しかし、この表示を、九十度回転させて見てみよう。なぬっ?どうやればいいかと?モニターを縦長になるように置き直すか、そなたが横になって見ればよいじゃろう。因みに、半角英数字(ABCや123など)はだめのようじゃな。
よく見ると、禁則処理は既に実装されているようじゃ。
こちらはおまけ。アンカーもok。

| たてがき君 | 解説編 | 分身の術3(Plug-in) | 変身の術3(横→縦) | まるやるま君 | 縦書の考察 |
|---|---|---|---|---|---|
| IE4/5 NC4専用版→ | 分身の術4(Plug-in) | 変身の術4(横→縦) | 復活の術4(縦→横) | IE忍法帖 |
1) 縦書きソフトのいろいろ
2) HTMLスクリプトによる縦書き表示方法
3) 見栄えを揃える
3-a.) フォントの大きさの指定
3-b.) 字間の為のLINE-HEIGHTの指定
3-c.) ブラウザに依存しないタグの書き方
3-d.) IE3のおかしなSTYLE解釈
3-e.) たてがき君のTABLEタグ
4) MACにも対応する
4-a.)マックフォントサイズ対策には px を使うべし
4-b.)マック IE4.5/5 のおかしな挙動(PREタグ)
5) IE5.5(β)版よりの縦書きサポート
6) IE5.5/6でのギリシャ文字・ロシア文字
7) OPERAでの全角空白の挙動
8) 縦書きの科学的考察
世のWEB用の縦書きソフトにはどうも次のようなものがあるようでごじゃる。
ブラウザで縦書きタグをサポートするまでは、1)と2)が主流となりそうでごじゃるな。「たてがき君」は基本的には1)となる。
尚、縦書きタグのサポートとは「自動段組」までサポートする事を意味する。単に1ブロックだけ縦書きが出来ても、縦書きタグとは呼べんじゃろうな。
因みに、最近のホームページビルダーでは、縦書き機能搭載と称して「3)画像による表示」で縦書き機能を実現しているようじゃ。ブロードバンド時代となったいまこれも一つの方法じゃろうが、スマートさに欠けるともいえる。
あちこちを見た限りでは、次の方法でWEB上での縦書きを表示しているようでごじゃる。大きく分けて <TABLE>タグ形式 と <PRE>タグ形式 の2つがあるのじゃな。
更に<PRE>タグによる方法でも、次のように分けられる。
1.の方法であれば、「列の半角・全角の文字数をすべて揃える」ようにすれば、ブラウザ・OSに依存せず縦書き表示が常に可能。
一方、2.の方法の場合、WinでもMacでも、フォントの大きさにより縦書き表示が乱れることもある。等幅フォントでもフォントサイズによっては全角・半角の大きさが2:1にならないことがあるのじゃな。Outlook Expressなどで等幅フォントを指定したはずなのに、表示が乱れたりする事があるのはこの為のようじゃ。
下の例を御覧あれ。ブラウザでフォントの大きさを変えてみると、全角・半角文字の幅が2:1になる場合と、そうでない場合がある。因みに左右の|の除くと全て全角20字、若しくは半角40字でごじゃる。
IEユーザーは、PREタグによりブラウザ設定のフォントサイズより小さくなっているので注意されたし。3-a)の表の説明における「最小〜最大」の対応が違ってくるのじゃな。
|ああああああああああああああああああああ| 全角 | | 全角スペース |あ あ あ あ あ あ あ あ あ あ | あ+全角スペース |WWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWW| 半角 |iiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii| 半角 | | 半角スペース |a a a a a a a a a a a a a a a a a a a a | a+半角スペース1個 |a a a a a a a a a a a a a a| a+半角スペース2個
つまり、1.の「括弧等はすべて全角一字で表示」する方法がより好ましい(安全・確実)のだが、この場合( )や[ ]などの括弧の使用に制限が生じるのがやや難。2.の方法の場合は、『やたらと┌┐のような全角二文字の括弧を使わない』事で対処するしかないでごじゃるな。半角数字を使える変換ソフトもあるが、この場合でも同じ理由で使いすぎには注意せねばならない。
たてがき君は、敢えて2.の方法をとり、縦書きを出来る限り崩さないようにする事を目的としている。
尚、ついやってしまうが、機種依存文字を使用してはいかんでごじゃるな。
「全角:半角幅が2:1になるときとならない時がある」のはなぜじゃろう?。
よく考えれば、フォントサイズを一つ(1px)大きくしようとした場合、例えば半角の幅を 1px 大きくしたフォントにしたら、全角は 2px 大きくせざるを得ない。従い、全角を 1px 大きくした場合は半角は 1/2 px 大きくする必要があるがそんなこと無理じゃな。ということは、どんなOSであっても同様の問題が生じることになるわけである。
ブラウザのフォント設定の小・中・大なりを、全て「全角:半角幅=2:1」となるものに設定しておけばよかったのじゃが、所詮アメリカ企業などが作っているブラウザではそこまで気が回らなかったということじゃろう。
※ Windows XPではこれが改善されておる。すべて等幅になっておるぞ。どのフォントサイズを指定しても、きちんとカーニング処理をしているようじゃ。OSの機能と思われるが、そうであれば、いかなるブラウザでも等幅になるということじゃ!(IE6/N7 PR1で確認)
世のWEB用の縦書きソフトは、大抵、フォント・フォントの大きさ・行間などが指定できるようになっているようじゃな。しかし、Windows上のInternet Exploror(IE)/Netxcape Communicator(NC)だけをとっても、いろいろ癖があるようでごじゃる。縦書きをしようというぐらいであるから、どんなブラウザで見ても見栄えが同じである事にもこだわりたいものじゃな。
<FONT size=4>とか<FONT size=-1>等で指定。これは、閲覧者のブラウザ設定によりフォントの大きさが変わり、本来の(古風な?)HTMLの考え方でごじゃる。縦書きをするぐらいの人であれば、巷の作家のように自分でフォントの大きさを決めたくなるのが心情である上、縦書きにする都合上、字が大きすぎて画面からはみ出す事を抑制する必要も出てくるでごじゃるな。
IE3/NC4からはSTYLEなる概念が導入され、HTML文書作成者がかなり自由にフォントの大きさなどを決める事が出来るようになった。但し、IE3はSTYLEの解釈がめちゃくちゃ故、十分注意されたし。
いずれにせよ、良いか悪いかは別として、この流れが進んでいくじゃろうな。
ここで問題なのは、閲覧者がブラウザでフォントの大きさを変えようとしても変えられない指定(固定フォント)、例えば、次のようなSTYLEの使い方ではどのように見えるだろうか。
<FONT style="font-size:14pt">
よく注意しないと分からぬが、実はIE4/5とNC4では大きさが違っている上、IE3ではなぜか無視されている。
では、協力者の尽力によりマック版 IE/NC も含めた各ブラウザにおけるフォントサイズ px 対応表を下記する。中途半端な px も調査してあるが、これが「たてがき君」でのスタイル指定で非常に重要となる。Win版 NC4.x のみ px と実際に表示されるフォントサイズが変なのじゃな。これぞ「たてがき君〜秘伝:NC忍法帖」とでも呼んで頂きたい。
| 字寸 | Font Size | Win IE3 |
Win IE4 5.0/5.5 6.0 |
XP IE6.0 |
Win NC4.x |
Win N6 |
XP N7 |
Mac IE4.5 |
Mac IE5.0 |
Mac NC4.7 |
PRE + TT で TT にてサイズ指定 (フォント指定なし) |
| 無指定 | 最小:○ 小 :× 中 :○ 大 :○ 最大:× |
最小:○ 小 :× 中 :○ 大 :× 最大:× |
最小:○ 小 :○ 中 :○ 大 :○ 最大:○ |
|ああああああああああ| |あaaあaaあaaあaaあaa| |aaaaaaaaaaaaaaaaaaaa| ↑FONT指定のみ (MS 明朝,monospace 指定) |
|||||||
| 極小 | 10px | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 極小 (NC) |
10.7px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | ○↓ | ○↑ | |ああああああああああ| |
| 極小 (NC) |
10.8px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | ○↓ | ○↑ | |ああああああああああ| |
| 極小 (NC) |
10.9px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | ○↓ | ○↑ | |ああああああああああ| |
| 11px | × | × | △↓ | ○ | × | △↓ | × | ○↓ | × | |ああああああああああ| |
|
| 最小 | 12px | ○ (最小) |
○ (最小) |
○ (最小) |
○↓ | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 13px | × (小) |
× (小) |
△↓ (小) |
○ | × | △↓ | × | ○↑ | × | |ああああああああああ| |
|
| 小 | 14px | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 小 (NC) |
14.7px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 小 (NC) |
14.8px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 小 (NC) |
14.9px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 15px | × | × | △↓ | ○ | × | △↓ | × | × | × | |ああああああああああ| |
|
| 中 | 16px | ○(中) | ○(中) | ○(中) | ○↓ | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 17px | × | × | △↓ | ○ | × | △↓ | × | × | × | |ああああああああああ| |
|
| 大 | 18px | ○(大) | ○ | ○ | × | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 大 (NC) |
18.7px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 大 (NC) |
18.8px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 大 (NC) |
18.9px | ○↑ | ○↑ | ○↑ | ○↓ | × | △↓ | × | × | ○↑ | |ああああああああああ| |
| 19px | × | × (大) |
△↓ (大) |
○ | × | △↓ | × | × | × | |ああああああああああ| |
|
| 最大 | 20px | ○ | ○ | ○ | ○↓ | ○ | ○ | ○ | ○ | ○ | |ああああああああああ| |
| 21px | × (最大) |
× (最大) |
○ (最大) |
○ | × | ○ | × | × | × | |ああああああああああ| |
※ 旧資料 ⇒ Win版 IE/NC に於ける px-pt 対応表(2000/9/4 資料室へ)
IE3/NN4より導入されたSTYLEにより、横書き時の行間隔、縦書きでは字間の調整が可能となった。通常は % 、若しくは pt で指定するのが一般的のようじゃ。また、「あとで編集がしやすい」「直感的に分かりやすい」という理由で、% を使う方が好ましいとされているが、拙者も同感じゃな。(「たてがき君」でも、迷いなく % を使用して泥沼にハマッたのじゃった)
しかし、ここにも落とし穴があるぞ。IE4/5とIE3/NN4で、大きく見栄えが違ってしまうこともあるということである。単に見栄えが違うぐらいであれば良いが、特定のブラウザ使用者の環境設定によっては「読みにくくなる」こともあるということじゃな。まぁ、普通は問題なかろう。
今となっては無駄作となったがLINE-HEIGHTに於ける%指定とピクセルの対応表 を参照されたし。ファイルが40kb強もあるので非常に重いから気をつけて頂きたい。そもそも「たてがき君」用に調べた為、Windowsで等幅となるものについてだけ調査してある。調査の為に使用したのが、偉大なるソフト「定規」である。昔、窓の杜にあったのを鮮明に覚えていたので今回使用したのじゃ。サイトに行ってみると、なんと「縦変」なる縦書きソフトを作っておられるではないか!!感服致した。勝手に、縦の会大名誉会員に認定するでごじゃる。
この表を見ると、指定した%と実際の間隔の対応は各社の腕の見せ所のようじゃな。IE3→IE4→IE5の変遷も、試行錯誤のあとが見受けられ、なかなか興味深いものがある。いずれにせよ、LINE-HEIGHT指定をしない時が 100% 指定したときであるから、ブラウザによって間隔が異なるようじゃな。100%指定のとき、IE4とNN4が同じになっておるが、個人的にはIE5の方が、日本語の場合は目にやさしいので好みじゃの。
ここまでは前置きである。表を作って眺めてみると、たてがき君でLINE-HEIGHT指定をするには、字間オプション毎に特定の%を定める必要があるようじゃ。直線近似ではお話にならん。あとで設定を変えるときのメンテも面倒くさい。しからば、初心に返りて pt 指定を調べることにしたのじゃった。このときの調査結果はその後使用しなくなったため資料室に置いておる。
⇒ Win版 IE/NC に於ける Line-height/PT 対応表(2000/9/4 資料室へ)
これまでの説明で分かるとおり、ブラウザの種類に依存せず、全く同じ大きさの文字を表現することは非常に難しい。なに? 同じように表示すること自体に無理がある上、無意味ではないかと? まぁそうなのじゃが、無駄なことをすることに意義を見出すのが、この解説の趣旨でごじゃる。
先の表(Win版 IE/NC に於ける px-pt 対応表)では、各ブラウザのSTYLE解釈の癖(バグ?)を利用して、IE3用・IE4/5用・NC4用と3種類のpt指定を行っている。
<FONT face="NC用→" style="font-size:11pt"> <TT style="font-size:13pt;font-family:'←IE3用|IE4/5用→';font-size:10.5pt;"> 文章</TT></FONT>
このようにタグを書くと、NC4では11pt、IE3では13pt、IE4/5では10.5ptをfont-sizeとして認識し、結果として、表示されたフォントの大きさはすべて同じとなるのである。これは、各ブラウザにおけるSTYLE解釈における、次のような癖を利用しているのである。
style="XXX;YYY;ZZZ"などの指定の場合、
上の例では、分かりやすいようにFONT-FAMILYに日本語の注釈を入れているが、普通は『日本語フォント名』を入れることになる。
更に、NN2/3などのように、STYLEを解釈できないブラウザ向けにもフォント指定をしたい場合には、FONTタグに size=+1 などを加えておけばよい。次のようになる。
<FONT size=+1 face="←NC2/3用|NC4用→" style="font-size:11pt"> <TT style="font-size:13pt;font-family:'←IE3用|IE4/5用→';font-size:10.5pt;"> 文章</TT></FONT>
非常に汚い(長い)タグとなってしまったが、これをスタイル・シートでやろうとすると、IE3でうまく行かない場合もあるので、十分チェックが必要である。『たてがき君』では、NCの場合、スタイル・シートをJavaScriptで吐き出しても無視されることから、スタイル・シートではなく、個別のタグ内でのSTYLE指定とせざるを得なかった。IE4/5用にスタイル・シート、NC4用にタグ内のスタイル指定の方法は可能であるが、IE3で表示がぐちゃぐちゃとなり、諦めざるをえなかったのでごじゃる。もっとも、動作が軽いという理由でIE3を使うぐらいなら、普通はNC3を使っているだろうから、今やIE3は無視してもよいかもしれない。
上記の pt でのフォント指定では Win版の IE/NC では対応できるが、Mac版では文字が小さくなってしまう。そこで px による指定 をすることになる(マックの項参照)。また、IE3も px 指定が本来効くので上記 IE3 用を px で指定して IE3/4/5/5.5 共有とすることもできる。この場合は IE4/5 用の記述は必要なくなるが、IE3 のスタイルバグにより pt で指定しないと正しく表示できない事もあるので注意(タグの組み合わせで挙動が異なる)。
いろいろおかしなSTYLE解釈をするIE3であるが、次のような不可解な挙動を示している。深くは追求するつもりもないので、間違いもあるかもしれないが参考まで。尚、IE3.0とIE3.02で確認したが、どちらも同じ挙動を示している。
やはり、IE3は世の中から抹殺するべし。
※ その後の調査で、IE3の上記不具合(特に TABLE の表示の乱れ)は下記の状況で発生することが分かった。
即ち、HTML4.01 相当での記述であれば不具合(特に TABLE がらみ)は発生しないようなのである...IE3 おそるべし...
本来TABLEタグを使う必要はないのじゃが、縦書き部分の背景に色をつける場合には、
もちろん、基本は<PRE>(+<TT>)であるのは言うまでもない。但し、PRE タグはタグ前後の改行の仕方がプラウザ依存であることに注意が必要じゃ。(特に Mac IE5の挙動が他と異なる)
Windows環境しかないことからMACに関してはよく分からんかったのじゃが、協力者の手により下記のことが分かってきたので整理しておこう。(2000/8/28 改訂)
結論:MAC IE/NN4.x対策には px を使うべし
その後協力者の尽力あり、ver1.14a までのたてがき君のタグではマック版 IE4.5/5 において縦書きがとんでもなく乱れる事が判明した。基本的に PRE タグの挙動がおかしくなり、ブラウザのデフォルトフォント(即ち、通常はプロポーショナルフォント)でしか表示できず縦書きが乱れるのである。
いくつかの実験を協力者の手により送付頂いた結果、PREタグ内で FONT TT のいずれかにインライン・スタイルシートを設定した場合にこの不具合が発生することが分かった。マイクロソフトの技術情報を探すと[M_IE5] 特定のタグを使用したページを表示するとハングアップを発見し、このバグが PRE タグ周りのバグであることから、これに関係したバグである可能性が考えられる。現状では PRE タグとその内側にあるタグの組合せがインライン・スタイルの優先順位・継承に悪影響を与える(設定値を全てクリアする)という風に見える。
試行錯誤の上、マック版IE4.5/5でも縦書きが表示できるタグ・スタイルの組み合わせが分かってきた。この調査に基づき ver1.15 より「たてがき君」の吐き出すタグを大幅に変更した。これにより Win/MacのIE/NCでも原稿用紙も含め綺麗に縦書きが表示できるようになったのだが、実はこのバグの原因がイマイチ分からぬのである。PRE+TT+FONT、PRE+FONT+SPAN、DIV+PRE+FONTなど色々な組み合わせでやったがスタイルをつけた途端に MacIE でブラウザデフォルトフォントでの表示になってしまうのじゃ。最終的には PRE+FONT という組み合わせにて行う事としている。今後 PRE+FONT 形式と名付ける事にしようかの。
更にマック版 IE5 では「PRE タグ直後の改行を無視する」仕様になっておりこの回避策も必要となる。Win版のIEでも同じ挙動を示すものもあり、PRE+[改行]+全角空白 の組み合わせで回避していたのだが、マック版 IE5 の場合これでは回避できなかった。従い PRE+全角空白+[改行] とダミーの空白文字を挿入する事とした。(初めからこうしていればダミーの空白行などいらなかったのじゃが...)
※ 見え方は「旧ブラウザ」「NN4」「IE4/5」「IE5.5(β)」の4通りで異なります。(左:タグ、右:IE5.5(β)で見た場合の画像)
※ IE4/5で表示がおかしくなっていたでごじゃる。style で padding:5% としていたのが原因じゃ。 m(_ _)m (2000/6/12 修正)
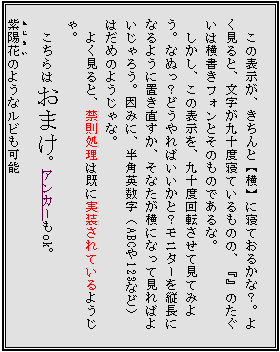
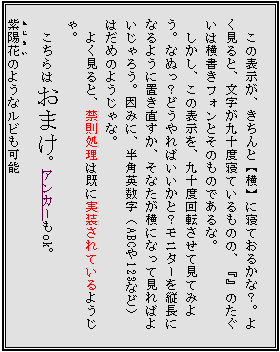
| HTMLによる表示 | IE5.5での表示画像 |
|
この表示が、きちんと【横】に寝ておるかな?。よく見ると、文字が九十度寝ているものの、『』のたぐいは横書きフォンとそのものであるな。 しかし、この表示を、九十度回転させて見てみよう。なぬっ?どうやればいいかと?モニターを縦長になるように置き直すか、そなたが横になって見ればよいじゃろう。因みに、半角英数字(ABCや123など)はだめのようじゃな。 よく見ると、禁則処理は既に実装されているようじゃ。 こちらはおまけ。アンカーもok。 |  |
2000年4月に登場したIE5.5β版よりいよいよ縦書き表示が可能となった。上の例である
必要なタグは、なんとスタイルでの“writing-mode:tb-rl”のみ。
これだけでは思ったように「文字数・行数」の指定が出来ないのであるが、取り敢えず普通に横書きの文書を書きタグを入れても、それがそのまま縦書きになるのである。うーむ、すばらしい。
もちろん長所・短所がある。
<長所>
<短所>
まぁ、一画面で収まる分量の縦書きを作る分には充分じゃな。上下方向で画面幅を超えるのは問題外じゃが、横方向が画面の横幅を超えることも、慣れの問題とはいえどうじゃろな。やはり、自動段組機能は必要でごじゃる。たてがき君も、しばらくは使えそうでごじゃるな。
IE5.5(β)で縦書き可能な全角記号・句点
|
縦書き表示(IE5.5のみ)
縦書き変換されるもの だめなもの |
○ 縦書き変換されるもの ●だめなもの
うむ。これを利用して分身の術(Plug-in)では、「ページめくりタイプ」β版も含め、句読点・記号で縦書き表示できるものは全て表示させることにした。もちろん、IE5.5(β)の縦書き機能を単純に利用したのではなく、従来通り縦書きブロックを計算した上で、最後に縦書き記号のみタグを入れて縦書き表示させておるのじゃな。こんな感じじゃ ⇒ 〈〉 |
IE5.5/6ではギリシャ文字・ロシア文字を使用した際に縦書きが著しく乱れてしまう。当初は、日本語フォント指定がこれらの文字に反映しないことが原因かと考え、IE5.5/6 のバグと思っていた。
|ああああああああああ|
|あ あ あ あ あ |
|aaaaaaaaaaaaaaaaaaaa|
|αααααααααα| ←IE5.5/6の場合揃わない
|α α α α α | ←IE5.5/6の場合揃わない
しかし、よく観察してみると、ギリシャ文字・ロシア文字がIE5.5以上では、Arial Unicode MSなるフォントで強制的に表示されることが判明した。これはIE5.5以上における仕様のようであり、Unicode対応の一環としての挙動と思われる。日本語フォントではこれらの文字がJISで規定されており、存在する以上スタイル等で指定した日本語フォントで表示するのが常識的な挙動といえるが、多言語ではマッピングされていないケースが多いことから、Unicode専用フォントでの表示となっているのではないだろうか。
Arial Unicode MSフォントはプロポーショナルフォントであることから、フォント幅が小さくなり縦書きが乱れるのである。これは改悪とも言える仕様変更である。因みにUnicode対応をしている N6 では、指定した日本語フォントにて表示されることから IE5.5/6 のバグに近い仕様といえるだろう。
Arial Unicode MSフォントは、マイクロソフトOSの場合、Win98以降のUnicode対応OSにて導入されていると思われる。
OPERAではたてがき君で作成した縦書きHTMLに乱れが生じている。全角空白が等幅で表示されないからである。これは日本語対応が完全でないことが理由であると思われる。細かく見てみると、行頭の全角空白文字は無視されており、全角空白が半角空白文字に置換され表示されている可能性もあるが、深入りはせず、無視を決め込むこととした。
⇒ 少なくともver7.23ではこのバグが修正されている。WinXPではIE6の挙動と極めて近いようだ。
「縦書きの方が横書きより読みやすい」と思っていたのだが、今時の若者は横書きの方が読み易いのだそうである。慣れとは怖いものであるが、横書きを想定して活字・フォントのデザインまで為されている現状致し方のないことかもしれない。ということで縦書きを支持するWEB上の文献(?)を探して見たのだが、やはり縦書きの見易さにはそれなりの理由があったのである。
縦書きの必然性を理解してもらいたい。
本ページの内容は出典を明らかにする限り無断転載を許可します。
最終更新日:2004年12月26日 by 縦の会