
この文書では,視覚媒体を対象としたUAがどのように文書ツリーを処理するのか概説します。
この文書では視覚整形モデル――すなわち,視覚媒体を対象としたUser Agentがどのように文書ツリーを処理するのか――その概要について述べます。視覚整形モデルでは,文書ツリー内の各要素はボックスモデルに従ってゼロ個以上のボックスを生成します。
それらボックスのレイアウトは以下のような事項に支配されます:
この文書で述べるプロパティの対象先は,連続メディアおよび頁メディアにあてはまります。
ただし,マージンの各プロパティに関しては頁モデルに適用されると,意味合いが変化します。
視覚整形モデルは,あらゆる場面の整形を規定する訣ではありません; たとえば文字間隔のアルゴリズムは規定されません。適合User Agentであっても,CSS2仕様では対象外となる整形の事柄に関しては,それぞれで異る振舞いになるかもしれません。
一般に連続メディアを対象とするUAは(ウィンドウやその他の画面上の視界として)ユーザに表示域(viewport)を提供します。UAは表示域のリサイズ操作に伴って文書のレイアウトを変更して構いません。また,文書がレンダリングされるカンヴァスの領域より表示域が小さいなら,ユーザに対してスクロールのメカニズムを提供すべきです。(すなわち,スクロールバーをつけるなどして,すべての内容が閲覧可能であるようにすべきです。)
CSS2以降,多くのボックス位置とサイズは包含ブロックという矩形ボックスの辺を参照して計算されます。
一般に,ある要素が生成したボックスは,その子孫ボックスの包含ブロックとして機能します。このことを,ボックス(要素)が子孫のために包含ブロックを「設置する」(establishes)と表現します。各概説において,単に「(ボックスの)包含ブロック」と表現したとき,それは「そのボックスを含んでいる祖先の包含ブロック」を指すのであり,「そのボックス自身が設置した包含ブロック」を指すのではありません。
各ボックスは包含ブロックからの相対位置を与えられます。しかしそれは包含ブロックに押込められるとは限らず,場合によっては外側へと溢れ出ることもあります。そのようなときに内容をどのように切り拔くか,切り拔かないかは'overflow'プロパティに影響されます。
ルート要素に存在する包含ブロックは,連続メディアであればカンヴァスの原点(0, 0)に定着された表示域の寸法に基づく矩形領域になる; あるいは頁メディアの場合,頁領域に基づく矩形領域になる。この包含ブロックを初期包含ブロックと呼ぶ。
そのほかの要素で,'position' の値が 'static' もしくは 'relative' の場合,
最も近い祖先のブロックボックス,セルもしくはinline-blockボックスの内容辺を包含ブロックとする。
そのほかの要素で,固定配置('position' の値が 'fixed' のとき)の場合,
連続メディアであれば表示域,もしくは頁メディアであれば頁ボックスが包含ブロックを設置する。
そのほかの要素で,絶対配置('position' の値が 'absolute' のとき)の場合,
位置指定されている最も近い祖先要素が設置した包含ブロックを参照する。
該当する祖先要素の種類に依って以下のような場合がある:
(註:複数行に跨っているインラインボックスの分割次第では,包含ブロックの幅は負になり得ます。)
位置指定されている最も近い祖先要素が存在しないのであれば,初期包含ブロックを参照する。
旧式ウェブブラウザでは,初期包含ブロックの存在はhtml要素ではなく,body要素として設置されるかもしれません。(see IE6CSS)
以降ではCSS2で生成されるボックスの種類を概説します。各種類の指定には'display'プロパティを用います。
ブロックレヴェル要素とは,それ自身が直接本文を構成する単位であり,見た目にブロックとして整形されます。
たとえばHTMLの要素型では,h1〜h6(見出しレヴェル)やp(段落),ul(順不同リスト)などが該当します。
ブロックレヴェル要素('table'要素は除外,これは以降の章で述べる)は主要ブロックボックス(principal block box)を生成し,その直接の子としてブロックボックスのみ,またはインラインボックスのみを内包します。主要ブロックボックスは,子孫ボックスおよび生成内容のために包含ブロックを設置し,あらゆる配置体系とかかり合うボックスになります。また主要ブロックボックスは,ブロック整形文脈に属されます。
なかには,主要ブロック以外にも更にボックスを生成する要素もあります。たとえばリスト項目の要素――HTMLのli要素; CSSでは 'display: list-item' の要素――はマーカーつきのボックスを生成します。これは主要ブロックの位置を基準にして配置されます。
'display' の値のうちいくつか('block','list-item','compact','run-in','table' など)は要素の整形構造をブロックレヴェルに変化させます。ただし 'compact' と 'run-in' については,状況に依って生成するボックスの種類が変化します。(see compact,run-in)
次例の div と p が display: block を持つとすれば,div は "インライン内容" と "ブロック内容" の両方を持っているように見えます。この場合,整形の定義を容易にするために "Some text" の周囲に匿名ブロックボックス(anonymous block box)があると仮定します。
<div>
Some text
<p>More text
</div>すなわち,あるブロックボックス(上例ではdiv)が中身に別のブロックボックス(上例ではp要素)かrun-inボックスを含む場合,すべてのインラインボックスを匿名ブロックボックスに取込むことにより,その中身を強制的にブロックボックスだけの状態にするということです。
匿名ブロックボックスは,自身を含んでいる非匿名ボックスからプロパティの値を継承します。プロパティが継承されないなら初期値を用います。たとえば匿名ボックスの親がdiv要素とすれば,そのフォントはdiv要素から継承しますが,マージンは初期値の '0' になります。
(補足:ただし上述のごとくdiv要素のぢかにインライン内容を含むような,匿名ブロックが生じる文書構造は餘り好ましくありません。)
インライン要素とは,ソース文書のうち新たにブロックを形成しない要素のことで,常にブロックレヴェル要素の行内に分散して挿入されます。たとえば段落の途中に出てくる強調テキストや行内画像などの類です; HTMLではemやimgなどが該当する。
'display' の値のうちいくつか(たとえば 'inline','inline-table','compact','run-in' など)は要素にインラインボックスを生成させます。ただし 'compact' と 'run-in' については,状況に依って生成するボックスの種類が変化します。(see compact,run-in)
次例のp要素はブロックボックスを生成しており,その中身に複数のインラインボックスを含んでいます:
<p>Some <em>emphasized</em> text</p>すなわち,"emphasized" のインラインボックスはem要素が生成し,ほかのボックス("Some" と "text")はブロックレヴェルであるp要素が生成しています。後者のほうはインライン要素のぢかではないので匿名インラインボックス(anonymous inline box)と呼ばれます。
匿名インラインボックスは,親のブロックボックスから継承可能なプロパティの値を引継ぎます。プロパティが継承されないなら初期値を用います。上述例で考えれば,匿名インラインボックスは前景色('color')をp要素から継承しますが,その背景は透明になります。
コンパクトボックス(compact box)は次のように振舞います:
compactボックスがマージン領域内に配置される場合,後続ブロックの中身にある最初の行ボックスには含まれません。それにも拘らず,行ボックスの高さの計算には影響を及ぼします。行ボックスに対するcompactボックスの垂直整列は,'vertical-align' で決ります。
マージン領域に配置されるcompact要素は,その水平位置を 'text-align' で調整できます。'left' だとそのマージン左辺に揃え,'right' だと右側に在るもっとも近い辺に揃え,'center' だとマージンの中でセンタリングされます。'justify' という値は無効で,後続するブロックボックスに設定された 'direction' の値に応じて 'ltr' もしくは 'rtl' として扱われます; すなわち,書字方向が 'ltr' なら 'left' に,'rtl' なら 'right' に扱われます。
ランインボックス(run-in box)は次のように振舞います:
run-in要素は視覚的に後続ブロックボックスの一部のように見えるにも拘らず,それでもソース文書のツリー上にある親からプロパティの値を継承します。 すなわち,一見して親であるかのように見えるブロック要素から値を継承される訣ではない,という事です。
| 値 | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit |
|---|---|
| 初期値 | inline |
| 適用要素 | あらゆる要素 |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | all |
このプロパティでは,要素がどのようなボックスを生成するのか,その種類を指定します。
【註】:'display'プロパティの初期値は 'inline' として定められますが,UAは文書の構造的な意図を満たすために,この初期値をデフォルトスタイルシートで上書きします。またHTML文書では或要素の 'display' を変更したとしても,無視されるかもしれません。
【註】:利便性の高いプロパティですが,著者はHTMLの要素型の持つ慣習表現を上書きしても混乱が生じない様にすべきです。たとい 'display' でボックスを変化させても,それは外見の違いに過ぎず,HTML仕様の意味論や内容モデルは変更されません。
各値は以下のような意味を持ちます:
blockその要素に単一の主要ブロックボックスを生成させる。
inlineその要素にインラインボックスを生成させる。このボックスは複数の行に跨って分割されることもある。
list-itemその要素に主要ブロックとマーカーのインラインボックスを生成させる。HTMLではli要素。(cf. リストの章)
marker(註:この値は割愛します。なぜなら,改訂版であるCSS2.1仕様では除外豫定だからです。そしてその役割はCSS3 module: Listsにおいて新しく考案されているThe ::marker pseudo-elementに取って代る豫定です。したがって事実上 obsolete です。)
noneその要素の整形構造にまったくボックスを生成させない。すなわち,要素のレイアウトに影響を及ぼさない。これは子孫要素についても同様で,この振舞いはたとい子孫要素に対する'display'プロパティで別の値に上書き指定しても,変更できません。
CSSには不可視なボックスを生成しながらも,レイアウトに影響を及ぼす仕組もあります(see 'visibility')。
compact, run-inその要素文脈に依存して,“ブロックボックス” あるいは “インラインボックス” を生成させる。これら要素に適用可能なプロパティは,そのボックスの最終的な状態がどうなっているか,すなわちインラインであるか,ブロックであるかに依って異ります。
table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-captionこれらの値は,表に関わる要素と同質の振舞いを与えます。これら条件はテーブルの章で説明します。
CSS2.1仕様ではさらに,次の値が新規に追加されました:
inline-block要素にブロックボックスを生成させるが,それは単一のインラインボックス内に流し込まれる; これは置換要素に類似。すなわち,inline-blockである要素の内側ではブロックボックスとして整形され,その要素自身は置換インライン要素と同様に整形される。
'display'プロパティの算出値は,おおよそ指定値と等価ですが,例外として位置指定された要素,フロートされた要素,そして文書ルートでは,そうではありません。これらの間で生じる相互作用については,'display', 'position', 'float'の相互関係で述べます。
通常フロー(normal flow)のボックスは,ブロックもしくはインラインのどちらかの整形文脈に属します; この両者は単一の要素において同時には属しません。通常フローとは「通常の流し込み」の意味で,フロートや絶対位置決めではない,通常状態を指します。
CSS2.1では要素のうち,新たにブロック整形文脈を設置するものを明確にしています: それはフロート要素,絶対位置決めの要素,inline-blockである要素,表のセルとキャプション,'overflow' の算出値に 'visible' 以外を持つブロックレヴェルの要素です。
ブロック整形文脈のレイアウトでは,ボックスを次々と縦に並べ,包含ブロックの上部から下部へと積み重ねます。そして隣接する兄弟ボックス間の縦の距離はマージンの各プロパティに拠って決ります。また,この両者間の垂直マージンは相殺し合います。
各ボックスの外左辺は包含ブロックの左辺(整形方向が "右から左" なら右辺)と重なります。これはたといフロートが混在する場合でも(フロートの幅を確保するせいで行ボックスが短くなるにしても)同様です; ただし,新たにブロック整形文脈を設置しなおされた要素なら,その限りではありません(この場合そのボックスそれ自身がフロートのせいで狭くなり,フロートと隣接して横並びに配置されるかもしれません)。
インライン整形文脈のレイアウトでは,ボックスを次々と横に並べ,包含ブロックの上部から下部へと積み重ねます。これらのボックス間では,水平のマージン,ボーダーおよびパディングは保持されます。ボックスの垂直整列は,ボックス同士の上辺や下辺を揃えたり,テキスト内容の持つベースラインに揃えたりできます。ひとつの行を構成する複数のインラインボックスが含まれている矩形領域を行ボックス(line box)と呼びます。
インラインボックスが多すぎて単一の行ボックスに収り切らない場合,それらは複数の行ボックスを縦に積み重ねて別々に収めます。したがって,段落は行ボックスの積み重ねに成ります。行ボックスは垂直に仕切られる事はなく,そして決して重なりません。
インラインボックスが行ボックスに収り切らない場合,それらは幾つかのボックスに分割されます。つまりそれらボックスは,幾つかの行ボックスに跨って分配されます。 インラインボックスを分割できない(たとえばインラインボックス内に単一文字しかない,または言語特有の語区切り規則により拒否される場合,あるいは 'white-space' の値による 'nowrap' または 'pre' の影響を受ける)ならば,行ボックスから溢れ出ます。
インラインボックスが分割される時,その分割が生じる面には(たとい幾つに分割されるにしても),左右のマージン,ボーダーおよびパディングは視覚効果を持ちません。すなわち左右の各周辺領域は,先頭にある分割ボックスの左側,最後にある分割ボックスの右側だけに描かれます(書字方向が 'ltr' なら)。上下のパディングとボーダーは各行にある分割ボックスで上下に描かれ,垂直マージンは効果を持ちません。
一般に,行ボックスの左辺と包含ブロックの左辺は重なっており,右辺についても包含ブロックの右辺に重なっています。しかしながらフロートボックスは,包含ブロック辺および行ボックス辺の間に入り込むやもしれません。前述のように,同じインライン整形文脈の行ボックスは一般に同じ幅(すなわち包含ブロックの幅)を有しているのですが,フロートのせいで使える水平空間が削減されるのであれば,異る幅にもなります。
インラインボックスの合計幅が,それらを包含する行ボックスの幅より小さいなら,行ボックス内におけるそれらの水平分配は'text-align'プロパティに拠って決ります。もしそのプロパティの値に 'justify' を持つなら,UAは各ボックスの中にある空白や単語を引き延ばすでしょう。
行ボックスは常にその中にあるインラインボックスを含むのに充分な高さを持ちます。しかし,最も高いボックスと同じ高さになるとは限りません(たとえば各ボックスをベースラインに揃わせる場合など)。或るボックスの高さが,それを含んでいる行ボックスより低いなら,そのボックスの行ボックス内における垂直整列は'vertical-align'プロパティに拠って決ります。インラインの高さについては 'line-height' を参照してください。
行ボックスの幅は一般に均一になるのですが,高さについては同じ整形文脈に属する場合であっても,異る高さになるのが普通です。たとえば,或る行ボックスでは大きい画像を含んでいるのに対して,別の行ボックスでは単にテキスト内容のみである場合など。
行ボックスにテキストを含まず,空白類もそのまま保持されず,ゼロ以外のマージン,パディングまたはボーダーを持つインライン要素もなく,他のいかなる内容も流し込まれないなら(たとえば画像,inline-blockまたはインラインの表のごとく),そしてラインフィード(\A:line feed)で終らない行ボックスは,ゼロの高さとして扱わねばりません。このような行ボックスは,相殺されるマージンの趣旨のために無視されねばなりません。
CSS2には,ボックスのレイアウトに三種類の配置体系(positioning scheme)が存在します:
これらの配置体系を利用する事により,レイアウト効果のみを意図した見せかけのマークづけトリック(たとえば透明画像など)を排除する事ができ,結果として文書のアクセシビリティを向上させるのに貢献するでしょう。ただし著述の論理的順序には注意を拂うべきです。
| 値 | static | relative | absolute | fixed | inherit |
|---|---|
| 初期値 | static |
| 適用要素 | あらゆる要素(CSS2では生成内容を除外) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティでは,ボックスの位置を決定するための配置アルゴリズムを設定します。
各値は以下のような意味を持ちます:
staticボックスの通常時であり,通常フローに基きます。この値では 'top','left','right','bottom'プロパティは無効です。
relativeボックスを相対配置します。これは通常位置からの相対的な配置として指定します。すなわち一度,通常フロー(もしくはフロート配置)に則してレイアウトされた後,その通常位置を基準にしてボックスの位置をずらす(offset)ことになります。
ボックスを実際にずらす量は,'top','left','right','bottom'プロパティで指定します。
後続ボックスは相対配置されない時と同様に配置され,位置をずらした後でも再配置されません。したがって,相対配置を用いるとボックス同士が重ねられるかもしれません。重なるボックスの前面か背面かはスタック-レヴェルに拠って決ります。
相対配置の要素は,通常フローの子供と絶対配置の子孫のために,新しく包含ブロックを設置します。
absoluteボックスを絶対配置します。これはボックスの位置を包含ブロックからの距離として示します。
ボックスの位置(と場合に依っては大きさ)は,'top','left','right','bottom'プロパティで指定します。
絶対配置されたボックスは通常フローから完全に取除かれ,兄弟要素の配置には全く影響しません。また,他のどのマージンとも相殺されません。重なるボックスのそれぞれが前面に来るか,背面に来るかは,スタック-レヴェルに拠って決ります。
また,'display'プロパティの値はブロックレヴェルにされ,'float'プロパティも 'none' に強制されます。
絶対配置の要素は,通常フローの子供と絶対配置の子孫のために,新しく包含ブロックを設置します。
fixed'absolute' と同様に配置されますが,その参照対象は環境に依って異ります。handheld,projection,screen,ttyおよびtvメディアであれば,スクロールしてもボックスは表示域に対して固定され,そこから移動しません。printメディアであれば,たとい頁が表示域(印刷プレヴュー)をとおして参照されるにしても,頁ごとの頁ボックスに対して固定されます。ほかのメディアでの表現方法は未定義です。
メディアに依存した方法で 'fixed' を明記したいなら,その場合@media規則などを用いるとよいでしょう。
【註】:CSS2では'position'プロパティの対象として,生成内容を除外します。CSS2.1ではこの制約はありません。
【註】:絶対配置を用いるとカンヴァスに整形される内容の順序は,ソース上の順序とは異るかもしれません。そういう場合,たとい制作者スタイルが無効であるにしても,音声や点字で表現されるにしても,理解できるよう,文書は論理的順序で書かれるべきです。
| 値 | <length> | <percentage> | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用要素 | 位置指定されている要素 |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅('left','right')あるいは, 包含ブロックの高さ('top','bottom')に対する割合 |
| メディアグループ | visual |
これらプロパティでは,位置指定されている要素のマージン辺(topは外上辺,rightは外右辺,bottomは外下辺,leftは外左辺)を包含ブロックの辺からどれぐらい離すのか指定します。負の値は実装上の範囲外になったり,整形が複雑になるので注意してください。
各値は以下のような意味を持ちます:
<length>各体系ごとの参照する辺からの距離について,定数長で指定する。負の値も指定可能。
絶対位置決めの要素であれば,包含ブロックの各辺からどれぐらい離すのか指定します。
他方の相対配置では,通常位置にあるボックス自身の外辺に対して位置が決ります。すなわち,まづ通常フローもしくはフロート配置による基準位置が一旦あたえられ,それからオフセットの各プロパティに従って最終的な位置が決ります。
<percentage>'left', 'right' であれば,包含ブロックの横幅を参照します。'top', 'bottom' であれば,包含ブロックの高さを参照します; CSS2.0では,包含ブロックの高さが不明瞭で,内容量に依存するなら,'auto' に扱われます。負の値も指定可能。
autoこの効果は,かかわるプロパティとの相互作用で決ります。(cf. CSS2勧告邦訳 10.3;10.6)
CSS2.1での算出方法は,個人訳として附録:CSS2.1の視覚整形モデル詳細を置いています。
以下では相対配置のオフセットについて,どのように相互作用されるのかその概要を述べます:
従って要約すると,右側にオフセットするなら,'left' を正の値にするか,'right' を負の値にします; 左側にオフセットするなら,これと逆。下側にオフセットするなら,'top' を正の値にするか,'bottom' を負の値にします; 上側にオフセットするなら,これと逆。
【註】:おなじ内容の文字列の位置を少しづつずらし重ねて,影文字を作りだすようなトリックを使わないでください。制作者スタイルが無効であれば,無意味な繰返しにしか見えません。また,非視覚系(音声出力や点字出力)UAの利用者を混乱させます。
| 値 | left | right | none | inherit |
|---|---|
| 初期値 | none |
| 適用要素 | あらゆる要素(ただし相互作用あり; CSS2.0では生成内容を除外) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティではそのボックスを左か右に寄せて,その脇に後続する内容を流し込ませます。(使用例)
フロートは通常の流れにないので,その前後に生成される位置指定されていない通常のブロックボックスは,フロートのそれ自身が存在しないかのごとく縦に積み重ねられます。しかしフロートの脇に生成される行ボックスについては,フロートの場所を確保するせいで幅が短縮されます。また,フロートボックスと同じ行にある直前の内容は,フロート側面に現れる最初の利用できる行へと再フローされます。
フロートボックスは,その外辺が包含ブロックの辺もしくは別フロートの外辺に接するまで,左または右に寄せられてゆきます。フロートの上辺を揃える際には行ボックスが存在するのであれば,現在の行ボックスの上辺に揃えられます。(see 下記規則)
フロート脇の短縮行に収容できない部分(長過ぎて折返しできない英単語など)があると,それ以降の内容は,そのフロートより下の餘裕のある行へと落とされます。すなわち換言すれば,フロートボックスは出来るかぎり上に位置される,と云うことです。
フロートボックスは後続する通常フローのブロックと重なるかもしれません。その場合,ブロックボックスはフロートの背面に描かれ,インラインボックスは前面に描かれます。フロートボックスの持つ垂直マージンは,隣接するブロックボックスと決して相殺しません。
表要素,ブロックレヴェルの置換要素,または通常フローにある新しいブロック整形文脈を設置する要素のボーダーボックスは,それ自身と同一のブロック整形文脈において如何なるフロートとも重なり合いません。必要に応じて実装者は,あらゆる先行フロートより下に位置するよう,前述の要素をクリアすべきです。しかし充分な水平空間を確保できるなら,フロートに隣接して横並びにブロックを置けます。
各値は以下のような意味を持ちます:
left左フロートのブロックボックスを生成する。
続く内容は,('clear'プロパティの指定に従いつつ)そのボックスの右側に上から流し込みます。
'none' 以外の値を採る場合,その要素の 'display' はブロックレヴェルな値に設定されます。
right'left' と同様に右フロートのブロックボックスを生成する。
続く内容は,そのボックスの左側に上から流し込みます。
noneボックスはフロートしない。
フロート幅のとり扱いについて,仕様に以下の変更点があります:
フロートの働きを規定する厳密な規則は,以下のとおりです; 右フロートで考える場合,左右を読換えて下さい:
上記の1〜3項・7項を要約すれば,複数のフロートボックスが並んでいる場合,それらマージンボックス幅の合計が包含ブロックの幅を超過すると,最後のフロートが溢れてしまい,他のフロートより下に落込んで 'left' なら左寄り,'right' なら右寄りになります。
| 値 | none | left | right | both | inherit |
|---|---|
| 初期値 | none |
| 適用要素 | ブロックレヴェル要素 |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティでは,先行するフロートボックスの側面に隣接してよいかどうか指定します(使用例)。ただし,'clear'プロパティが宣言された要素自身の内側にあるフロート,もしくは異なるブロック整形文脈に属しているフロートは考慮されません。
各値は以下のような意味を持ちます:
left先行する左フロート(float: left)の流し込みについて解除する。
厳密には,要素の“ボーダー上辺”が,先行するあらゆる左フロートの外下辺より下に来るよう,上マージンを調整する。
right先行する右フロート(float: right)の流し込みについて解除する。
厳密には,要素の“ボーダー上辺”が,先行するあらゆる右フロートの外下辺より下に来るよう,上マージンを調整する。
both左右に依らず,先行するあらゆるフロートの流し込みを解除する。
厳密には,要素の“ボーダー上辺”が,先行するあらゆるフロートの外下辺より下に来るよう,上マージンを調整する。
noneフロートに対するボックスの位置の制約を受けつけない。
【註】:CSS2.1仕様ではクリアの方法が若干改訂されています。まづ,当該ブロックボックスの持つ "上マージン" の高さだけでボーダー上辺を先行フロートより下に落とすのに充分なら,それで調整します。もし不足なら,上マージンより上の隙間としてクリアランスを補充して調整します。CSS2仕様では上マージンの高さに拘らず,ボーダー上辺の位置を強制的に先行フロートの外下辺に揃えて仕舞います。
ボックスの生成とレイアウトに関する三つのプロパティは,次のように相互作用し合います:
上記リストの第2〜3項は,改訂版のCSS2.1を反映して訂正しています。CSS2ではこれらを'display' を 'block' に設定する
としていましたが,CSS2.1では'display' はブロックレヴェルな値には設定されるが,必ずしも 'block' を採るとは限らない
と修正されています。そして 'display' の指定値をどの算出値に変更すべきかの一覧表が用意されました。(第3項はCSS2正誤表でも修正済み。)
| 指定値 | 算出値 |
|---|---|
| inline-table | table |
| inline,run-in,table-row-group,table-column,table-column-group, table-header-group,table-footer-group,table-row,table-cell,table-caption,inline-block | block |
| 上記以外の指定値 | 指定値と同じ |
〔補足終了〕
【註】:CSS2では,'display','position','float' などの値がスクリプトに拠って変更させられた時のレイアウトの振舞いは特定されていません。それらはCSS2仕様の対象外の問題であり,User Agentの挙動はCSS2の初期実装方法に依って異ります。
| 値 | auto | <integer> | inherit |
|---|---|
| 初期値 | auto |
| 適用要素 | 位置指定されている要素 |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティでは,位置指定されている要素のZ軸方向のスタック-レヴェル(重ね合せ階層)を指定します。(使用例)
各ボックスは銘々スタック文脈(stacking context)に属しており,その文脈に於るスタック-レヴェル(stack level)という整数値を有しています。このレヴェルが同じ文脈内のほかのボックスに対するZ軸方向の相対的な位置を表しています。スタック-レヴェルが大きいボックスは,スタック-レヴェルが小さいボックスより常に前面(ユーザが画面と向かい合っている時に,よりユーザに近い側)に整形されます。
ルート要素はルート-スタック文脈を設置します。他のスタック文脈は 'z-index' に 'auto' 以外の算出値を持つ,あらゆる位置指定されている(相対配置も含む)要素に拠って生成されます。スタック文脈は包含ブロックに必ずしも関聯があるとは限りません。
あるスタック文脈において同じレヴェルを有するボックスは,文書ツリーの順序に即して背面から前面へと積み重ねます。
各値は以下のような意味を持ちます:
<integer>この整数値は,現在のスタック文脈における要素のスタック-レヴェルを示す。
また,その要素は局所的なスタック文脈を設置し,そのスタック-レヴェルを '0' とする。
auto現在のスタック文脈における要素のスタック-レヴェルを,親要素と同じにする。
また,その要素は局所的なスタック文脈を設定しない。
重ね合せの厳密なルールは,CSS2.1 9.9 Layered presentationおよびAppendix Eで詳細に論じられます。
| 値 | ltr | rtl | inherit |
|---|---|
| 初期値 | ltr |
| 適用要素 | あらゆる要素 |
| 継承性 | あり |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
ある種の用字系では,文字列を右から左に書きます。特にアラビア語やヘブライ語の用字系,そして幾つかの言語による混淆文で書かれる場合,一纏りのテキストで書字方向が混在するかもしれません。この現象を双方向性(bidirectionality)と呼びます。
このプロパティでは,ブロックレヴェル要素の基本書字方向と,Unicodeによる双方向性アルゴリズムの埋込みとその上書き方向を指定します; 次節の'unicode-bidi'プロパティも参照のこと。そのうえ,テーブルの列が並べられる向き,内容が水平方向に溢れ出るときの向き,'text-align: justify' が宣言されたブロックボックス内の最終行において満たされていないテキストを寄せる方向,なども指定されます。
インライン要素の並び替えに影響を及ぼすには,'unicode-bidi' に 'embed' か 'override' を指定する必要があります。
各値は以下のような意味を持ちます:
ltr左から右(left to right)の方向。
rtl右から左(right to left)の方向。
テキストの書字方向は文書言語の構造と意味論に深い関わりを持っているので,多くの場合,これらプロパティは文書型定義の設計者や,特殊な文書をとり扱う著者のみが用いるべきです。視覚効果として面白がって安易に用いるべきではありません。
HTML 4.01仕様ではその第8章2節において,HTMLにおける各要素の双方向書字の振舞いを定義しています。このような双方向書字の振舞いを成立させる奨励デフォルトスタイル規則については,CSS2.1 Appendix D.を参照してください。
適合User Agentは双方向書字をサポートできない場合,'direction' および 'unicode-bidi' を無視するでしょう。
.hebrew { direction: rtl; }| 値 | normal | embed | bidi-override | inherit |
|---|---|
| 初期値 | normal |
| 適用要素 | あらゆる要素 |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
各値は以下のような意味を持ちます:
normal要素は,双方向性アルゴリズムに関して埋込みを新たに開始しない。
embedインライン要素の場合,双方向性アルゴリズムに関して埋込みを新たに開始する。この方向は'direction'プロパティで設定されます。この値は,Unidode制禦文字で要素の先頭に "LRE" または "RLE",最後に "PDF" を附けた場合と等価です。
bidi-overrideインライン要素,もしくはインライン要素のみを含むブロックレヴェルの要素である場合,その要素は書字方向を上書きされる。この場合の書字方向は'direction'プロパティのみで設定され,双方向性アルゴリズムの暗示(Unicodeでは文字に方向性情報が含まれている)は無視されます。この値は,Unicode制禦文字で要素の先頭に "LRO" または "RLO",最後に "PDF" を附けた場合と等価です。
em:lang(he) {
direction: rtl;
unicode-bidi: embed;
}| 値 | <length> | <percentage> | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用要素 | あらゆる要素(以降は除外; 非置換インライン要素,表の行・行グループ要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
このプロパティでは,ブロックレヴェル要素や置換要素で生成されたボックスの内容幅を指定します。
註:ただしウェブブラウザに依っては,ボーダー辺まで含めた寸法として計算される場合があります。
'width'プロパティの適用対象として,非置換インライン要素は含まれません。その内容幅は表現済み内容と同じくします。また,置換要素であれば内在寸法を有しますが,もし値が 'auto' 以外ならば,UAはその大きさを拡大・縮小するかもしれません。
(参考:非置換インライン要素とwidth,heightプロパティ 【Web標準普及プロジェクト】)
各値は以下のような意味を持ちます:
<length>内容領域の幅を長さの単位を用いて指定する。負の値は不正。
<percentage>割合で幅を指定し,生成されたボックスの包含ブロックの幅に対して計算する。負の値は不正。
autoこの値の効果は,かかわるプロパティとの相互作用で決ります。(cf. CSS2勧告邦訳 10.3)
CSS2.1での算出方法は,個人訳として附録:CSS2.1の視覚整形モデル詳細を置いています。
註:次に示す上下のボーダーボックスが同一の幅に見えるなら,正しい計算ではありません。
| 値('min-width') | <length> | <percentage> | inherit |
|---|---|
| 値('max-width') | <length> | <percentage> | none | inherit |
| 初期値 | 'min-width' はUAの実装に依存,'max-width' はnone |
| 適用要素 | あらゆる要素(以降は除外; 非置換インライン要素,表の行・行グループ要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの横幅に対する割合 |
| メディアグループ | visual |
'min-width' および 'max-width'プロパティは,内容領域をそれぞれ最小幅/最大幅に制限できます。
各値は以下のような意味を持ちます:
<length>定数長の最小限もしくは最大限に使用する幅を指定する。負の値は不正。
<percentage>幅の使用値を指定し,生成されたボックスの包含ブロックの幅に対して計算する。負の値は不正。
CSS2.1仕様では包含ブロックの幅が負である場合,使用値は '0' として扱われます。
none幅に対して制限をしないように設定します。この値は 'max-width' のみ指定可。
次はCSS2.1仕様で,これらが内容幅の使用値にどう影響するのか,そのアルゴリズムを述べます:
'width'を算出する(此処ではまだ最小/最大幅は求めない)'max-width'より大きいなら,'width'のそれを'max-width'に置換へて再算出'min-width'より小さいなら,'width'のそれを'min-width'に置換へて再算出これらが置換要素に適用されるのなら,さらに複雑なアルゴリズムが使用されます。(cf. CSS21-10.4)
div#navi {
min-width: 10em;
max-width: 30%;
}| 値 | <length> | <percentage> | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用要素 | あらゆる要素(以降は除外; 非置換インライン要素,表の列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの高さに対する割合 |
| メディアグループ | visual |
このプロパティでは,ブロックレヴェル要素や置換要素で生成されたボックスの内容高を指定します。
註:ただしウェブブラウザに依っては,ボーダー辺まで含めた寸法として計算される場合があります。
'height'プロパティの適用対象として,非置換インライン要素は含まれません。その内容の高さは,フォントの何処かを基準に決められます(しかし,その方法についてはCSS2.0(2.1)仕様ではまだ規定されておらず,具体的な方法は将来のCSS3仕様において明確にされます)。また,置換要素であれば内在寸法を有しますが,もし値が 'auto' 以外ならば,UAはその大きさを拡大・縮小するかもしれません。
(参考:非置換インライン要素とwidth,heightプロパティ 【Web標準普及プロジェクト】)
各値は以下のような意味を持ちます:
<length>内容領域の高さを長さの単位を用いて指定する。負の値は不正。
<percentage>割合で高さを指定し,生成されたボックスの包含ブロックの高さに対して計算する。負の値は不正。
包含ブロックの高さが不明瞭で,内容量に依存し,その要素が絶対位置でないなら,'auto' に扱われます。
ルート要素の場合その高さは,初期包含ブロックに対して計算されるでしょう。(cf. height: n%;の正しい仕様)
autoこの値の効果は,かかわるプロパティとの相互作用で決ります。(cf. CSS2勧告邦訳 10.6)
CSS2.1での算出方法は,個人訳として附録:CSS2.1の視覚整形モデル詳細を置いています。
註:次に示す左右のボーダーボックスが同一の高さに見えるなら,正しい計算ではありません。
height: 6em; border: solid 1px; |
height: 6em; border: solid 20px; |
| 値('min-height') | <length> | <percentage> | inherit |
|---|---|
| 値('max-height') | <length> | <percentage> | none | inherit |
| 初期値 | 'min-height' は0,'max-height' はnone |
| 適用要素 | あらゆる要素(以降は除外; 非置換インライン要素,表の列・列グループ要素) |
| 継承性 | なし |
| パーセント値 | 包含ブロックの高さに対する割合 |
| メディアグループ | visual |
'min-height' および 'max-height'プロパティは,内容領域をそれぞれ最小高/最大高に制限できます。
各値は以下のような意味を持ちます:
<length>定数長の最小限もしくは最大限に使用する幅を指定する。負の値は不正。
<percentage>高さの使用値を指定し,生成されたボックスの包含ブロックの高さに対して計算する。負の値は不正。包含ブロックの高さが不明瞭で,内容量に依存し,その要素が絶対位置でないなら,'min-height' は '0' として,'max-height' は 'none' として見做されます。
none高さに対して制限をしないように設定します。この値は 'max-height' のみ指定可。
次はCSS2.1仕様で,これらが内容高の使用値にどう影響するのか,そのアルゴリズムを述べます:
'height'を算出する(此処ではまだ最小/最大高は求めない)'max-height'より大きいなら,'height'のそれを'max-height'に置換へて再算出'min-height'より小さいなら,'height'のそれを'min-height'に置換へて再算出これらが置換要素に適用されるのなら,さらに複雑なアルゴリズムが使用されます。(cf. CSS21-10.4)
前述したインライン整形文脈のとおり,UAは行ボックスを縦に積み重ねて,インラインボックスを流し込ませます。
(註:上記の第三項における上端/下端
とは,非置換ボックスであれば 'line-height' に基いた高さの“上端/下端”です。)
空であるインライン要素は,中身がない空のインラインボックスを生成します。しかしながら,それでも其れらのボックスは各々マージン,パディングおよびボーダー,そして行の高さを有しています。つまり内容を持つ通常の要素と同じように,上述の計算に影響を与えます。
CSSにおける行間(leading)とは,“line-heightに使用された値” と “内容領域の高さ” の差のことを指し,その半分を半行間(half-leading)と呼びます。(補足:非置換インライン要素の持つ内容高は,フォントの何処かに基かれます。しかしその具体的な方法はまだ規定されていません。将来のCSS3仕様では,フォントの何処の基準を内容領域の高さに用いるのか,それを選択するためのメカニズムを提供するでしょう。)
'line-height'プロパティを指定するとUser Agentは,インラインボックス内のグリフを縦の中央で揃え,上下に半行間分のスペースを挿入します。たとえばテキストの高さが '12pt' であり,'line-height' が '14pt' であると仮定するなら,その差である2pt分のスペースが上下に1ptづつ挿入されることになります。これはたとい中身がない空要素の場合であっても同様で,無限に小さい文字があると考えて処理されます。
'line-height' の値が “内容の高さ” より小さいと,最終的なボックスの高さは文字サイズよりも低くなり,グリフはボックスの外側へ “はみ出して” レンダリングされます。更にそのボックスが行ボックスの上辺か下辺に接していると,グリフは隣の行ボックスへ “はみ出し” ます。
行ボックスの高さを計算する際には,非置換要素の各周辺領域(margin,border,padding)の値は使用されません。しかし,これら各領域はインライン内容の周囲にはレンダリングされます。したがって “line-heightに使用された高さ” のそれが “内部にあるインラインボックスの外辺” より低いなら,それらパディングまたはボーダーは隣接する行ボックスへ “はみ出す” ことになります。この場合CSS2.1仕様においてUser Agentは,ソース文書上の順序に即してレンダリングすべきとされます。すなわち,後続する行上のボーダーは,先行する行上のボーダーとテキストを塗り消すことになります。
| 値 | normal | <number> | <length> | <percentage> | inherit |
|---|---|
| 初期値 | normal |
| 適用要素 | あらゆる要素 |
| 継承性 | あり |
| パーセント値 | 要素自身のフォントサイズと掛け合せた値 |
| メディアグループ | visual |
このプロパティでは,内容がインライン要素から成るブロックボックス,表のセルとキャプション,またはinline-blockである要素における,行ボックスの最小の高さを指定します。インライン要素への指定は,行ボックスの高さを算出するための高さを指定します。
(補足:最小の高さは,各々の行ボックスに就て “当該ブロックのフォントおよびline-heightプロパティを備えたゼロ幅のインラインボックス”――TeX に於る "strut(支柱)" に相当――から始ると仮定して,そのベースラインから上の最小高と,ベースライン下の最小深さのふたつで構成されます。)
ただし置換インライン要素だけは例外であり,その高さについては'height'プロパティに拠って与えられます。
各値は以下のような意味を持ちます:
normal要素のフォントに基いて適切な値を設定するよう,User Agentに伝えます。
この値の意味合いは実数値と同じであり,仕様書では1.0〜1.2ぐらいを推奨しています。
<length>行ボックスの高さを計算するのに用いられる高さを指定します。負の値は不正です。
<number>この実数値をフォントサイズと掛け合せて使用値とします。負の値は不正です。
殆どの場合,継承には算出後の値が用いられるのですが,この実数値だけは例外で “指定値をそのまま” 算出値として継承します。つまり,子孫部のフォントサイズが異っていれば,その大きさに応じて行の高さも再算出される,と云うことです。
<percentage>この割合をフォントサイズと掛け合せて算出値とします。負の値は不正です。
この効果は先述の実数値による指定と似ていますが,それとは違って通常どおり算出後の値を継承します。すなわち,子孫部のフォントサイズが異っていても行の高さは再算出されません。したがって子孫部のフォントサイズが極端に異っている場合,各子孫で 'line-height' を再定義しなければ,行間の空き過ぎ・詰り過ぎを惹起します。この特徴を考慮すると実数値のほうが無難でしょう。
【註】:制作者は 'line-height' において,px値などの固定値を避けるべきです。制作者は自身の 'font-size' 指定を過信してはなりません。なぜなら環境の制約から近似値が採用されたり,ユーザ側で好みの大きさに上書き出来るからです。もしそうなら最悪な場合,行間の狭すぎで大きく可読性が損われます。また,常にフォントサイズを意識して 'line-height' を決めていてはメンテナスの効率が良くありません。
要素に含まれるテキストが複数のフォントからレンダリングされている場合,User Agentは最も高いフォントサイズに基いて 'line-height' の値を決めるかもしれません。ひとつの段落をとおして各インラインボックスの持つ 'line-height' の値が一定であり,行中に高い画像・大きい文字も出現しないような通常時であるなら,隣接するベースライン間の距離は正確に 'line-height' と等しくなることが保證されます。
行の高さは,読みやすさに影響します。狭すぎても広すぎても読みにくくなります。
行の高さは,読みやすさに影響します。狭すぎても広すぎても読みにくくなります。
行の高さは,読みやすさに影響します。狭すぎても広すぎても読みにくくなります。
| 値 | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit |
|---|---|
| 初期値 | baseline |
| 適用要素 | インライン要素,表のセル要素 |
| パーセント値 | 要素自身の 'line-height' に対する割合 |
| 継承性 | なし |
| メディアグループ | visual |
このプロパティでは行ボックス内における,インラインボックスの垂直方向の位置に影響を及ぼします。
註:表の文脈で用いる場合には,やや意味合いが異ります。(see CSS2勧告邦訳 17.5.3)
以下の値は,親要素が生成するインラインレヴェルのボックスを参照できるのであれば; もしくは親要素が生成するブロックレヴェルまたはinline-blockのボックス,セルまたはキャプションの支柱を参照できるのであれば; 次のような意味合いを持ちます:
baselineこれは当該ボックスのベースラインおよび親ボックスのベースラインを揃わせる。
middle親ボックスのベースラインから 'x-height' の半分だけ,ボックス中心線の位置を上げる。
sub, super親ボックスの下つき/上つき文字として,適切な位置までボックスのベースラインを揃える。
text-top, text-bottomボックスの上端または下端について,親要素における内容領域の上端/下端に揃わせる。
<percentage>'line-height' の値に掛け合せた距離だけ,ボックスを上げる(負は下げる)。'0%' は 'baseline' と等価。
<length>指定された定数長から得られた距離だけ,ボックスを上げる(負は下げる)。'0' は 'baseline' と等価。
次に挙げるふたつの値は,行ボックスに対して相対的に整列するために用いられます:
top, bottomボックスの上端あるいは下端のそれぞれを,行ボックスの上端あるいは下端に揃わせる。(使用例)
ただしCSS2.1仕様においては,これらの値をもつ要素の子孫において,さらに垂直整列されている場合の意味合いが異っています。それらボックスの位置を決めるために整列されたサブツリー(aligned subtree)の境界を用いるよう改訂されました。このサブツリーはその要素自身とその中身にある 'vertical-align' の算出が 'top' や 'bottom' 以外であるすべての子供インライン要素を包みます。
整列されたサブツリーの上端については,サブツリーのなかの最も高い位置にあるボックスの上端になります; これは下端でも相似しています。'top' という値は,そのサブツリーの上端を行ボックスの上部に揃えます; これは 'bottom' 値でも相似しています。
【註】:上記のうち 'text-top,text-bottom','top','bottom' の値におけるボックスの上端/下端
の意味合いは,非置換要素の場合,ボーダー辺のことではないので注意してください。厳密に謂うなら 'line-height' に基いた高さの"上端/下端"のことです。
parent baseline sub super text-bottom middle text-top bottom top
一般にブロックボックスの内容は,ボックスの内容辺に拠って範囲を制限されています。しかし,時によりボックスから内容が溢れる(overflow)こともあり,内容の一部あるいは全部がボックスの外側へ溢れてしまう場合もあります。たとえば次のような事例があります:
このような内容の溢れはつねに'overflow'プロパティに則して,ボックスのパディング辺をどう切り拔くか決定されます。
| 値 | visible | hidden | scroll | auto | inherit |
|---|---|
| 初期値 | visible |
| 適用要素 | 非置換のブロックレヴェル要素,表のセル,inline-block要素 (CSS2.0仕様では'clip'プロパティとのかかわりで,置換要素も含まれる) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
このプロパティでは,ブロックレヴェル要素の内容がボックスから溢れ出る場合に,どのように切り拔くのか指定します。ただし当該要素の子孫のうち,包含ブロックとして "表示域" もしくは "当該要素の祖先" を参照している絶対位置決めの要素は,除外されます。
各値は以下のような意味を持ちます:
内容を切り拔かない。すなわち,ブロックボックスの外側にも内容がレンダリングされます。
【註】:この 'visible' の効果についてwidth や height の指定を無視して,内容が収るようにボックスを拡張する
といった類の解説が流布されておりますが,正しくありません。適合ブラウザであれば 'width' と 'height' の指定は維持されて,収り切らない部分については内容領域の外側へ溢れ出るように整形しなければなりません。一部のブラウザによる旧い解釈に惑わされてはいけません。
【註】:従って 'visible' が正しく解釈された場合,内容領域の高さを安直に制限してしまうと,内容量に依っては縦方向への溢れを生じさせます。さらに弟ブロックとの間で垂直マージンが不足していると,兄弟ブロックの内容同士は重なり合います。
ご利用ブラウザでの解釈は,'overflow'プロパティの使用例および対応状況の確認を参照してださい。
hidden内容を切り拔く。User Agentはスクロール機構を提供すべきではありません。
すなわち,ユーザは切り拔き領域外部の内容にアクセスすることができません。
scroll内容を切り拔く。User Agentは内容が切り拔かれたか否かに拘らず,スクロール機構を提供すべきです。
すなわち,この値によって,状況に伴ってスクロール機構が出現したり,消滅したりする変化を避ける事ができます。この値が'print'メディアタイプに指定された場合,溢れ出ている内容も何らかの手段で印刷されるかもしれません。
autoこの振舞いはUser Agentに依存する。内容が溢れ出るなら,ボックスにスクロール機構を提供すべき。
CSS2.1適合UAにおいては,ルート要素に対して'overflow'プロパティが設定された場合,それを表示域に適用させねばなりません。ただしHTML文書においては,html要素のそれが 'visible' 値であるなら,その代りに'overflow'プロパティの値をbody要素から表示域に適用させねばなりません。最終的に表示域に対して 'visible' 値が使用されたなら,それは 'auto' 値として解釈されねばなりません。
それ以外の要素であれば,その生成されるボックスの辺に置かれるスクロールバーは,ボーダー辺の内側とパディング辺の外側の間に挿入されるべきです。スクロールバーのせいで削減されるスペースは,整形モデルの寸法計算に影響を及ぼします。
【註】:CSS2仕様では'clip'プロパティの適用対象として,'overflow'プロパティの切り拔きが影響していました。しかし実際に根づいたブラウザ慣習ではそれとは全く無関係に絶対位置決めの要素だけに着目されました。CSS2.1でもそれに追隨しています。
註:下記の各ボックスは何れも,同一の内容幅(width)および高さ(height)を持つようボックスの寸法を制限しており,意図的にテキストが溢れるようにしています。以下のうち 'visible' の例は,内容が切り拔かれずに,内容辺からテキストが溢れ出るはずです。
|
overflow: auto User Agentに依存します(内容が溢れ出たボックスにはスクロール機構が提供すべきです)。 overflow: scroll スクロール機構を附けて,すべての内容を表示できるようにします。 |
overflow: visible 内容を切り拔きません。すなわちブロックボックスの外側にもレンダリングされます。 |
overflow: visible 内容を切り拔きません。 すなわちブロックボックスの 外側にもレンダリングされます。 |
| 値 | <shape> | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用要素 | ブロックレヴェル要素および置換要素 (CSS2.1では“絶対位置決めの要素”に改訂) |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
CSS2仕様での切り拔き領域(clipping region)とは,要素の表現済み内容のうち,可視の部分のことを謂います。デフォルトでの切り拔き領域は要素のボックスと同じ大きさ・形状ですが,この領域は'clip'プロパティで修正することができます。このプロパティの適用対象は,'overflow'プロパティに 'visible' 以外の値を持つ要素です。しかし次のように,CSS2.1仕様ではそうではありません。
改訂版のCSS2.1仕様では,適用対象を“絶対位置決めの要素”に変更しており,'overflow'プロパティの値とは無関係です。切り拔き領域は要素のボーダーボックス(ボーダー辺までの領域)をどのように見せるのかを定義します。デフォルトでは要素は切り拔かれておらず,切り拔き領域は'clip'プロパティに拠って明確に指定します。この仕様変更は,既存ブラウザの慣習に合せた結果です。
各値は以下のような意味を持ちます:
auto要素は切り拔かれない。
<shape>rect に続く括弧内に切り拔かれる領域を指定し,ボックスの各辺から内側への距離として <length> を上,右,下,左の順にコンマで区切ります。この距離には 'auto' を含めることができ,その意味は '0' と同様です。負の値も指定可能です。
【註】:CSS2仕様では各辺から内側への距離を指定しますが,既存ブラウザの多くでは左上端(書字方向が 'rtl' なら右上端)を基準としています。改訂版のCSS2.1仕様でも,各ブラウザの実装に追隨するかたちで,仕様が変更される見込みです。
CSS2.0では基準の辺について不明瞭ですが,CSS2.1ではボーダー辺からのオフセットとして指定します。
| 値 | visible | hidden | collapse | inherit |
|---|---|
| 初期値 | inherit |
| 適用要素 | あらゆる要素 |
| 継承性 | なし |
| パーセント値 | 受けつけない |
| メディアグループ | visual |
'visibility'プロパティは,要素が生成するボックスの可視性を指定します。ボックスを不可視にした場合でも,他のボックスは可視にされている場合と同様にレイアウトされます。ボックスその物を生成させたくないなら,'display'プロパティに 'none' を指定します。
各値は以下のような意味を持ちます:
visible生成されるボックスを可視にする。
hidden生成されるボックスを不可視(完全に透明)にする; しかしレイアウトには影響を及ぼす。
要素の子孫部で 'visibility: visible' が宣言されたなら,その部分は可視になるでしょう。
collapse表の行や列,それらのグループに対して指定した場合,その範囲を取除いて表を詰める。
この値をほかの要素に対して指定した場合,それは 'hidden' と同様の結果になります。
このプロパティは屡々スクリプトと併用されて,動的な効果を生み出すような用途に使用されます。
【註】:CSS2.1では初期値が 'visible' です。これはDOM実装やスクリプトの都合であり,スタイル効果は同じです。
これは'visibility'プロパティとJavaScriptを使って簡単なクイズ形式にしています:
(スクリプトが無効な場合でも,周辺をテキスト選択してコピー&ペーストすれば解ります。)

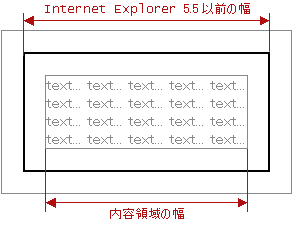
| ブラウザの名称 | 後方互換モード | 標準準拠モード |
|---|---|---|
| Win版MSIE5〜5.5 | ボーダー辺まで | |
| Win版MSIE6 | ボーダー辺まで | 内容領域 |
| Mac版MSIE5 | ボーダー辺まで | 内容領域 |
| Win/Mac版 Opera 6 | 内容領域 | |
| Win版 Opera 7 | ボーダー辺まで | 内容領域 |
| Netscape 4.x | ボーダー辺まで (heightプロパティは非実装) |
|
| Netscape 6以降 | 内容領域 | 内容領域 |
CSS3草案では,'width' および 'height' の算出法が実装に依って異る問題を吸収するために'box-sizing'プロパティが提案されています。このプロパティを使用する事により,ボーダーまで(border-box)と内容領域(content-box)の両方の計算を用いる事ができます。
一部のブラウザによる 'width' と 'height' の間違った算出法の実装は,既に新しいヴァージョンで修正されているので,'box-sizing'プロパティの存在理由は不明確であるとされました。類似した別のプロパティとして'box-width' and 'box-height'も提案されています。
Name: box-sizing Value: content-box | border-box Initial: content Applies to: elements to which 'width' or 'height' applies Inherited: no Percentages: N/A Media: visual Computed value 'content-box' or 'border-box'
html * { /* WinIE 5.5以前の計算(borderまで) */
box-sizing: border-box; /* Mac版 MSIE 5, Opera 7用 */
-moz-box-sizing: border-box; /* Mozilla用 */
}html * { /* CSS2 仕様の計算(内容領域) */
box-sizing: content-box; /* Mac版 MSIE 5, Opera 7用 */
-moz-box-sizing: content-box; /* Mozilla用 */
}上記の用法は,ウェブブラウザの独自・実験的な仕様に(現時点では)依存していることに留意すべきです。
MozillaはあくまでWeb標準,つまりW3Cの勧告に準拠したブラウザとして開発が進められています。しかし,指摘される通り-moz-*に代表される独自拡張が存在します。これはIEのような先行実装や勝手な独自拡張ではなく,CSS3の実験目的,もしくはUIを構成しているXULのための拡張です。これらは当然,Webページで使用されるべきものではありません。
- Mozillaの独自拡張は一般のWebサイト作者のためのものではない。
- また,これらをWebサイトで使うべきではない。
- これらの機能は予告無く削除,仕様変更が発生する。
Netscape 6以降/Mozilla,Opera等の先進的なウェブブラウザの独自(実験的)な機能は便利ではあります。しかし将来の互換性に支障を来すかもしれません。正式に勧告されるまではこれらの使用は避け,なるべく現時点の仕様に準拠すべきです。
〔補足終了〕