
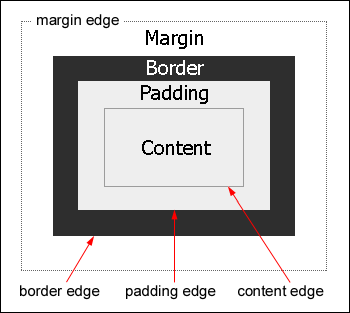
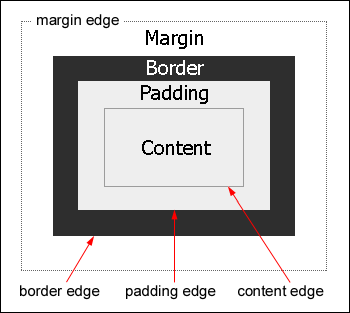
CSSのボックスモデルは文書ツリー内の各要素に拠って生成され,視覚整形モデルに従って配置されます。ボックスはテキストや画像などの内容領域を持ち,その周囲にはさらに四つの周辺領域を持つことがあります。
文書ツリーにある各要素はボックス(box)と呼ばれる矩形領域を生成します。各ボックスは,テキストや画像などの内容領域を持ち,その周囲には更にパディング,ボーダー,マージンという順に “周辺領域” を持つことがあります。以降ではこれら領域について概説します:

ボックスの最も外側にある餘白部分をマージンと呼びます。
要素に指定された背景はこの領域には適用されず,常に透明になります(親ボックスの背景が透けて見える)。また,隣接するブロック間の垂直マージンは時により相殺されます。
パディングの外側にある枠の領域部分をボーダーと呼びます。
ボーダーはすべて,ボックスの背景の上に重ねて描かれます。従ってこの領域の背景は,色が透明で見えるときか,スタイルが点線・破線・二重線のときに隙間から覗き見えるだけです。
ボーダーと内容領域の間にある空間の詰物をパディングと呼びます。
テキストや画像などがレンダリングされる内容領域です。要素の背景はこの領域面にも及びます。
内容領域の寸法――すなわち内容幅(content width)および高さ(content height)はいくつかの要因で決ります。たとえばブロック要素もしくは置換要素であれば,その寸法は 'width' および 'height'プロパティで与えられます。(see 下記資料)。
非置換インライン要素では,内容幅を表現済み内容と同じくし,内容の高さはフォントサイズに基かれます。
マージン,ボーダー,パディングはそれぞれ上(*-top),右(*-right),下(*-bottom),左(*-left)の四つに区分されます。
インラインボックスがひとつの行に収り切らない場合,それらは幾つかのボックスに分割されます。すなわち,それらのボックスは幾つかの行にまたがって分配されます。その分割が生じる左/右の境界面では,各周辺領域の視覚効果は現れません。
従って左右の各周辺領域は,先頭にある分割ボックスの左側,最後にある分割ボックスの右側に描かれます('direction: ltr' の場合)。上下のボーダーとパディングは各行内にある分割ボックスで上下に描かれ,上下マージンは効果を持ちません。
(参考資料:ブロック要素とインライン要素 - Web標準化Tips 【Web標準普及プロジェクト】)
行の高さは 'line-height' の計算で決りますが,非置換ボックスの各周辺領域は使用されません。
〔補足終了〕
(餘談:"content area" を “コンテンツ” と称する人もいます。しかし一つのボックスに対して "content area" は常に一つなので,単数形で “コンテント” と表記せねばなりません。抑々カタカナで単数と複数を遣い分けるのもおかしいので,当サイトでは一貫して "内容" または "内容領域" と呼びます。)
内容領域と各周辺領域の境界線を辺(edge)と呼び,各ボックスは四種類の辺を持ちます:
各辺はそれぞれ上(top),右(right),下(bottom),左(left)の四部分に区分されます。
CSS2.1仕様ではより明確な概説のために,これら四種類の辺を取囲む矩形をそれぞれ内容ボックス(content box),パディングボックス(padding box),ボーダーボックス(border box)およびマージンボックス(margin box)と呼びよう,正式に定めました。
ボックスを構成するマージン領域の幅を指定するプロパティで,あらゆる要素に適用可能です。簡略表記プロパティの 'margin' は四つの側(上,右,下,左)のマージン幅を一括して指定でき,それ以外のプロパティは各々決った部分のマージン幅のみを指定します。
マージンの各プロパティは <margin-width> を参照し,これは以下の何れか一つを指定します:
<length>マージンを定数長で指定する。負の値も指定可能。
<percentage>マージンを包含ブロックの横幅に対する割合とする。負の値も指定可能。
これはたとい 'margin-top' や 'margin-bottom' の場合でも,横幅を参照します。
auto他のかかわるプロパティとの兼ね合いで,マージンを算出する。下記参照。
負の値は不正ではありませんが,実装上は値に特定の制限範囲が生じる事もあります。
【註】:おなじ内容の文字列を負のマージンで少しづつずらし重ねて,影文字を作りだすようなトリックを使わないでください。制作者スタイルが無効であれば,無意味な繰返しにしか見えません。また,非視覚系(音声出力や点字出力)UAの利用者を混乱させます。
インライン要素またはフロート要素なら,あらゆるマージン指定値 'auto' の算出値は,常に '0' になります。
通常の流れにあるブロックレヴェル要素であれば,各マージンの 'auto' は以下のように算出されます:
'margin-top' または 'margin-bottom' の指定値が 'auto' なら,その算出値は '0' になる。
'margin-left','margin-right','width' のうち一つだけが 'auto' なら,その算出値は下記の等式から導かれる。
包含ブロックの横幅 = 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' (註:ボーダーの種類が 'none' ならボーダー幅は '0')
'margin-left','margin-right','width' の指定値すべてが 'auto' 以外の値を採るとき,それらの指定値は"制限しすぎ(over-constrained)"であると謂う。そして,それらのプロパティのうち一つは指定値とは異る算出値を採る必要が生じる。包含ブロックの 'direction' の値が 'ltr' なら 'margin-right' が,'rtl' なら 'margin-left' が無視され,前項に示した等式を満たすように算出値が与えられる。
'width' の指定値が 'auto' なら,それ以外('margin-left','margin-right')の 'auto' は算出値が '0' になる。
'margin-left' および 'margin-right' の指定値が両方とも 'auto' なら,両者の算出値は等しくなる。
この値の効果についての詳細はCSS2勧告邦訳 10.3および10.6,そして附録:CSS2.1の整形モデルを参照のこと。
下記を適用すると,それぞれボーダーボックスが中央,左寄り,右寄りになるよう餘白が調整される:
p { margin: 1em auto 1em; width: 50%; } /* 中央 */p { margin: 1em auto 1em 0; width: 50%; } /* 左寄り */p { margin: 1em 0 1em auto; width: 50%; } /* 右寄り */次のdiv要素に指定された margin-left: auto は,上述の等式に拠って '100px' が導かれる:
body { width: 800px; } /* 包含ブロック */
body > div { /* body の子供要素 */
margin-left : auto; /* 100pxが導かれる */
margin-right: 200px;
border: none; padding: 0;
width: 500px;
}margin-left = C.B.width:800px - (margin-right:200px + width:500px) = 100px
(註:例として直感的なためピクセル単位を用いていますが,実際にはem単位やパーセント値を活かして下さい。)
相互に隣り合っているか入れ子関係にある複数のボックス間において,(その間が空でない内容,パディングもしくはボーダーで隔てられずに)隣接するマージン同士が結合してひとつのマージンになることを「マージンが相殺される」(collapsing margins)と謂います。
水平マージンは相殺されません。垂直マージンは以下の条件に依って異ります:
次のリストからは,CSS2.1仕様において新たに追加され,明確にされた条件です:
CSS2.1ではさらに精しい相殺の条件が明確にされています。(see CSS21-8.3.1; マージンの相殺)
次例では,隣接する垂直マージンは,最大値 '50px' になる:
h1 { margin-bottom : 50px; }
h1 + p { margin-top : 50px; }次例では,隣接する垂直マージンは,足し合されて '0' になる:
h1 { margin-bottom : 50px; }
h1 + p { margin-top : -50px; }次例では,隣接する垂直マージンは,最小値 '-50px' になる:
h1 { margin-bottom : -10px; }
h1 + p { margin-top : -50px; }| 値 | <margin-width> | inherit |
|---|---|
| 初期値 | 0 |
| 適用要素 | あらゆる要素(以降は除外; 表の行・行グループ類・列・列グループ・セル要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
各プロパティはそれぞれ,各側のマージンについて幅を個別に指定します。(使用例)
これらは次節で述べる簡略表記プロパティによって,一括した指定もできます。
| 値 | <margin-width>{1,4} | inherit |
|---|---|
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 表の行・行グループ類・列・列グループ・セル要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
これは簡略表記プロパティであり,四部分のマージンについて幅を一括して指定できます。(使用例)
各値は空白類文字で区切って複数指定が可能です。指定数により次のようになります:
| 値が1つの場合 | 値1:上下左右 |
|---|---|
| 値が2つの場合 | 値1:上下,値2:左右 |
| 値が3つの場合 | 値1:上,値2:左右,値3:下 |
| 値が4つの場合 | 値1:上,値2:右,値3:下,値4:左 |
ボックスを構成するパディング領域の幅を指定するプロパティで,あらゆる要素に適用可能です。簡略表記プロパティの 'padding' は四つの側(上,右,下,左)のパディング幅を一括して指定でき,それ以外のプロパティは各々決った部分のパディング幅のみを指定します。
パディングの各プロパティは <padding-width> を参照し,これは以下の何れか一つを指定します:
<length>パディングを定数長で指定する。負の値は不正。
<percentage>パディングを包含ブロックの横幅に対する割合とする。負の値は不正。
これはたとい 'padding-top' や 'padding-bottom' の場合でも,横幅を参照します。
| 値 | <padding-width> | inherit |
|---|---|
| 初期値 | 0 |
| 適用要素 | あらゆる要素(以降は除外; 表の行・行グループ類・列・列グループ要素,結合ボーダーモデルの表) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
各プロパティはそれぞれ,各側のパディングについて幅を個別に指定します。(使用例)
これらは次節で述べる簡略表記プロパティによって,一括した指定もできます。
| 値 | <padding-width>{1,4} | inherit |
|---|---|
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 表の行・行グループ類・列・列グループ要素,結合ボーダーモデルの表) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
これは簡略表記プロパティであり,四部分のパディングについて幅を一括して指定できます。(使用例)
各値は空白類文字で区切って複数指定が可能です。指定数により次のようになります:
| 値が1つの場合 | 値1:上下左右 |
|---|---|
| 値が2つの場合 | 値1:上下,値2:左右 |
| 値が3つの場合 | 値1:上,値2:左右,値3:下 |
| 値が4つの場合 | 値1:上,値2:右,値3:下,値4:左 |
ボックスを構成するボーダー領域の幅・色・種類を設定するプロパティで,あらゆる要素に適用可能です。
ボーダーの幅は <border-width> を参照し,これは以下の何れか一つを指定します:
thin, medium, thickボーダー幅をそれぞれUA依存の解釈で,細め・通常・太めにする。
これらは少くとも thin ≤ medium ≤ thick の関係は保持される。
<length>ボーダー幅を定数長で指定する。負の値は不正。
| 値 | <border-width> | inherit |
|---|---|
| 初期値 | medium |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
各プロパティはそれぞれ,各側のボーダー領域について幅を個別に指定します。
次節で述べる簡略表記プロパティによって,これら各側は一括して指定できます。
| 値 | <border-width>{1,4} | inherit |
|---|---|
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
これは簡略表記プロパティであり,四部分のボーダー領域について幅を一括指定します。
各値は空白類文字で区切って複数指定が可能です。指定数により次のようになります:
| 値が1つの場合 | 値1:上下左右 |
|---|---|
| 値が2つの場合 | 値1:上下,値2:左右 |
| 値が3つの場合 | 値1:上,値2:左右,値3:下 |
| 値が4つの場合 | 値1:上,値2:右,値3:下,値4:左 |
| 値 | <color> | transparent | inherit |
|---|---|
| 初期値 | 'color'プロパティの値 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
これらプロパティはそれぞれ,各側のボーダーについて色を個別に指定します。
各値は以下のような意味を持ちます:
<color>色の値は,キーワードかRGB数値のどちらかで指定する。
transparentボーダー領域を透明にするが,ボーダー幅は確保される。
次節で述べる簡略表記プロパティによって,これら各側は一括して指定できます。
| 値 | <color>{1,4} | transparent | inherit |
|---|---|
| 訂正された値 | [<color> | transparent]{1,4} | inherit |
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
これは簡略表記プロパティであり,四部分のボーダーについて色を一括指定します。
各値は以下のような意味を持ちます:
<color>色の値は,キーワードかRGB数値のどちらかで指定する。
transparentボーダー領域を透明にするが,ボーダー幅は確保される。
各値は空白類文字で区切って複数指定が可能です。指定数により次のようになります:
| 値が1つの場合 | 値1:上下左右 |
|---|---|
| 値が2つの場合 | 値1:上下,値2:左右 |
| 値が3つの場合 | 値1:上,値2:左右,値3:下 |
| 値が4つの場合 | 値1:上,値2:右,値3:下,値4:左 |
【註】:CSS2仕様では 'transparent' と他の値は併用不可; 正誤表およびCSS2.1仕様では訂正済み。
ボーダーの種類は <border-style> を参照し,これは以下の何れか一つを指定します:
noneボーダーなし(幅もゼロ)。表を 'border-collapse:collapse' にするなら,内部の競合で最劣位になる。
hidden'none' とほぼ同じ。ただし表を 'border-collapse:collapse' にするなら,内部の競合で最優位になる。
dotted, dashedボーダーは点線・破線になる; 線と線の隙間部分からはその要素の背景が見える。
solid, doubleボーダーは実線・二重の実線になる; 二重線の間からはその要素の背景が見える。
('double' の描画は,二本の実線とその間にある空白の合計幅が 'border-width' と等価になる。)
groove, ridgeボーダーのそれは恰も,カンヴァスに彫込まれたかのごとく・カンヴァスから隆起したかのごとく描かれる。
inset, outsetボックス自身が恰も,カンヴァスに窪んだかのごとく・カンヴァスから盛り上ったかのごとくボーダーを見せる。
ただし表を 'border-collapse:collapse' にするなら,内部の表構成でそれぞれ 'groove' と 'ridge' と同じ。
ボーダーはすべてボックスの背景の上に重ねて描かれます。しかし,ボーダーから背景が見える場合もあります: たとえば 'dotted', 'dashed', 'double' で描かれる線と線の間から覗見える部分,そして 'border-color' の値が 'transparent' であるときのボーダー領域。
値として 'groove','ridge','inset','outset' が指定された場合,その描画はその要素が持つボーダー色に依存しますが,UAは自身のアルゴリズムで実際の色を選択できます。たとえばボーダー色が 'silver' なら,白から暗い灰までの濃淡で勾配を表現できます。
CSS2.0以前の適合性では,'none' と 'hidden'以外のこれらを 'solid' として解釈してもよい,とされています。
| 値 | <border-style> | inherit |
|---|---|
| 初期値 | none |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
各プロパティはそれぞれ,各側のボーダー領域について種類を個別に指定します。
次節で述べる簡略表記プロパティによって,これら各側は一括して指定できます。
| 値 | <border-style>{1,4} | inherit |
|---|---|
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
これは簡略表記プロパティであり,四部分のボーダー領域について種類を一括指定します。
各値は空白類文字で区切って複数指定が可能です。指定数により次のようになります:
| 値が1つの場合 | 値1:上下左右 |
|---|---|
| 値が2つの場合 | 値1:上下,値2:左右 |
| 値が3つの場合 | 値1:上,値2:左右,値3:下 |
| 値が4つの場合 | 値1:上,値2:右,値3:下,値4:左 |
| 値 | [<'border-top-width'> || <'border-style'> || <color>] | inherit |
|---|---|
| 訂正された値 | [<border-width> || <border-style> || <'border-top-color'>] | inherit |
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
これらは簡略表記プロパティで,各側のボーダーについて幅,種類,色を一括して指定します。
三つの値(幅,種類,色)のうち何れか一つ以上の値を,順不同に空白類文字で区切って指定します。これらプロパティを用いると,該当する側にかかわるボーダーの各プロパティはすべて初期値にリセットされ,それから指定値にわりあて直されます。
<border-width> の値が省略されても,幅の初期値は 'medium' なので,ボーダーは描かれます。
<border-style> の値が省略された場合,種類の初期値は 'none' なので,そのほかの値が設定されていてもボーダーは描かれません。この場合ボーダーを描かせるためには,個別プロパティによりボーダーの種類を上書き指定する必要があります。
<'border-top-color'> が省略された場合,'color'プロパティの値が初期値として用いられます。
【註】:CSS2仕様では 'transparent' の指定が不許可; 正誤表およびCSS2.1仕様では訂正済み。
| 値 | [<'border-width'> || <'border-style'> || <color>] | inherit |
|---|---|
| 訂正された値 | [<border-width> || <border-style> || <'border-top-color'>] | inherit |
| 初期値 | 個別のプロパティを参照 |
| 適用要素 | あらゆる要素(以降は除外; 分離ボーダーモデルの表内のうち,行・行グループ類・列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティは簡略表記プロパティで,四部分のボーダーをおなじ幅,種類,色に設定します。'margin' や 'padding' とは異り,'border'プロパティでは各側を別々に設定できないので,そうしたい場合,ほかの個別プロパティを用いる必要があります。
三つの値(幅,種類,色)のうち何れか一つ以上の値を,順不同に空白類文字で区切って指定します。この簡略表記プロパティを用いると,まづボーダーにかかわる各プロパティはすべて初期値にリセットされ,それから指定値にわりあて直されます。
<border-width> の値が省略されても,幅の初期値は 'medium' なので,ボーダーは描かれます。
<border-style> の値が省略された場合,種類の初期値は 'none' なので,そのほかの値が設定されていてもボーダーは描かれません。この場合ボーダーを描かせるためには,個別プロパティによりボーダーの種類を上書き指定する必要があります。
<'border-top-color'> が省略された場合,'color'プロパティの値が初期値として用いられます。
【註】:CSS2仕様では 'transparent' の指定が不許可; 正誤表およびCSS2.1仕様では訂正済み。
div { border: dashed 1em transparent; background: #eee url(stripe.png); }div:hover { border-color: #888; }