-
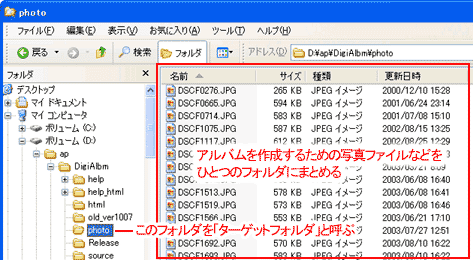
写真ファイルをひとつのフォルダにまとめておく
エクスプローラなどを使用して、アルバムを作るための写真ファイルをひとつのフォルダにまとめます。このフォルダのことを「ターゲットフォルダ」と呼びます。ターゲットフォルダの中に更にフォルダがあっても、その中までは処理されないのでご注意ください。

-
ターゲットフォルダの選択
デジカメHTMLアルバムを起動して、ツールバーの「ターゲットフォルダ選択」をクリックします。

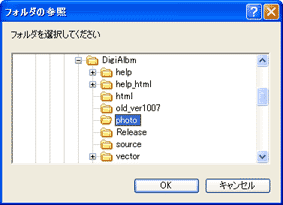
フォルダの参照ダイアログが表示されるので、先程の「ターゲットフォルダ」を選択して、[OK]ボタンをクリックします。

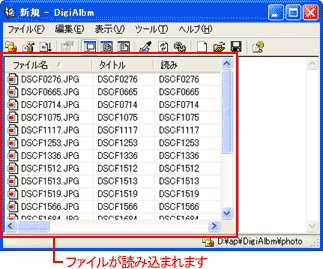
リストペイン(左側のペイン)にターゲットフォルダ内の写真ファイルが表示されます。

-
サムネイル(小さな画像)の作成
デジカメで撮影したJPEG形式の写真ファイルには、Exifと呼ばれる撮影情報が含まれています。この中のサムネイルだけを取り出して保存します。
ツールバーの「サムネイルの抽出」をクリックします。

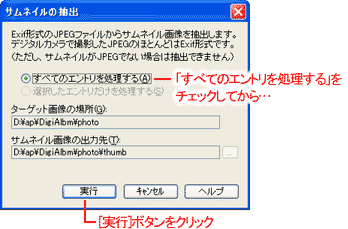
サムネイルの抽出ダイアログが表示されるので、「すべてのエントリを処理する」をチェックした後、[実行]ボタンをクリックします。
サムネイルの抽出結果ダイアログが表示されたら[OK]ボタンをクリックして閉じます。

-
HTMLアルバムのスタイルを設定
HTMLアルバムは、写真の一覧ページと個別ページに分かれているので、それぞれのページのスタイルを設定します。
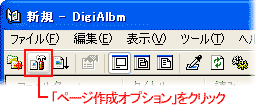
ツールバーの「ページ作成オプション」をクリックします。

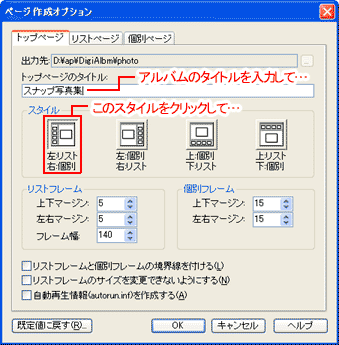
ページ作成オプションダイアログが表示されるので、上部にあるタブから「トップページ」をクリックします。
トップページは、一覧ページと個別ページをとりまとめるページです。
アルバムのタイトルを入力して、スタイルから「左:リスト、右:個別」のボタンをクリックします。

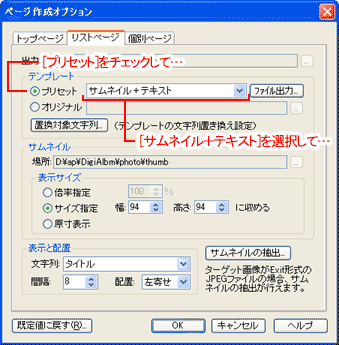
続いて、タブから「リストページ」をクリックします
テンプレート枠内の「プリセット」をクリックした後、その右側のリストから「サムネイル+テキスト」を選択します。

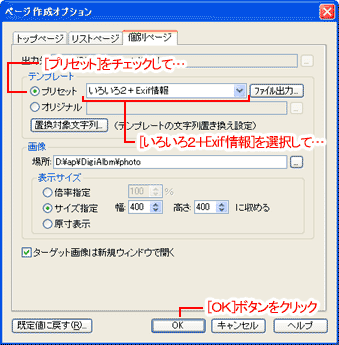
さらに、タブから「個別ページ」をクリックします。
テンプレート枠内の「プリセット」をクリックした後、その右側のリストから「いろいろ2+Exif情報」を選択します。
[OK]ボタンをクリックしてダイアログを閉じます。

-
HTMLファイルの作成
ツールバーの「HTMLファイル作成」をクリックします。
各種HTMLファイルの作成が行われます。

-
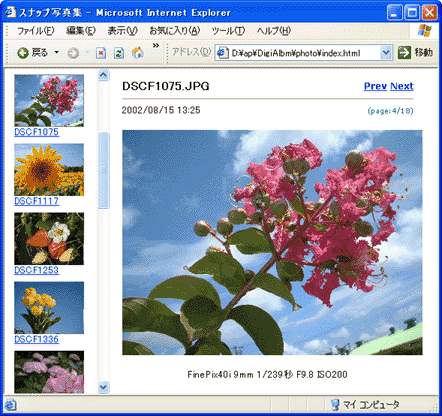
できあがり
HTMLファイルの作成が終了した旨のメッセージが表示されます。
ここで [はい] をクリックします。

完成したHTMLアルバムがwebブラウザ(インターネット・エクスプローラなど)で表示されます。