りりくすPlayer - 歌詞表示主体型MP3プレイヤー
| |
りりくすPlayer - 歌詞表示主体型MP3プレイヤー |
| [ メイン ] [ 特徴紹介 ] [ スキン ] |
スキンの作成手順例
| スキンの作り方 |
この方法は、あくまで一例です。詳しい仕様は、こちらをご覧ください。
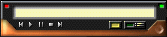
| 1. | まずは作成したいスキンの全体像を作ります。このとき、ウィンドウサイズが最小になった時を想像して描きましょう。 |

(これは2倍に拡大してあります。)
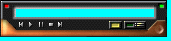
| 2. | この絵の高さと幅を、それぞれ+4ドット分、大きくします。余白の部分は、目立つ色で塗りつぶしておきましょう。また、歌詞表示部分となるところ(長方形)も同じ色で塗りつぶしておきましょう。 |

| 3. | これを下の表のように、分割してズラしていきます。 |
最終目標は↓な感じなので、
| topleft | top1 | top2 | top3 | topright |
| left1 | 歌詞表示部分 | right1 | ||
| left2 | right2 | |||
| left3 | right3 | |||
| bottomleft | bottom1 | bottom2 | bottom3 | bottomright |
まずは、bottomの列全体を選択して、一番下までズラします。
|
上の部分
|
余白 | ||||
| bottom | |||||
同様に、left(right)3、left(right)2、left(right)1、top部分の順で、下にズラして行きます。
|
top |
余白 | ||||
| left1 | right1 | ||||
| left2 | right2 | ||||
| left3 | right3 | ||||
| bottom | |||||
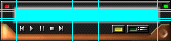
次にtopやbottomを右の方へズラして、切り分けていきます。

こんな感じになります。
(注:この例では、top1の幅と、bottom1の幅などが同じになりますが、これらは同じでなくてもかまいません。同様に、left1の高さと、right1の高さも異なっていてかまいません。ただし、縦に並んでいる topleft, left1, left2, left3, bottomleft の幅は同じでなくてはいけません。また、横に並んでいる、topleft, top1, top2, top3, topright の高さは同じでなくてはいけません。right, bottomに関しても同様です。)
また、これらの切断で一番重要なのは、top, bottom, left, right のそれぞれで、1〜3のどれかを拡大可能とすることです。上の例では、bottom1には、プレイコントロール![]() が配置されています。これを拡大可能としてしまうと、ウィンドウを大きくしたときに、プレイリストコントロールも拡大してしまい、
が配置されています。これを拡大可能としてしまうと、ウィンドウを大きくしたときに、プレイリストコントロールも拡大してしまい、![]() となってしまいます。(実際にはこんな風にはなりませんが^^;
)ボタンなどに関してもそうです。したがって、これらのボタン等を配置するパーツは、サイズ固定にしなくていけません。
となってしまいます。(実際にはこんな風にはなりませんが^^;
)ボタンなどに関してもそうです。したがって、これらのボタン等を配置するパーツは、サイズ固定にしなくていけません。
そうすると、この場合、bottom1はサイズ固定、bottom3もサイズ固定となります。もし、bottom2にも何かボタン等を配置しサイズ固定にしてしまうと、bottomの全てがサイズ固定となってしまい、ウィンドウサイズが変更できなくなってしまいます。りりくすPlayerは必ずサイズ変更可能にする必要があるので、1〜3のすべてをサイズ固定にはできません。
したがって、1〜3のどれか1つは、ボタンなどを配置せず、拡大可能にしてください。
| 4. | あとは、各ボタン等を作ります。 |

この例では、左から、playcontrol, active1, active2, exit1, exit2, about, playlist2, playlist1 になってます。
| 5. | 最後に各部分をそれぞれbmpファイルとして保存します。 |
それぞれの部分を選択コピーして、新しいファイルを作ってそこに張り付けて保存してください。フォトショップなら、「コピー」→「新規」→「ペースト」→「(レイヤー)画像の統合」をして、保存してください。
| 6. | skin.txt を作成します。 |
各パーツができたら、skin.txtを作成してください。
これの作り方は、「スキンの仕様」と、付属サンプルをよくご覧になってください。
一応、上の例では、
[framefix]
top="101" ;こうすると、top1が固定、top2が拡大可能、top3が固定になります。
left="010" ;こうすると、left1が拡大可能、left2が固定、left3が拡大可能になります。この場合、left2が上下方向でセンタリングされることになります。
right="010"
bottom="101"[playcontrol]
base=bottom1 ;playcontrolはbottom1に描かれているので。
x=0
y=3 ;bottom1の(0,3)にplaycontrolがあるので。…
とこんな感じです。
というわけで、みなさま、自信作ができましたら、dagashiya@office.toまでお送りくださいませ^^;