
この文書では,CSSプロパティ定義の値構文で示される基本データ型について概説します。
<number>)は,10進数値の整数あるいは小数のことです。<integer>)は,0〜9の数値を一桁以上並べたものです。これら数値の直前には正負符号(+ または -)をつける事ができ,省略した場合は正の値であると解釈されます。ただし,プロパティに依っては値の範囲に制限がある場合があり,特に負の値は範囲外となることが多いので注意してください。
また,実数値の絶対値が1未満なら,先頭のゼロは省略できます(たとえば 0.5 と .5 は等価)。
.menu { z-index : +1 /* <integer> */ }
p, li { line-height: 1.5 /* <number> */ }
長さ(<length>)は,小数点を含めてよい10進数値の直後に単位識別子(例:px, em)を附けます。
数値の直前には正負符号(+ または -)をつける事ができ,省略した場合は正の値であると解釈されます。プロパティの中には負の長さを許可しているものもありますが,実装上の制限の範囲外になったり,整形モデルが複雑になってしまうので注意してください。
CSSによる長さの値にはかならず単位識別子を附けねばなりません。ただしゼロの場合は例外で,単位識別子を省略できます(たとえば 0px と 0 は等価)。また,絶対値が1未満の場合には,先頭のゼロを省略できます(たとえば 0.5em と .5em は等価)。
制作者が長さを指定する際には,絶対的な単位ではなく,より柔軟性の高い相対的な単位を活用すべきです。
相対的な単位は他の長さのプロパティに対する相対的な長さを指定します。相対的な単位を用いると,別の用途へと――たとえばコンピュータの画面からレーザプリンタへ――移植するのが容易になるなど,柔軟性の高いスタイルを指定できます。
相対的な単位には 'em','ex','px' の三種類が用意されています:
em単位は,この単位を用いた要素の 'font-size' 算出値を "1" とします。
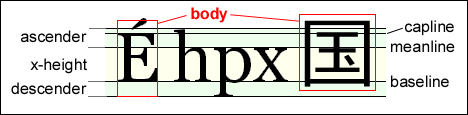
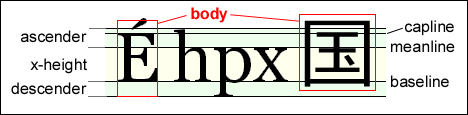
(補足:CSS仕様においては,“仮想ボディの高さ=font-size=1em” の関係にあります。仮想ボディというのは,グリフを収める仮想の矩形領域のことです; ただし欧文フォントでは大文字の上部にあるアクセントは少しだけ仮想ボディの外にはみ出して設計されている場合が多い。)
例外として'font-size'プロパティ自身でこの単位(および次項の'ex')を用いた場合は,親要素が持つフォントサイズの算出値を参照します。ただし文書ルート(HTML文書ではhtml要素)では親が存在し得ないので,初期値の 'medium' を参照します。
(補足:emの由来は古代ローマに溯り,当時はラテン文字の小文字が未成立で,アクセント符号もなく,正方形に合せた "M" の寸法が活字ボディの高さ=1emと一致していました。しかし現代組版では "M" の字とは無関係です。この経緯はemについてで詳説されております。)
ex単位は,要素で最初に用いられるフォントの 'x-height' に拠って定義され,それを "1" とします。小文字のエックス(x)の高さと等しくなる場合が多いのでそう呼ばれますが,これは "x" という文字のグリフを含まないフォントであっても,定義されます。
フォントの 'x-height' は異る方法で見出されるかもしれません。いくらかのフォントではx-heightのための信頼できる測定基準を含んでいます。そのような基準が利用できないならば,UAは小文字グリフの高さからx-heightを測定するかもしれません。
(補足:'x-height' とは,ラテン,ギリシャ,キリルなどの活字ケースがふたつある用字系における,ベースラインからミーンラインまでの寸法のことを謂います――アクセントやアセンダは含まれない。同じフォントサイズでもファミリの書体デザインが異れば,'x-height' の寸法も異ります。)
ピクセル。ユーザが閲覧しているデヴァイス(多くの場合はコンピュータの画面)解像度を参照します。
コンピュータ画面では1px平方の領域が単独のドットであるのに対し,高解像度のレーザプリンタなどでは同等の領域についてより多くのドットを入れられます。このように画素濃度が典型的なディスプレイと大きく異るなら,UA側で適度に調整すべきとされます。
CSS2(2.1)仕様ではその参照画素として,96dpiの画素濃度を持つデヴァイスをユーザから腕の長さだけ離れて閲覧するのと同等の視覚角度が得られるよう推奨しています。(しかし実際のUAにおいて,そこまで考慮して呉れるかどうかは定かではありません。)
これが 'px' を相対単位とする所以ですが,特定の画面解像度で閲覧する限りは,固定単位と言えましょう。
h1 { font-size: 2em; }
img.new { width: 30px; }指定された相対値から導かれた算出値に従えないなら,UAは近似値として実効値を採ることになります。
スタイルシートを設計する際,ウェブ内容の著者は,フォントサイズでピクセル単位を用いるべきではありません。なぜなら,ユーザが大きなフォントを好むか・小さなフォントを好むかは――その環境にあるフォントや施されるスムージング効果,画面サイズと解像度,視線距離,ユーザの視力,その時の疲労状態など――様々な要因が絡むので,最適な文字サイズは特定し得ないからです。
同じ環境のユーザでも,その時の体調や観方に依って,必要なフォントサイズは変化するのです。
また,レイアウトを維持する目的でフォントサイズを固定しようとピクセル単位を用いないでください。ウェブブラウザの多くではフォントを拡大・縮小するUIや,著者のフォントサイズ指定を無効にする機能を備えているので,餘り意味がないことです。
フォントサイズやそのほか長さを指定する際には,'em'単位やパーセント値を活用して,文字の大きさに依存しない柔軟なレイアウトになるようにしてください。そしてフォントサイズは,ユーザ設定の基本サイズに対する相対値で指定してください。
(補足:ただしhtmlもしくはbody,p要素へのフォントサイズ指定は,'100%','medium' もしくは無指定が好ましい。)
ピクセル単位が有用なのは "置換要素" や "背景画像" に関聯した大きさを指定したい場合です。たとえば埋込みオブジェクトの大きさ,置換要素を基準とした大きさ,背景画像とテキストが重なり合うのを避ける餘白調整などが,考えられます。
〔以上補足〕
絶対的な単位は,実際に用いることが多い物理的な長さを指定します。ただしこれらの単位は,印刷物など出力媒体の物理的性質があらかじめ判っている場合に限り有用です。絶対的な単位には 'in','cm','mm','pt','pc' の五種類が用意されています:
インチ。1インチは2.54cm(25.4mm)と等しい。ヤード-ポンド法の長さの単位。
センチメートル。1センチメートルは10ミリメートルと等しい。国際単位系(SI)の単位。
ミリメートル。1ミリメートルは1/10センチメートルと等しい。国際単位系(SI)の単位。
ポイント。1ポイントは1/72インチと等しい。元来は印刷業界で用いられる単位。
(補足:主に印刷に用いられる単位で,特に文字サイズを指定する際に使用されます。)
パイカ。1パイカは12ポイントと等しい。主に印刷業界で用いられている単位。
(補足:主に印刷に用いられる単位で,文字サイズや用紙周囲のマージン等に使用されます。)
@page { size: 8.5in 11in; margin: 1cm; }指定された物理的な長さにデヴァイスが従えないなら,UAは近似値として実効値を採ることになります。
画面出力のメディアでは,絶対単位を用いてもプラットフォーム間での見た目の統一は図れません。必ずしもユーザ環境で適切なデヴァイス解像度(1インチあたりのドット数)が設定されているとは限らないからです。ウェブはWYSIWYGではありません。
丁度よい文字サイズはユーザの感覚,デヴァイス環境,表示域(viewport)の広さなど,様々な要因が絡むので,絶対単位を用いるべきではありません。また,レイアウトを維持する目的でフォントサイズを固定しようと絶対単位を用いないでください。ウェブブラウザの多くではフォントを拡大・縮小するUIや,著者のフォントサイズ指定を無効にする機能を備えているので,餘り意味がありません。
フォントサイズやそのほか長さを指定する際には,'em'単位やパーセント値を活用して,文字の大きさに依存しない柔軟なレイアウトになるように工夫してください。そしてフォントサイズは,ユーザ設定の基本サイズに対する相対値で指定してください。
"em単位" は文字サイズに対する相対的なレイアウトに便利ですし,"パーセント値" は表示域の幅に応じたレイアウトに有効的です。"絶対単位" は印刷物など出力媒体の物理的な特性があらかじめ判っている物に対してのみ利用してください。
〔補足終了〕
パーセント値(<percentage>)は,小数点を含めてよい10進数の直後に,パーセント符号(%)を附けます。
数値の直前には正負符号(+ または -)をつけることができ,省略すると正の値として解釈されます。
また,絶対値が1未満であるなら,先頭のゼロは省略できます(たとえば 0.5% と .5% は等価)。
パーセント値は常に "長さ" など,ほかの値に対する相対値で,参照先となる値には,同一要素の別のプロパティ,祖先要素のプロパティ,包含ブロックの幅などがあり,パーセント値を指定できるプロパティ毎に定まっています。(銘々のプロパティ定義を参照。)
文書ツリーの最上位であるルート要素――HTML文書であればhtml要素――にパーセント値を用いるのなら,かつそのプロパティの値が祖先からの継承値を参照するのなら,継承値の代りとして,そのプロパティの定義で指示されている初期値を参照します。
body { font-size: 100%; }
h1 { font-size: 200%; }URI(Uniform Resource Identifier)とは,URL(Uniform Resource Locator)のほかにURN(Uniform Resource Name)なども含む,ウェブ上またはその外のあるゆるリソース――たとえば書籍,企業や人物など――を参照するための識別子のことです。
このURIを示す場合には url() という函数を利用し,括弧内にURIを記します。括弧のすぐ内側には自由に空白類文字を挿入でき,URIは引用符で括って指定しても構いません。次に示す三つのurl()函数は何れも正しい書式で,同じURIを示しています:
url(image/sample.jpg)url('image/sample.jpg')url("image/sample.jpg")引用符で括られていないURIに含まれる各種括弧,コンマ,空白類,単引用符,二重引用符はバックスラッシュでエスケープする必要があります: '\(', '\)', '\,' のように。またURIの種類に依っては,特有の方法でエスケープできるかもしれません: ( を %28 など。
リソースの絶対位置に依存しない,再利用できるスタイルシートを創り出したいなら,相対URIを利用すると良いでしょう。なお,CSSの外部スタイルシートにおける相対パスの基準は“外部スタイルシート自身のURI”です; “適用先のソース文書から”ではありません。
URIの指定先リソースが存在しないか,指定先が不適切であるなら,その処理はUser Agentに依存します。
(補足:Macintosh版 MSIE5では,@import url('URI'); のように,URIを単引用符で括ると読込まれません。)
カウンタのデータ型については割愛します。(see CSS2勧告邦訳 4.3.5 or CSS21-4.3.5 Counters)
色の値(<color>)は,以降で述べるキーワードもしくはRGB数値のどちらかで指定します。
コンピュータ画面では,RGB(Red, Green, Blue)の三原色について,それぞれ256段階(0〜255)の明度を調節して,色を表現しています。すなわち256の3乗の組合せで,理論上は1677万7216色の表現になります。これは加法混色なので,色を混合するほど明るくなります。
実際に表現される色は,コンピュータやディスプレイの性能と特性,ユーザ設定に依存します。また色覚にも個人差があります。従って前景色と背景の組合せは,色の識別が困難な人,もしくは色数に制限のある環境でも見やすくなるよう,十分なコントラストを与えたり,明度や彩度をうまく調整してください。また前景色を指定したなら,常に背景色も同時に指定してください(逆もまた同様)。
それと色「だけ」を使って(たとえば赤色は必須項目です
などのように)情報を伝えないでください。制作者スタイルが無効な環境,色数に制限のある環境,色の識別が困難な人,合成音声を聞いてブラウズしている人 etc…には意図が伝わりません。
色覚特性のうち最も多い赤緑第一色覚(赤と緑の区別がつきづらい方)の割合は,日本人では男性の20人に1人,女性では500人に1人で,全体では300万人ぐらいと云われています。特に「緑-青地に赤-橙文字」と云った配色は避けるべきでしょう。
〔補足終了〕
CSSではRGB数値の指定について,16進法の数値による色の表現を用いることが出来ます。
普段,日常的に使っている10進法は "10" で1桁繰上がる数え方ですが,16進法は "16" で1桁繰上がる数え方です。0〜9は10進法と同様に数え,その先は,A,B,C,D,E,F と続きます。"F" の先では1桁繰上がって "10" となり,11,12 … と続いて行きます。
#rrggbbハッシュ符号(#)につづけて,各RGB数値を16進数で2桁づつ,計6桁で指定します。
background-color: #cc99ff;この表記法では "256の3乗" の組合せにより,理論上は1677万7216色を表現します。
#rgbハッシュ符号(#)につづけて,各RGB数値を16進数で1桁づつ,計3桁で指定します。ここで指定した16進数は,2桁づつ並べた6桁に変換されて表現されます。たとえば #c9f と指定したなら,これは #cc99ff と指定した場合と同様です。
background-color: #c9f;この表記法では "16(0x10)の3乗" の組合せになり,理論上は4,096色を表現します。
rgb(r,g,b)rgb()函数の括弧内に,コンマで区切られたRGBの整数値(0〜255)を指定します。
color: rgb(255,0,0) /* = red */;この表記法では "256の3乗" の組合せにより,理論上は1677万7216色を表現します。
rgb(r%,g%,b%)rgb()函数の括弧内に,コンマで区切られたRGBの割合値(0〜100%)を指定します。
color: rgb(100%,0%,0%) /* = red */;たとえば '100%' の指定は,整数値の '255' に対応し,16進数の 'FF' に対応しています。
色のキーワードでは,HTML 4で定義済みの16色について指定できます。
(補足:CSS2.1仕様では,新たに Orange=#FFA500 という値が追加されました。)
CSS2では,OSのグラフィカル環境と調和する方法として,ユーザのシステムに合せた色を指定できます。
指定値に対応する値を持たないシステムでは,最も近似するシステム値かデフォルト色に対応づけねばなりません。
色に関するあらゆるプロパティ('color', 'background-color' など)では,以下の名称を値に指定できます。これらの値には大文字と小文字の区別はありません。しかし読みやすさ確保のために,以下のとおり大文字と小文字を混在させるよう推奨しています。
| システム値 | 解説 |
|---|---|
Background |
デスクトップの背景色 |
Window |
ウインドウの背景色 |
WindowText |
ウインドウの文字色 |
WindowFrame |
ウインドウの枠の色 |
ActiveBorder |
アクティヴなウインドウの枠の色 |
InactiveBorder |
非アクティヴなウインドウの枠の色 |
ActiveCaption |
アクティヴなウインドウのタイトルバーの色 |
InactiveCaption |
非アクティヴなウインドウのタイトルバーの色 |
CaptionText |
タイトルバーの文字色 |
InactiveCaptionText |
非アクティヴなウインドウのタイトルバーの文字色 |
Scrollbar |
スクロールバーの色 |
AppWorkspace |
複数文書インタフェイス(MDI)の背景色 |
Highlight |
選択している状態の色 |
HighlightText |
選択している文字色 |
GrayText |
使用不可を示す文字色 |
Menu |
メニューの背景色 |
MenuText |
メニューの文字色 |
ButtonFace |
立体的なボタンの表面の色 |
ButtonText |
立体的なボタンの文字色 |
ButtonHighlight |
立体的なボタンを選択している状態の色 |
ButtonShadow |
立体的なボタンの影になっている面の色 |
ThreeDFace |
立体的な表示部分の表面の色 |
ThreeDHighlight |
立体的な表示部分を選択している状態の色 |
ThreeDShadow |
立体的な表示部分の影の色 |
ThreeDLightShadow |
立体的な表示部分の明るい面の色 |
ThreeDDarkShadow |
立体的な表示部分の暗い面の色 |
InfoText |
ツールティップの文字色 |
InfoBackground |
ツールティップの背景色 |
文字列(<string>)は単引用符(':0x27)または二重引用符(":0x22)で括って示します。二重引用符で括られた範囲内のぢかに,さらに二重引用符を記してはなりません。これは単引用符でも同様です。そのような場合はエスケープせねばなりません:
'これは \'文字列\' です。'
"これは \"文字列\" です。"
'これは\27文字列\27です。'
"これは\22文字列\22です。"文字列の途中に直接改行を含めてはなりません。文字列内に改行を挿入させたいなら,エスケープ表現である \A を用います。16進数の "A" というのはISO10646で "行送り(LF:Line Feed)" を表すのですが,CSSにおいては改行の一般的な概念として用います。
'content'プロパティで生成される文字列に "\A" を記述すると,その位置に改行をレンダリングできます。
また設計者は,ソースへの美意識から,またはその他の理由で,文字列を複数行に区切りたい場合もあるでしょう。その場合は改行自身(復帰や行送り)をバックスラッシュで回避する必要があります。さらに文字列では,ISO10646のコード番号による参照も含められます。
a[title="a not s\
o very long title"] { /*...*/ }
a[title="a not so very long title"] { /*...*/ }もし特定の値がUAでサポートされないなら,恰もその値が不正であるかのごとく無視されるべきです。たとえば:
h3 {
display: inline;
display: run-in;
}'display'プロパティの 'run-in' 値をサポートするUAなら,後者のdisplay宣言を受容れて,前者のdisplay宣言とその値を "上書き" するでしょう。 'run-in' 値をサポートしないUAでは反対に,前者のdisplay宣言を処理して,後者のdisplay宣言を無視するでしょう。
このサポートされない値の振舞いはCSS2.1で明確に示されたもので,CSS2.0では述べられていませんでした。