23ポイント、ボールド指定)


以下のボタンも、パターンとエフェクトの指定だけで作成することができます。
![]()
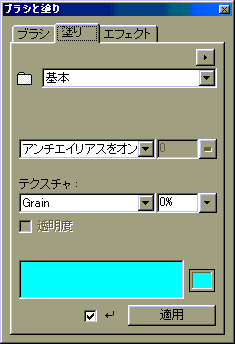
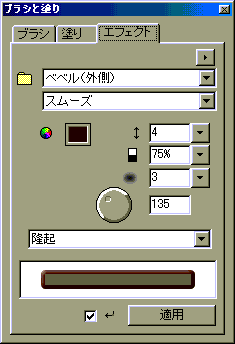
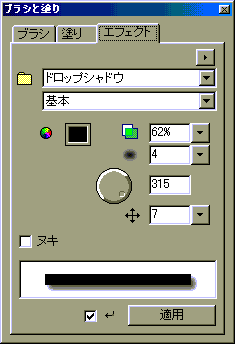
ボタンの矩形は以下のように設定します。


ボタンに貼り付ける文字は以下のように設定します。
フォント Wide Latin(23ポイント、ボールド指定)


このように、パターンとエフェクトだけで、様々なバリエーションを作成できる事がおわかりになったと思います。ここで示した設定値にこだわらずに、各種のパラメタを適当に変えてみて、それによる変化を目で確認するのが、それぞれのパラメタの意味を知る近道だと思います。
次のページではテクスチャの使用例を紹介します。