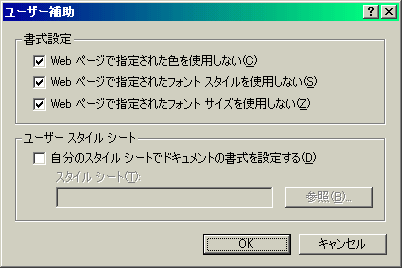
メニューバー[ツール]→[インターネット オプション]→[ユーザー補助]ボタン→[書式設定] の各チェックにて、スタイルシートの一部抑制ができる。
また、[ユーザー スタイル シート]を用意すれば、自分が見やすいスタイルで表示することができる。

スタイルシート非対応ブラウザや、あえてスタイルシートを無効にした状態でWEBページを表示したい場合もあると思います。スタイルシートを無効にしたとき、拙サイトを見た場合の見栄えはどうなるでしょう? 既存のページを一部抜粋して確認してみます。
※抜粋部分が分かりやすいように、背景色だけ設定した
↓↓↓↓↓ 抜粋(memo00.html) ↓↓↓↓↓
[ トップページ ]| memo00 | memo01 | memo02 | memo03
文字サイズを絶対値で指定すればレイアウトを考えやすいのですが、見る人の視力,ブラウザ環境,あるいは好みなどによって、文字を大きく,あるいは小さく表示したいこともあると思います。私はIE6の 「文字のサイズ」 を 「中」 に設定していますが、これを変更すると拙サイトの見栄えはどうなるでしょう?
IE6の 「文字のサイズ」 毎の文字サイズが、絶対値,相対値でどの位になるのか確認してみます。他のブラウザでも、同様の確認をしなくては...
拙サイトでは高度なレイアウトを採用していない (正確には、” 採用できるだけの技術力やデザイン・センスが無い”...涙) ため、文字サイズを絶対値で指定する必然性は、あまり有りません。
今後、基本的に文字サイズは <body> に指定した 「 font-size: small 」 を基準に、 「%」 による相対値で指定することにしました。
↑↑↑↑↑ 抜粋(memo00.html) ↑↑↑↑↑
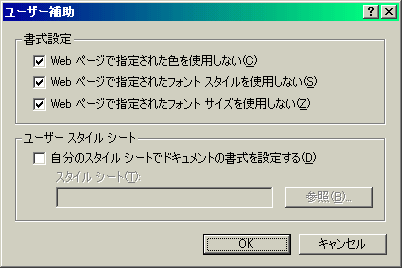
メニューバー[ツール]→[インターネット オプション]→[ユーザー補助]ボタン→[書式設定] の各チェックにて、スタイルシートの一部抑制ができる。
また、[ユーザー スタイル シート]を用意すれば、自分が見やすいスタイルで表示することができる。

![]() Copyright (C) Qtom 2005-2007.
Copyright (C) Qtom 2005-2007.