ボタンは、普通のボタンの役割の他に、アイコンを張り付けてキャラクターとして用いたり、チェックボックスや、ポップアップメニューとしても使うことが出来ます。
それでは、ボタンの設定画面の説明を始めます。ボタンの設定画面を出して下さい
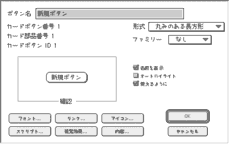
ボタンの設定画面:ボタンをダブルクリック

ボタン名:
ボタンの名前を設定します。ボタン名を設定しない場合は、ボタン番号(バックグラウンド、カードにあるボタンの重なりが下にあるものから順番に付けた番号)、部品番号(バックグラウンド、カードにあるボタン・フィールドの重なりが下にあるものから順番に付けた番号)、ID(ボタンのID)などを用いてボタンを指定することが出来ます。ボタン番号と、部品番号は重なりの順番によって決まっていますので、ボタンを全面に出したり背面に送ったりすると、値が変わってしまいますので気を付けて下さい。
これらの番号は、味もそっけもなくボタンの特定が困難になりますので、できれば名前を付けるようにした方がよいでしょう。
ボタンの形式(11種類):
ボタンの形式を選べます。形式は、以下の11種類から選べます。

名前を表示(ON/OFF):
チェックしてあれば、ボタン名をボタン上に表示します。
「ボタンの形式」の説明で使用したボタンには、それぞれの形式名をボタン名に設定し、この「名前を表示」をONにしてあります。
オートハイライト(ON/OFF):
チェックしてあれば、ボタンをクリックしたときに黒く反転します。これにより、クリックしたことを視覚的に訴えることができるようになります。
使えるように(ON/OFF):
チェックしてあれば、ボタンが使えるようになります。チェックがなければ、ボタン名がグレー文字になり、ボタンを押すこともできなくなってしまいます。

フォント(フォント各種):
「名前を表示」がチェックしてあれば、指定したフォントで名前を表示することができます。
下の図は、名前を細明朝体とMonacoにして、フォントを同じ様に細明朝体とMonacoにしてみた図です。

アイコン(アイコン各種):
指定したアイコンをボタン上に表示します。アイコンは最初からいっぱい用意されていますので、これを使うだけでも十分なのですが、自分で作れば愛着もわきますので作ってみてはどうでしょうか。
アイコンを作る
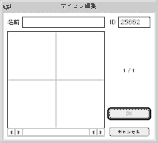
1.メニュー「編集」の「アイコン編集...」を選ぶ
2.編集画面が出てくるので、メニューの「ファイル」から「新規アイコン」を選ぶ

3.白紙状態になったらアイコンを描く
アイコンには名前を付けておきましょう。名前を付ければ、今後は名前でそのアイコンを指定できるようになります。
|
スクリプト:
スクリプト編集画面を表示します。ここにスクリプトを書き込んでいきます。
リンク(カードを指定):
指定したカードとリンクします。リンクとは「つなぐ」という意味で、ボタンを押すと指定したカードに移動する事ができるようになります。

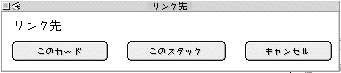
上のダイアログが出たら、矢印キーの左右を押して移動したいカードを選び「このカード」ボタンを押して下さい。
できたら、ボタンを押してみましょう。先ほど指定したカードに移動するはずです。
視覚効果(27種類、3段階のスピード):
リンクしたカードに、指定した視覚効果で移動する事ができます。
視覚効果一覧
barn door (open,close)
iris (open,close)
push (left,right,up,down)
scroll (left,right,up,down)
shrink to (top,center,bottom)
stretch from (top,center,bottom)
wipe (left,right,up,down)
zoom (open,clcose,in,out)
checkerboard
dissolve
venetian blinds
plain
ファミリー(15種類):
ファミリーを指定します。ファミリーとはグループ分けの事と考えればよいでしょう。ファミリーはチェックボックスを用いる時にとても役にたちます。
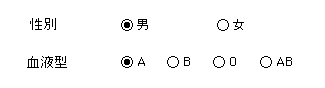
例えば、性別と血液型を選択できるチェックボックスを作ってみましょう。性別にはボタン2個、血液型には4個必要です。ボタンを作ってみて下さい。

もちろん性別はどちらか一つですし、血液型は4つの内の一つです。つまり、一度に選択できるチェックボックスはそれぞれのグループ(ファミリー)に1つというわけです。
ですが、このままでは全てのチェックボックスにチェックを入れることができてしまいます。

これでは、チェックボックスの意味をなしません。こんな時に、ファミリーを使うのです。
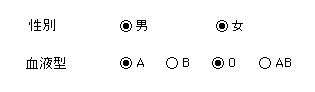
性別の、男と女を同じファミリー(例えばファミリー1)に指定し、血液型の、A、B、O、ABを同じファミリー(例えばファミリー2)に指定してみましょう。これで、同じファミリーの中で一つしか選択できないようになります。
内容:
ポップアップ形式の時に表示される内容を指定できます。それでは実際に作ってみましょう。
まず、ボタンを作成し、形式を「ポップアップ」にします。そして、内容のボタンをクリックして適当な選択肢を書いて下さい

これでポップアップの中に、先ほどの選択肢(日本、アメリカ、中国、フランス、イギリス、イタリア)が出てくるようになります。
|


