第9回 素材を作るには?
最近ではさまざまなWebサイトで著作権フリーの素材が提供されていますが、素晴らしい素材を提供しているサイトは、アクセスが集中するため恒常的に動作が重く、自分好みの素材を見つけるのも一苦労といった状況です。
ということで、今回はFireworksを使って簡単な素材を作ってみます。
壁紙を作る
まずはWebページの本文の部分に使用する壁紙を作ってみましょう。壁紙はテキストが読みやすいように、淡いあっさりとした色のものが使われることが多いようです。
Fireworksで壁紙を簡単に作るには、ブラシのテクスチャを使用します。
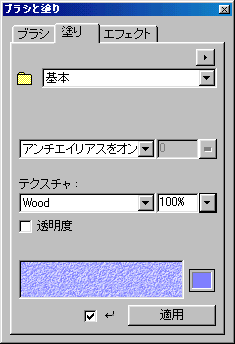
80x80程度で新規キャンバスを作成し、矩形ツールでキャンバス一杯に正方形を描き、 [ブラシと塗り]ウィンドウの[塗り]タブで[塗りの種類]に[基本]を設定します。
 |
[テクスチャ]に好みのものを選び適用度を100%にします。 あとは選んだテクスチャの模様に応じて、お好みの色を選択します。 塗りのパターンではもともとの画像が持っている色をそのまま使用するしかありませんが、テクスチャは素材のパターンに対して好みの色を設定することができますので、パターンとしてインストールしてある画像を、敢えてテクスチャとして使ってみるのも良いと思います。 テクスチャのインストール方法はバックナンバーを参照してください。 |
| 壁紙の例 | 使用したテクスチャ |
   |
Leaves |
   |
SandPaper |
   |
Grass |
   |
Plaster |
   |
みかんの皮の裏(デジカメで撮影) (^^) Fireworksが持っているテクスチャだけでも、いろいろな壁紙を作成できますが、デジカメやスキャナを持っているなら、身近にある色々なものを取り込んでテクスチャとして使ってみるのもおもしろいでしょう。 |