
この文書では,CSS2を含む全版のCSSに共通する,文法および上位互換の解析規則について解説します。将来の版のCSSで何らかの制約が追加されるとしても,ここに述べる構文を核にしたものになるでしょう。
CSS2文法の規範情報については,CSS2 Spec. 4.1 SyntaxやAppendix Dを参照してください。
CSS仕様の基本的な字句解析は,CSS2 Spec. 4.1.1 Tokenization(CSS21-4.1.1)を参照してください。
CSS規格においては,そのバージョン(1版,2版,これから先のあらゆるヴァージョン)に拘らず,中心になる構文として同じものを採用する。こうすることによって,ユーザエージェントが設計された当時に存在しなかったヴァージョンのCSSスタイルシートでも(完全にではないが)解析できる様になるのである。CSSの最新版が普及するまでの間,この特徴を利用することによって,古いユーザエージェントにも対応したスタイルシートを記述することが可能となる。
CSS2(2.1)仕様により近い制限的な規範文法規則の定義については,Appendix D(G)に記載されます。
CSS文法の空白類文字に該当するのは,スペース(0x20),水平タブ(0x09),行送り:LF(0x0A),復帰:CR(0x0D),書式送り:FF(0x0C)のみです。他のスペース類は,たとえば表意空白(U+3000)などは,決してCSSの空白類には含まれません。
(補足:単に “スペース” とは所謂ASCIIスペースのことで,日本では俗称として “半角スペース” と呼ばれる。表意空白とは,JISの定義では “和字間隔” のことであり,Unicodeでは “ideographic space” として定義されている; これもまた俗称として “全角スペース” と呼ばれる。)
ASCIIおよび改行コードに関しては,HTML覚書のほうのASCIIおよび改行/折り返しで言及しております。
あらゆる版のCSSスタイルシートは文(statements)の列なりを成し,文には二種類あります:
これら文の前後には自由に空白類文字を挿入して構いません。
(補足:上述にある “CSSスタイルシート” という表現は,“CSS仕様に基いたスタイル構文の集合” という意味の簡略化として捉えてください; これは仕様書でも用いられます。なぜこう明示するのかと申せば,スタイルシートというのは実に広義な概念であり,その方式はCSSに限らないからです。)
CSS文法のスタイルシートでは,任意の@charset規則(外部スタイルの場合)から始って,その後にゼロ個以上の@import規則が続き,さらにゼロ個以上の規則集合あるいは他の@規則が続きます。HTML style要素の中身では,その全体を <!-- と --> で括れます。
@規則は@キーワード(at-keyword)(@ の直後に識別子が続いたもの)から始ります(@import,@page など)。
そしてこれらの規則は,次に出現するセミコロン(;)までか,次に出現するブロックの範囲から構成されます。認識不能な@規則に遭遇した場合,CSS適合のUser Agentは次のセミコロンまで,もしくは次に現れるブロックについて無視しなければなりません。
CSS2では以下の五つを定義しています: @import,@media,@charset,@page,@font-face規則。
CSS構文におけるブロック(block)とは,左中括弧({)から始り,対応する右中括弧(})で閉じたものです。この間の各種括弧や引用符は常に入れ子の対応関係を正しく維持せねばなりません。また,引用符の間に入る文字は文字列として解析されます。
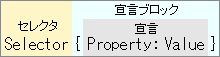
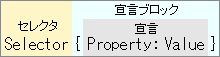
規則集合(rule set)(単に規則と呼ぶこともある)は,セレクタとそれに続く宣言ブロックから構成されます:

{ (ブロック始端子)の直前までの全体から構成され,常に宣言ブロックを伴います。{)から始り,対応する右中括弧(})で閉じます。宣言(declaration)は空であるか,あるいは “プロパティ名: 値” という形をとります。プロパティ(property)とは,セレクタに対してどのようなスタイル効果を与えるかを決めるもので,その名前(識別子)に対応する値(value)をコロン(:)で区切って宣言します。
宣言を構成するプロパティ名,コロン,値の各前後には自由に空白類文字を挿入して構いません。
同じセレクタに対して宣言を並べるには,宣言をセミコロン(;)で繋いでグループ化します。(次例を参照)
次では,三つの規則集合に分割して宣言していますが:
body { color: black }
body { background-color: white }
body { font-size: medium }次では,一つの規則集合に複数の宣言をまとめています:
body {
color: black;
background-color: white;
font-size: medium;
}(閉じ中括弧の前では ; を省けますが,後の宣言追加を考慮して記して置くとよいでしょう。)
値の構文はそれぞれのプロパティ毎に決められており,CSS2では一般に次の値から構成されます: 識別子(キーワードなど),文字列,数値,長さ,パーセント値,URI,色,角度,時間,周波数,etc。値にはあらゆる文字を使用できますが,値の中では各種括弧と引用符は対になり,文字列の一部でないセミコロンについてはエスケープせねばなりません。また,引用符で括られた文字は文字列として解析されます。
原則としてCSSスタイルシートでは大文字と小文字の区別はありません。ただし,CSSの制禦下にない部分ではその限りではありません。たとえばHTMLのid属性およびclass属性の値,フォントの名称,URI などは,それぞれの仕様に従わねばなりません。
HTMLでは要素型名や属性名の活字ケースに無頓着ですが,XML応用であるXHTMLなどでは区別されるので注意してください。たとえばXHTML 1.0文書であれば,HTMLの要素型名および属性名はかならず小文字で記述しなければなりません。
(餘談:活字ケース(case)という表現は,活字を収めておく入れ物に由来しています。西洋の活版印刷では,植字台の上段に大文字用の入れ物が置かれ,下段手前に小文字用の入れ物が置かれていたので,大文字のことを "upper case" と呼び,小文字のことを "lower case" と呼ぶようになりました。また,これらを区別しないことは"case-insensitive"(ケースに鈍感)と表現され,区別することは "case-sensitive" (ケースに敏感)と表現されます。cf. 活字ケース)
CSS構文の識別子(identifiers)には,セレクタに含まれる要素型名,クラス名,一意識別子などがあり,
次に示す文字から構成されていなければなりません:
(補足:上述の “ISO10646で0xA1以上” とは,ISO10646(≒Unicode)の符号位置における,ASCII文字列を除外した,西欧言語領域(Latin-1)以降のあらゆる文字を直接記してもよい,という事です。つまり,仮名文字や漢字を含む,そのほか世界中のあらゆる文字を扱えます。)
ただし,文書言語の属性値で使用可能な文字の範囲は,各仕様によって制限されます。HTML 4では:
他の文書言語において,各属性の値がどのような文字を採りうるかは,それぞれの仕様書を参照してください。
(補足:かつてのW3C CSS検證サーヴィスでも,識別子の直にアンダースコアを記すと文法解析エラーとして扱われました。しかし,この問題は既に修正されており,最近のブラウザ環境でも正常に解析される様になっています。昨今ではまづ問題がないのですから,危惧する必要はありません。)
\)によるエスケープCSS2ではバックスラッシュ(\)に,以下のような三種類のエスケープ効果があります:
始めに,文字列の中では後ろに改行が続くバックスラッシュは無視されます。
そして文字列にはバックスラッシュも,その後の改行も含まれていないと見做されます。
次いで,CSS構文で特別扱いされる文字から,その特別な意味を無効にできます。バックスラッシュに続くあらゆる文字(16進数なら例外)からは,その特別な意味が取去られます。たとえば "\"" は単独の二重引用符からなる文字列です。
最後に,符号化方法の制約で直接表現できない文字,文書著者が容易には書込めない文字も参照できます。この場合,バックスラッシュの後にはISO10646文字集合の符号位置をしめす最大6桁(CSS1では最大4桁)の16進数が続きます。
16進数の次に紛らわしい数字もしくは文字(a〜f,A〜F,0〜9)が続く場合,
コードの終端を明確にする必要があり,CSS2以降では次のような二つの方法があります:
\26 B(&B)\000026B(&B)実際にはこれらを併用するとよいでしょう。16進数の後では空白類がひとつだけ無視されるので,エスケープ文字列のあとに本当のスペースを挿入したいなら,スペース自身をエスケープするか,スペースがふたつ続かねばならない点に,注意してください。
CSS2.1では,復帰と行送りのペア "CR/LF" を単一の空白として扱うべきである,と追記されています。
バックスラッシュ(\)でエスケープされた文字は,常に識別子か文字列の一部として考えられます。たとえば {(ブロック始端子)は特別な役割を持つ区切り文字ですが \7B(または \{)は違います。同様に \32 がクラス名の先頭文字に使えても 2 は使えません。
同様に,たとえば "te\st" のように識別子を表記した場合,これは "test" という識別子とまったくの等価です。
プロパティの中にはキーワード(Keywords)と呼ばれる値を採ることがあります。こういったキーワードは識別子の一種であり,引用符で括ってはなりません。CSSでは,単引用符(')または二重引用符(")で括られた部分は文字列として解析されます。
color : "red";
background: "transparent";
width : "auto";
border : "none";キーワードとプロパティ名のうち,ダッシュ(-)もしくはアンダースコア(_)から始るものは,ヴェンダ特有の拡張のために豫約されます; しかし既存のそして将来のCSS仕様でも,決して採用されません。従って典型的なCSS実装では認められずに,無視されるかもしれません。
スタイルシートの設計者は,ヴェンダ特有の拡張についてそれらの使用を避けるべきです。
CSSのコメントは /* という文字列から始り */ という文字列で閉じます。コメントは字句間(大雑把には空白類文字を挿入できる箇所)なら何処にでも出現してよく,その内容はレンダリングに何の影響も及ぼしません。また,コメントは入れ子にしてはなりません。
/* この範囲はコメントです。 */
/*
この範囲はコメントです。
複数行に亙っても構いません。
*/
場合によってUAは,スタイルシートの一部不正箇所を無視せねばなりません。CSS2仕様では「無視する」(ignore)の意味を,User Agentが不正箇所を(不正の先頭と末尾を認識するために)解析はするが,不正箇所が存在しないかのように振舞うこと
と定めています。CSS2.1では将来的な更新のために,あらゆるプロパティと値の組合せ,そして@キーワードを豫約します; ただしダッシュ(-)またはアンダースコア(_)から始る識別子は除く。CSSを実装する際には,まだ定義されていない組合せ(将来のCSSで導入されたものは除く)は無視されねばなりません。
CSS2.1仕様ではさらに第二に,たとい構文が正当であるとしても,User Agentはスタイルシート内にある特定のプロパティあるいは値を無視するかもしれない(いくつかの事例では無視しなければならない)。たとえばtable-column要素は列のフォントに影響を及ぼしてはならないので,フォントの各プロパティを無視しなければならない。
と附加されており,「無視する」という意味が二通りに明確化されています。
将来で追加されるであろう,新しいプロパティおよび既存のプロパティへの新しい値について,それらを確実に保證するために,以降のいくつかの場面にUser Agentが遭遇する際には,以降の規則に従わなければなりません:
セレクタを解析できない場合,附隨する宣言ブロックごと無視しなければならない:
h1, h2 { color: green; }
h3, h4 & h5 { color: red; }
h6 { color: black; }上述のアンパサンド(&)はCSS2(CSS2.1)のセレクタを生成する構文規則中のどの字句にも一致し得ないので,適合したUser Agentは2行目全体を無視せねばなりません。h3要素だけが,前景色を赤に設定されるという事はありません:
h1, h2 {color: green; }
h6 {color: black; }未知のプロパティを含む宣言を無視しなければならない:
h1 { color: red; rotation: 70minutes; }上述の 'rotation' というプロパティは,CSS2(CSS2.1)仕様には存在しません。
したがって,適合したUser Agentはスタイルシートを次のように扱います:
h1 { color: red; }不正な値を含む宣言を無視しなければならない:
img { float : left; } /* CSS2の正しい宣言 */
img { float : center; } /* floatに 'center' という値は無い */
img { margin : 20; } /* 長さの値には単位が必須 */
img { color : "red"; } /* キーワードは引用符で括ってはならない */この場合,パーサは最初の規則だけを尊重し,残りは無視するので,スタイルシートを次のように扱います:
img { float: left; }
img { }
img { }
img { }(註:CSSによる長さの値には必ず単位を附けねばなりません; '0' の場合は除く。一部のウェブブラウザでは単位識別子が省略された場合にピクセルとして補完されるようですが,将来のスタイルシートで弊害になるので,必ず単位を附けねばなりません。)
不正な@キーワードから次のセミコロンまで,もしくは次のブロックから成る全体を無視しなければならない:
@three-dee {
@background-lighting {
azimuth: 30deg;
elevation: 190deg;
}
h1 { color: red; }
}
h1 { color: blue; }
上述の '@three-dee' という@規則はCSS2(CSS2.1)には存在しません。したがって,三つめの右閉じ中括弧までから成る@規則全体が無視されます。その結果,CSS2(CSS2.1)に適合したUser Agentはスタイルシートを次のように扱います:
h1 { color: blue; }スタイルシートが豫期せずに終った場合,User Agentはすべての開いている構成物(たとえばブロック,括弧類,規則,文字列およびコメント)をスタイルシートの終端で閉じなければなりません(この項目はCSS2.1で追記されました)。たとえば:
@media screen {
p:before { content: 'Helloこれは準拠したUAであれば,次のように扱われるでしょう:
@media screen {
p:before { content: 'Hello'; }
}文字列が豫期せずに終った場合,User Agentは行の終端に達すると,文字列を閉じなければなりません。ただし,その文字列が見つけられた構成物(宣言あるいは規則)は取去られます(この項目はCSS2.1で追記されました)。たとえば:
p {
color: green;
font-family: 'Courier New Times
color: red;
color: green;
}
これは次のように扱われるでしょう:
p { color: green; color: green; }なぜなら,二番目の宣言('font-family' から 'color: red' の後のセミコロンまで)が不正であり,取去られるからです。
CSSスタイルシートは国際符号化文字集合:UCS(ISO10646)に含まれる文字の列なりです。これらを保存・伝送するためには,ASCIIに対応した文字符号化方法(ISO 8859-x,SHIFT JIS など)を用いて,文字列を符号化しなければなりません。
スタイルシートが構造化文書内に埋込まれているなら(たとえばstyle要素やstyle属性を用いるなど),そのスタイルシートは埋込み先の文書と同じ文字符号化方法を共有することになります。スタイルシートが別のリソースとして独立しているなら(たとえばlink要素などを用いるなど),User Agentはスタイルシートの符号化を確定するために次の優先順序を守らなければなりません。優先度が高い順に並べると:
CSSではたとい現行の文字符号化方法では表現できない文字であるにしても,ISO10646文字集合のエスケープ参照として表記できます。この方法はHTMLやXMLでも数値文字参照として採用されています。(see HTML 4.01仕様書 第5章;24章)
ただしエスケープ機構は,ごく僅かな文字だけが表現できない場合に限り,用いられるべきです。スタイルシートの大部分でエスケープを必要とするなら,制作者はより適切な符号化(たとえば大量のギリシャ文字を含むなら,ISO-8859-7またはUTF-8など)を検討すべきです。
適合User Agentは認識可能なあらゆる文字符号化について,あらゆる文字をISO10646文字集合に正確に合致させねばならない(あるいは,合致させるかのように振舞わねばなりません)。またCSS2.1では,少くともUTF-8符号化がサポートされねばなりません。
@charset規則では,外部スタイルシートの文字符号化方法を明示します。(関聯:@規則)
この規則を用いるに際しては,次のような三つの決りごとがあります:
この規則ではまづ @charset を文字どおりに書き,直後に空白(0x20)をひとつ置きます。それに続けて文字符号化方法(IANAに登録済み)の名称を二重引用符(")で括って示します。そしてその直後にセミコロン(;)を忘れずに記述してください。
@charset "ISO-2022-JP"; /* 空白類も先行不可 */
body { font-family: "MS 明朝", "平成明朝", serif; }
@media print {
cite > a[href]:after { content: "(リンク先:" attr(href) ")"; }
}
次例では規則集合よりも後に,@charset規則を記述しているので不正です:
body { font-family: "MS 明朝", "平成明朝", serif; }
@charset "ISO-2022-JP";
@media print {
cite > a[href]:after { content: "(リンク先:" attr(href) ")"; }
}
次例では埋込みスタイルシートの内部に,@charset規則があるので不正です:
<style type="text/css">
@charset "ISO-2022-JP";
@media print {
cite > a[href]:after { content: "(リンク先:" attr(href) ")"; }
}
</style>