色と背景
CSSを用いると,要素に前景色と背景を指定できます。背景は色でも画像でもよく,背景画像の位置や繰返しも指定できます。また,背景画像を表示域に対して固定するか,文書に伴ってスクロールするかも指定できます。
この章で有効となる色の構文のために,あらかじめ色の値 - 基本データ型の節を参照のこと。
目次
color(前景色)
- プロパティの解説
-
このプロパティでは,当該要素の内容のうち,テキストの前景色を指定します。
(補足:img要素などの置換要素のごとくテキスト内容が存在しない場合でも,前景色の指定は無意味ではありません。たとえば'color'プロパティの値はボーダー色の初期値として用いられますし,画像などが利用できない場合の代替内容も 'color' の影響を受けるかもしれません。)
<color>-
色の値は,キーワードかRGB数値のどちらかで指定する。
【註】:前景色と背景の組合せは,充分なコントラストを与えたり,明度や彩度を調節する等して,見やすくなるよう工夫してください。また,前景色を指定する際には背景色も同時に指定するようにしてください。前景色だけが設定されていると,ユーザが独自のスタイルシートで背景色を設定している場合など,その色と組合せられる事によって文字の判別が難しくなるかもしれません。(see 色の資料)
(餘談:前景色はしばしば “フォントカラー” と呼ばれます。しかしフォントとは大雑把には “字形データの集まり” のことなので,色は別の概念と言えます; これは金属活字とインクが別物であるのと同様です。おそらくかって独自拡張され,HTML3.2で導入されたfont要素に影響されたのでしょう。)
- 使用例
-
- color: #008000
- color: #f0f
- color: rgb(128,128,0)
- color: rgb(100%,0%,0%)
- color: purple
背景
CSSでは要素の背景に色と画像のどちらも指定できます。ボックスモデルの定義でいうと "背景" は,内容領域,パディングおよびボーダーの表面に及びます。ボーダーの色とスタイルは,それ専用であるボーダーの各プロパティで設定します。マージン領域は常に透明です。
また,背景の各プロパティは継承されません。しかし 'background-color' の初期値が 'transparent' なので,デフォルトでは親ボックスの背景が透けて見えます。ボーダー領域の背景は,点線や破線の時などの隙間か,ボーダー色が透明な場合に限り,見えるようになります。
CSSでは,あらゆるメディアタイプにおいて「整形構造が出力される空間」のことをカンヴァス(canvas)と呼びます:
ルート要素に対して背景指定すると,それはカンヴァスのすべてを覆うように適用されます。ただしHTML文書においては,ルートであるhtml要素より,むしろbody要素への指定が推奨されます; これにはXML応用として扱われているXHTML文書は該当しません。
HTML文書の場合,html要素に対する '背景色' の算出値が 'transparent' であり,'背景画像' の算出値も 'none' であるなら,その代りに,これらの算出値を子供であるbody要素からカンヴァスへ適用させねばなりません。そしてbody要素に背景を描画してはなりません。
(補足:たとえばhtml要素およびbody要素の両方について,背景色か背景画像が指定されているとします。すると,まづhtml要素への背景指定はカンヴァスを覆うように適用されます。そしてbody要素への背景指定は,要素自身が生成したブロックボックスのボーダー辺までの背景として適用されます。)
旧いブラウザ実装では,body要素への背景指定のみを受容れて,html要素への指定を無視するかもしれません。
- 参考
-
background-color(背景色)
- プロパティの解説
-
このプロパティでは,要素の背景色を設定します。
各値は以下のような意味を持ちます:
<color>-
色の値は,キーワードかRGB数値のどちらかで指定する。
transparent-
親ボックスの背景を透きとおして見せる。
【註】:前景色と背景の組合せは,充分なコントラストを与えたり,明度や彩度を調節する等して,見やすくなるよう工夫してください。また,前景色を指定する際には背景色も同時に指定するようにしてください。前景色だけが設定されていると,ユーザが独自のスタイルシートで背景色を設定している場合など,その色と組合せられる事によって文字の判別が難しくなるかもしれません。(see 色の資料)
- 使用例
-
- background: #008000
- background: #f0f
- background: rgb(128,128,0)
- background: rgb(100%,0%,0%)
- background: purple
- background: ActiveCaption
- background: transparent
background-image(背景画像)
- プロパティの解説
-
このプロパティでは要素の背景に用いる画像を設定します。次の関係があります:
- 'background-attachment' で表示域に固定するか設定し,
- 'background-position' に基いてまづ初期位置を定め,
- 'background-repeat' で画像の敷詰めかたが決定される。
背景画像は常に背景色の上に置かれ,画像の透明部分は背景色が見えます。
各値は以下のような意味を持ちます:
<uri>-
背景画像に用いるリソースのURI。
none-
要素の背景に画像を用いない。
【註】:背景画像を利用できない(たとえば,デヴァイスの制約で画像を表示できない,ユーザ設定で一時的に画像を表示させない,画像のロードを完了するまでの間,サーヴァの不調で画像を取得できない)場合でも,文字の判別がむづかしくならないよう,背景画像と同じような明度・彩度の背景色も併せて指定してください。そうしておけば画像が使えない代りに背景色を用いることが出来ます。
- 記述例
-
body {
color: black;
background-color: white;
background-image: url("bg.png");
}
background-repeat(背景画像の繰返し)
- プロパティの解説
-
| 値 | repeat | repeat-x | repeat-y | no-repeat | inherit |
|---|
| 初期値 | repeat |
|---|
| 適用要素 | あらゆる要素 |
|---|
| 継承性 | なし |
|---|
| パーセント値 | 受けつけない |
|---|
| メディアグループ | visual |
|---|
このプロパティでは背景画像が指定されている場合の,画像の繰返し(敷詰め)を指定します。
- 通常ではパディングボックスの左上端に画像を一枚置き,その上下左右に敷詰めます。
- 背景画像を敷詰める範囲は,内容領域,パディングおよびボーダーの表面に及びます。
- ただしカンヴァスへと背景画像が適用されたなら,その空間すべてを覆う範囲になります。
- いづれの場合にしても,背景画像が敷詰められていない部分には,背景色が見えます。
- 画像の初期位置をデフォルトから変更したいなら,'background-position' で設定します。
インライン要素における画像の位置と敷詰めは未定義です。将来仕様で明確にされるでしょう。
各値は以下のような意味を持ちます:
repeat-
画像は水平および垂直方向ともに繰返される。
repeat-x-
画像は水平方向にだけ繰返される。
repeat-y-
画像は垂直方向にだけ繰返される。
no-repeat-
画像は繰返されない。すなわち単独で描画する。
- 記述例
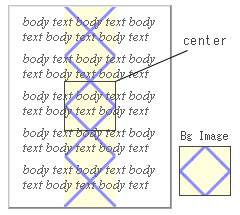
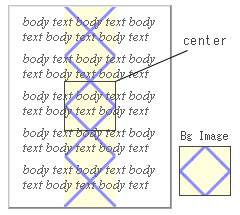
次の規則を適用すると,まづカンヴァスの中央に画像が一枚置かれ(background-position: center),その上下に同じ画像が敷詰められます(background-repeat: repeat-y)。すなわち,カンヴァスの中央に縦帯状に描画されます。
body {
color: black;
background-color : white;
background-image : url("rhombic.png");
background-position : center;
background-repeat : repeat-y;
}
background-attachment(背景画像の固定)
- プロパティの解説
-
| 値 | scroll | fixed | inherit |
|---|
| 初期値 | scroll |
|---|
| 適用要素 | あらゆる要素 |
|---|
| 継承性 | なし |
|---|
| パーセント値 | 受けつけない |
|---|
| メディアグループ | visual |
|---|
背景画像が指定されている場合に,その画像を表示域(viewport)に対して固定するかどうか指定します。
カンヴァス以外の背景画像では,その画像を固定したとしても,可視範囲はそのボックスにおけるボーダー辺までに限られます。したがって,画像の繰返しが 'no-repeat' などの場合,ボックスの位置や寸法に依ってはまったく画像が見えない場合もあります。
つまり,表示域のリサイズ操作に伴って文書のレイアウトが変更されたり,スクロール操作に伴って表示域に対するボックスの位置が移動したりすると,そのボックスから背景画像が見える様になったり,ボックスの範囲から外れて見えなくなったりします。(使用例)
(補足:要約すれば,カンヴァス以外の固定では,そのボックスから“表示域の背景画像を覗込む”ような感じになります。)
各値は以下のような意味を持ちます:
scroll-
背景画像を包含ブロックに伴ってスクロールさせる。
fixed-
背景画像を表示域(viewport)に対して固定する。
固定された(fixed)背景画像は,いかなる場合でも常に表示域(viewport)に対して固定されます。たといカンヴァス以外に背景画像が適用されるにしても,そのボックスにスクロール機構を持つにしても(see 'overflow'),その画像は表示域を基準にします。
CSS2仕様では,固定された背景画像のサポートについてUser Agentは'fixed'を'scroll'として扱ってもよいが,少くともHTMLおよびBODY要素に関しては'fixed'を正しく解釈するよう推奨する。何故なら,文書作成者には'fixed'をサポートするブラウザにのみ画像を提供する手段が無いからである。
と述べられています。他方のCSS2.1仕様では固定背景画像を(たとえばハードウェア環境の制約によって)サポートできないUser Agentでは,'fixed'と云うキーワードを伴っている宣言を無視すべきである。
とされ,適合性が変更されています。
- 参考
-
- 記述例
-
body {
color: black;
background: white url(bg.png) center;
background-repeat : no-repeat;
background-attachment: fixed;
}
div.note {
color: black;
background: #eee url(n1.png) scroll; /* すべてのUAに向けて */
background: #eee url(n2.png) fixed; /* 固定可のUAに向けて */
}
background-position(背景画像の初期位置)
- プロパティの解説
-
| 値 | [[<percentage> | <length>]{1,2} | [top | center | bottom] || [left | center | right]] | inherit |
|---|
| 初期値 | 0% 0% |
|---|
| 適用要素 | ブロックレヴェル要素,置換要素 |
|---|
| 継承性 | なし |
|---|
| パーセント値 | パディングボックスと画像自身のサイズに対する割合 |
|---|
| メディアグループ | visual |
|---|
背景画像が指定されている場合の,画像の繰返し起点となる初期位置を指定します。
初期位置の範囲は,ボックスのパディング左上端を起点として,右下端までの空間です。
- 値が2つの場合,長さとパーセント値の併用も可能で,負の値も指定できます。
- 長さかパーセント値との併記は,1つめが水平方向,次が垂直方向になります。
- 長さかパーセント値が1つなら,水平位置となり,垂直方向は'50%'になります。
- 各種キーワード('left', 'bottom' など)は,長さ・パーセント値と併用できません。
CSS2仕様においては,非置換インライン要素に対しては効果が及ばない,としています。
しかしCSS2.1仕様では,あらゆる要素を対象とし,非置換インライン要素にも効果が現れます; ただし,その画像位置および敷詰めは未定義とされます。さらに値の組合せの制約も改善されていて,'left 20%' や '1em bottom' と云った指定も可能です。つまり,キーワードとそれ以外を併記するなら,'left' または 'right' を1つめの値として,'top' または 'bottom' を2つめの値として使用できます。
各値は以下のような意味を持ちます:
<length> <length>-
パディング辺の左上端を起点として,画像の左上端をどれぐらい離すのか指定する。
1つめの長さがパディング左端からの距離となり,2つめの長さが上端からの距離となる。
<percentage> <percentage>-
画像自身の左端からX%上端からY%の交叉点と,パディングボックスの左端からX%上端からY%の交叉点を揃える。
0% 0% という値は,画像の左上端と,パディング辺の左上端を揃える。100% 100% という値は,画像の右下端と,パディング辺の右下端を揃える。 50% 50% という値は,画像の中心点と,パディングボックスの中心点を合せる。 75% 50% という値は,画像の左端から75%上端から50%の点と,パディング左端から75%上端から50%の点を揃える。
(参考図:背景画像の初期位置 75% 50% はどのように配置されるのか; PNG形式; 10.1KBytes)
ただし要素に設定された'background-attachment'プロパティの値が 'fixed' であるなら,その画像位置はパディングボックスの代りに,表示域(viewport)を参照します。また,非固定の背景画像がカンヴァスに適用されたなら,その空間に沿って配置されるでしょう。
キーワードには 'top','center','bottom','left','right' の五つがあり,以下のような対応関係があります:
各指定と画像の位置との対応関係
| パーセント指定 |
2語の指定 |
1語の指定 |
位置 |
| 0% 0% | top left | left top | | 左上 |
| 50% 0% | top center | center top | top | 上 |
| 100% 0% | right top | top right | | 右上 |
| 0% 50% | left center | center left | left | 左 |
| 50% 50% | center center | | center | 中心 |
| 100% 50% | right center | center right | right | 右 |
| 0% 100% | bottom left | left bottom | | 左下 |
| 50% 100% | bottom center | center bottom | bottom | 下 |
| 100% 100% | bottom right | right bottom | | 右下 |
- 記述例
-
body {
color: black;
background-color : white;
background-image : url("bg.png");
background-position: right top;
background-repeat : no-repeat;
}
background(背景の簡略表記プロパティ)
- プロパティの解説
-
これは簡略化表記であり,背景にかかわる五つのプロパティを一括して設定します。
何れか一つ以上の値を任意の順序で,空白類文字で区切って指定します。
まづすべての値は初期値にリセットされ,それから指定値がわりあて直されます。
- 例: 次を適用すると,表示域の右下端に背景画像がひとつ置かれ,背景色は白になる。
-
body {
color: black;
background: white url("bg.png") no-repeat fixed right bottom;
}