テクスチャを貼ってみる
Fireworksではオブジェクトに対して、インストールされている任意のテクスチャを貼り付けることができます。ここまで読んできた方は、パターンと何が違うのかとお思いなのではないでしょうか。
パターンとテクスチャを私なりに説明すると、以下のようになります。
- パターン
- インストールされているグラフィックス(パターン)でオブジェクトを塗りつぶすために使用する。パターンに対して色を設定することは出来ず、インストールされているパターンの色で塗りつぶされる。
- テクスチャ
- インストールされているグラフィックス(テクスチャ)の描画効果を、オブジェクトに追加するために使用する。指定している色やパターンで描画したテクスチャを、模様として重ねるイメージ。
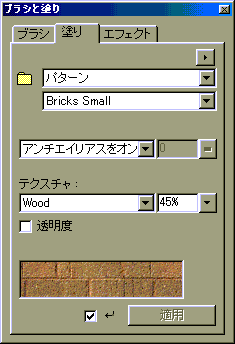
例えば、パターンとしてBricks Smallを指定した、以下のような矩形があるとします。
![]()
この矩形に対してテクスチャWoodを適用量45%でかけてみると、以下のように変化します。
 →
→ ![]()
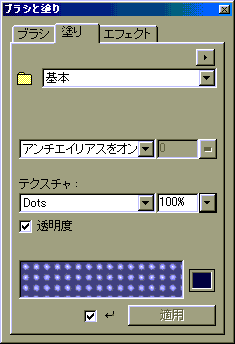
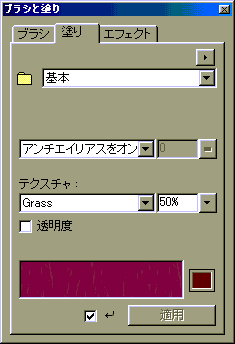
やや、ざらついた感じに変わったことがおわかりになると思います。また、以下のようにパターンを使用せずに、単色で塗られたオブジェクトに適用することで、パターン的に使用することも可能です。

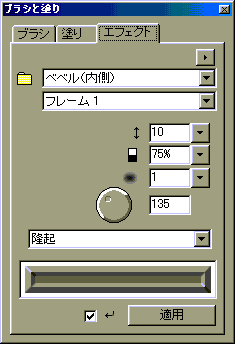
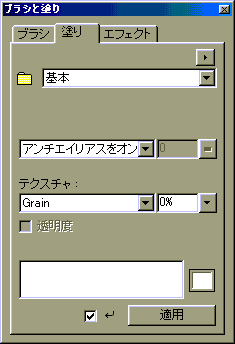
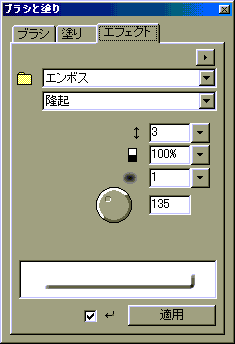
ちなみに、第一回で例としてお見せした、このボタン![]() は、以下のような設定になっています。
は、以下のような設定になっています。
矩形


フォント(Haettenschweiler、20ポイント)


おわりに
今回はパターン、テクスチャ、エフェクトを使用して、ボタンのバリエーションを作成しました。簡単なオペレーションで、様々なパターンを生み出せるFireworksのパワーを、多少なりともお伝え出来ていればと思います。
次回は、[ブラシと塗り]ウィンドウで設定できるパラメタと、その効果についてをまとめます。