1998年にCSS2仕様が勧告されて以来,CSSコミュニティは有意義な経験を積みました。CSS2仕様に孕んでいた多様なエラーは正誤表(errata)の公表をとおして度々訂正されて来ましたが,その経験に基いて改訂される機会はまだありませんでした。
これら多くの問題はやがて到来するCSS3仕様によって対処されるでしょう。しかし現在状勢のままでは,CSS2仕様の実装および相互運用性において妨げになります。そこでCSS2.1仕様では,この状況からの改善事項を次のように挙げています:
CSS2のいくつかの部分はCSS2.1でも不変であり,いくつかの部分は改訂され,いくつかの部分は除外されました。しかし除外された部分は,将来のCSS3仕様において再使用されるかもしれません; CSS2.1以前とのかかわりは将来の各仕様で言及されます。
ウェブブラウザでスクロール機構が一切出現していないなら,おおむねカンヴァスと表示域は一致します。もしカンヴァスより表示域が小さいなら,スクロール機構を出現させるでしょう。もしそうなら,スクロール位置が起点のゼロにある状態の時にかぎり,表示域とカンヴァスの原点(座標0, 0)は互いに一致します。つまりユーザが表示域をスクロールさせる程,カンヴァスの原点からは遠ざかって行きます。(see 初期包含ブロック)
- 著者(Author)
-
著者(もしくは制作者)とは「書き手」のことで,文書やスタイルシートを書いたり,生成したりする人,あるいはプログラムのこと。オーサリングツール(authoring tool)はこの著者の特別な事例であり,文書やそのスタイルシートを生成するプログラムを指す。
- ユーザ(User)
-
ユーザ(もしくは利用者)とは,UAと遣りとりする人のこと; 文書とそのスタイルシートを見る,聞く,その他の利用法で。
- 実装(implementation)
,実装者(implementors)
-
- 実装とはHTMLやCSSなどの機能や仕組について,UAの供給者の手によりプログラムとして実現すること。
- 実装者とは,実装を試みるウェブブラウザの供給者など,HTMLやCSSの関聯ツールを開発する人のこと。
- ユーザエイジェント(UA:User agent)
-
ユーザの代りに様々な仕事をこなして呉れるプログラムの総称。HTTPに基いて,リソースの送出を要求するもの。リソースの取得や解析,データの収集,リソースの保存などを行う。ものに依っては文書の内容と構造をレンダリングし,人間が閲覧できる様にする。
User Agentには以下のものがある: 視覚系ブラウザ(テキストだけのもの,グラフィカルなもの),非視覚系ブラウザ(音声や点字で表現するもの),検索エンジンのロボット(クローラ),携帯電話,PDA,ダウンロードツール,別の文書形式へ変換するもの,印刷出力を行うもの。そのほかスクリーンリーダー,画面拡大表示ソフトウェア,音声認識ソフトウェアなどのようにブラウザと共に動作する支援技術も含まれる。
- ウェブブラウザ(WWW browser)
-
User Agentのひとつ。取得した文書やスタイルシートを解析し,文書の構造および内容をレンダリングし,ユーザが見たり,聞いたり,情報を認知できるように機能するプログラムのこと。しばしば単にブラウザと呼ばれる。これには非視覚系のものも含まれる。
- スクリーンリーダー(Screen reader),音声出力ブラウザ(Voice browser)
-
スクリーンリーダーとは,画面上の表示内容を音声によって読上げるソフトウェアのこと。主に視覚に障碍のある人々に利用される。一般に画面上のテキスト情報が読上げられるが,しかしペイント画像のピクセルで表現されたテキスト情報は読上げできない。
音声出力ブラウザとは,ウェブページを合成音声で読上げたり,音声媒体に特化した閲覧環境を提供するプログラムのこと。文書構造の表現手段としては出力音の特性変化(声の種類・周波数・抑揚など),音源方向の変化,休止時間,合図の挿入,音声の説明などを用いる。GUI環境では,スクリーンリーダーやほかの視覚系ブラウザの機能と組合せて利用される事がある。(仕様:音声スタイルシート)
情報の音声出力は明らかなアクセス性の向上が得られる以外にも大きな需要がある: たとえば車内利用,工業や醫療現場での文書システム,家庭内娯楽などに需要が見られるほか,文章の読みを学習したいユーザ,もしくは通常の閲覧に何かしら不都合のあるユーザにとっても,音声出力はとても役に立つだろう。また,著者が "誤字脱字衍字" もしくは "スペリング" を校正するのにも役立つかもしれない。
音声読上げに関しての情報は,少しばかりだが音声出力 - 附録:ウェブデザイン関聯リンク集にまとめてある。
- 点字ディスプレイ(Braille display)
-
点字ディスプレイとは,電子デヴァイス(通常はコンピュータ)からの指示に従って,ピン状の突起物を機械的に上下させて凹凸を表現する装置の事で,時間に伴って変化する1行の点字が生成される。一般に,点字出力用のソフトウェアと組合せて使用される。
現在の点字ディスプレイには,1セル(6または8ドット)から80セルまであり,大部分は12〜20セル程度と云う。
- 動作する/しない
-
HTML文書やCSSスタイルシートというのは,直裁的な特定動作をコンピュータに指示しない。またプログラミングのごとく処理の流れもない。動作云々といふのはプログラミング言語で記された処理やアルゴリズムが処理系において不具合なく流れるかどうかを謂う。
もちろんHTMLはマークアップ言語であり,CSSは簡潔なスタイル言語であり,プログラミングはできない。
そもそもUAというのは,様々な過程を経て段階的に文書やスタイルシートを処理するのであり,“動作する/しない” という短絡的な説明で済まされる問題ではない; おおよそ取得,解析,エラー処理,割当て,レンダリングの過程がある。(see 処理モデル)。
たとえばCSS構文の解説で挙げると全角英字にすると動作しない
と云うのを見かけるが,不適切である。
厳密に謂えば「いわゆる全角英字に関してはCSS文法の字句ではなく,これは不正なので,エラー処理を経てその規則や宣言は無視される」のである。
- アクセシビリティ(accessibility)
-
アクセスしやすさ,接しやすさの度合のこと。障碍を持つユーザを含め,あらゆる人々が,どんなUAを利用していても,どのような環境のもとでも,認知しやすく,操作可能であるように設計されている情報は,アクセシビリティ(accessibility)が高いと表現される。
これは特定のハンディキャップに対してだけ有意になるような配慮ではなく,あらゆる人々が共通して情報にアクセスでき,認知でき,利用できるようにする,ユニヴァーサルな情報設計の事である。ただしハンディキャップが重度になる程,享受される恩恵も大きい。
アクセシビリティ・使いやすさに関しての情報は,アクセシビリティ・ユーザビリティ関聯(リンク集)にまとめてある。
- プレゼンテーション:表現方法(presentation)
-
プレゼンテーション:表現方法(presentation)とは,ユーザの五感によって認知できる形式で,文書の内容および構造をレンダリングすること。つまり,単なる "見た目" や "レイアウト" といった表面的な具象に限られない,もっと博い意味での表現。
- レイアウトと見映え,デザイン
-
見映えとは既にある外観の印象がよいこと。レイアウトとは文書の構成要素を空間に配列すること。
なにかのスタイルを施しても,即見映えには直結しない。見映えは読み手側の主観で判断されるものであり,著者側で能動的にはっきり指定しうる事象ではない。外観の工夫により見映えよく認識して貰えるやもしれないが,それは著者の技倆次第である。
CSS機能にはレイアウトにかかわる多くのプロパティが用意されているが,勿論それだけではない。また,デザイン(design)というのは設計や意匠そのほか非常に広義な概念を有している。視覚表現に関与しない文書設計なども広義にはデザインに含まれる。
- スタイルシート(Style sheet)
-
スタイルシートとは,文書のプレゼンテーション(表現方法)の指定に特化した構文の集合体のこと。構造化文書に適用されるスタイルシートには三通りの出処がある: それはその内容の著者が指定したもの,ユーザが指定したもの,UAに備わっているもの。
CSSの基本的特徴のひとつは,これらスタイルシートの競合をカスケード処理できる事にある。すなわち,文書著者側から好みのスタイルシートを与える事ができる一方で,読者側も個人的・技術的な不都合を調節するためのスタイルシートを適用できる。
なお,CSSはスタイルシートを記述するための言語仕様であり,"スタイルシート" と "CSS" は同義ではない。つまりCSSというのは言語の名称であり,スタイルシートその物ではない。CSS仕様に基いたスタイル構文の集まりを便宜のためCSSスタイルシートと呼ぶ。
- ソース文書(Source document)
-
ひとつ以上のスタイルシートが適用される文書のこと。ソース文書は,要素のツリーとして文書を表現する何らかの言語で符号化される。各要素は,その型を識別するための名称,任意か必須指定の多数の属性,そして空の場合もある内容から構成される。
- 文書言語(Document language)
-
ソース文書を記述するための符号化(マークアップ)言語のこと。たとえばHTMLやXML応用など。CSSスタイルシートというのは,文書言語のプレゼンテーションを記述するのに用いるものであるが,文書言語の基礎をなす意味論を変更するものではない。
- ウェブ(WWW:World Wide Web)
-
世界規模に拡がった情報の網の目。1989年,CERN(欧洲素粒子物理学研究所)に所属していたTim Berners-Lee氏(現在はMIT CSAILの上級研究員,W3Cディレクタに就任)により提唱された,ネットワークを使用したハイパーテキストの情報共有システム。
ウェブは情報共有を実現するための普遍的な約束として,次の三機構から成り立っている:
- URI など,
ウェブ上にある情報資源の「所在」を一意に識別するための統一的な命名スキーム。
- HTTP など,
コンピュータ同士が情報をやりとりし,命名された情報資源にアクセスするための通信プロトコル。
- HTML など,
一貫した方法で情報を表現でき,それぞれの資源間を容易に移動できるハイパーテキスト機構。
これらの機構により,ウェブの情報資源が可能なかぎり多くの人々の間で入手できるのである。
- HTML(HyperText Markup Language)
-
HTMLとは,SGMLに基いて定義された,ウェブに文書を公開するための簡潔なマークアップ言語。
HTMLでは定められた約束ごとに基いて,文書内に潛在している構成要素をタグの印づけ(マークアップ)に拠って明示する。この仕組からHTMLはマークアップ言語と呼ばれており,同時にリソース間を結びつけるリンク機構を備えたハイパーテキスト言語でもある。
HTMLは構造的なマークづけを規定するSGMLがそのルーツであり,その本来の性質上,プレゼンテーション(主に視覚的な体裁手段)に関する要素や属性は本質ではなく,スタイルシート(とりわけCSSの仕組に)置き換えられて行くことになる。文書の構造とプレゼンテーションを分離することにより,広汎なプラットフォームや多様なメディアでの文書提供コストを低減でき,更には文書の改訂も容易になるだろう。
最新のHTML仕様はHTML 4.01であり,W3Cに拠って勧告されている。また,ISO(国際標準化機構)とIEC(国際電気標準会議)との合同会議に拠って,HTML 4.01厳密型の更に厳格なサブセットであるISO/IEC 15445:2000も規格化されている。
- XHTML(Extensible HyperText Markup Language)
-
XHTMLとは,HTMLをXML応用として再生産し,サブセット化し,拡張する,文書型とそのモジュールのファミリ。
XML 1.0応用として再定式化した最初のXHTML文書型として,2000年にXHTML 1.0が勧告(2002年08月01日に改訂)されており,その他の文書型にはモジュール化されたXHTML 1.1,そして小規模な情報機器に向けたXHTML Basicが勧告されている。
- 文書型定義(DTD:Document Type Definition)
-
文書型定義(DTD)とは,SGML応用の文書言語で定められている,マークづけ構成素の構文。
HTMLのSGML構成素には,たとえば要素型――構造あるいは望まれる振舞いを表現する構成要素の種類――があり,その特性や性質を示すために指定される属性がある。これらはDTD内の "要素型宣言" や "属性リスト宣言" で定められている。
各要素型宣言には内容モデルと呼ばれる――別の場所で定義された要素型名や実体名を用いて,その要素にどのような内容がどのような順序で何回出現しうるのかを示す――定義が含まれ,これにより要素の親子関係のルールが決められている。
(参考資料:HTMLのDTDを読んでみよう; DTD(文書型定義)の読み方; ごくごく簡単なDTDの説明)
文書著者が自身の文書において,どの文書型定義を用いるかは,次項の文書型宣言で示される。
- 文書型宣言(Document type declaration)
-
正しいHTML文書には,どのヴァージョンであるかの文書型宣言が必須であり,著者は自身の文書冒頭にそれを含めねばならない。HTML 4仕様では文書型宣言が明示されない文書の処理を明言していない。すなわちUAがどう解釈するかは不明である。
最近のウェブブラウザでは,文書型宣言の有無などの条件に基いて,解析と整形を切替えることがある。これには一般にふたつのモードがある: 過去の慣習的な解釈を再現するもの,標準仕様に則して厳格に解釈するもの。(cf. レンダリングモードの情報)
(参考資料:文書型を選択しよう; 文書型宣言の読み方; 文書型宣言について; 文書型宣言の意味)
つまり,文法や文書型宣言をなおざりにしていると,仕様通りに処理されず,新しい実装も有効に働かない。
- タグ(tag)と要素(element)
-
タグ(tag)とは,ソース文書内に示されるマークづけ符号であり,構造化文書で構成されうる要素(element)――暗示的に存在する文書著者の意図や目的の構成単位; 見出しや段落,箇条書きなど――をUAが識別できるように明示するもの。
勿論,要素はタグではない。たとえば「Pタグ」と云った具合に,要素として説明すべき場合でもタグと云う人もいる。しかし要素は要素,タグはタグであり(開始タグにしても終了タグにしても),それぞれ別の概念である。このリファレンスではこれらを峻別する。
さらに,タグは命令ではない。HTMLは文書の具体的な表現方法をUAに強要しない。文書に潛在する要素を明らかにするための目印をつけるだけである。文書にプレゼンテーションが施されるのは,何かしらのスタイルシートが適用された結果に過ぎない。
マークアップ例を挙げると,p要素により段落を伝えるには <p>段落要素の内容…</p> とタグをつける:
- 要素の開始を示す
<p> のことを開始タグと呼び,終了を示す </p> のことを終了タグと呼ぶ。
- 開始タグと終了タグで括られた範囲として示された“中身”の情報のことを,要素の内容と呼ぶ。
このようなマークアップ行為は,文書言語で定められた約束ごと(文書型定義)に沿って行わねばならない。
一般にHTMLの要素はソース文書内のタグで明示されるものであるが,文脈上その存在や範囲が自明な場合に限り,開始タグや終了タグを省略できる場合もある(例:html,body,tbody,p,li)。たといそのような要素のタグづけを省いたとしても,適正なUser Agentは要素の存在を推量して,文書ツリーを正しく組上げる。ただしXML応用であるXHTML文書等では,タグの省略は許されない。(see 文書ツリー)
HTMLの要素型には例外として,内容が存在しない空(empty)の物もある(例:br,hr,img)。HTMLの空要素では,終了タグを絶対に持ち得ない。XML応用における空要素のマークづけでは,一般に“空要素タグ”を用いて <br /> のごとく明示する。
User Agentはソース文書内に記述されたタグづけを解析し,それから要素の階層構造として文書ツリーを生成する。CSSの殆どの規則は,表現形態を指定するのに要素型の名称(例:p,em,etc…)を使用し,文書ツリー内に存在する要素とマッチングを行う。
- 属性(Attribute)
-
要素の開始タグにしめす性質や特性であり,自身の名称とその値(属性名="値")から構成される。
具体的にはたとえば <h1 id="attr">属性</h1> というマークづけでは,開始タグ内の id="attr" の部分が属性である。これは汎用属性であるid属性の値として "attr" を指定している。単一の開始タグには,空白区切りの多種類の属性が出現しうる。
CSS2以降ではスタイルの選択對象として,文書言語の属性およびその値とマッチングすることができる。
- 置換要素(Replaced element)
-
置換要素とは,その内容がCSSの整形モデルの範囲外にある要素(たとえば画像,埋込まれた文書またはアプレットなど)のこと。たとえばHTMLのimg要素の内容はsrc属性が指し示す画像によって置き換えられる。(他のHTML要素型ではobject,iframe,applet,inputなどが該当するだろう。) 置換要素はしばしば内在寸法を有している: 内在幅と内在高,そして内在比。たとえばビットマップ画像は,絶対単位(内在比はそれから明確に測定できる)によって内在幅と内在高を特定する。一方,他の文書などは内在寸法を有しないかもしれない(たとえばブランクのHTML文書)。
- 内在寸法(Intrinsic dimensions)
-
内在寸法とは,ある要素の幅および高さがその要素自身に拠って定められて,他者の状況に依存しない寸法のこと。CSS仕様では,内在寸法の取得方法を定義しない。また,あらゆる置換要素が,そして置換要素だけが内在寸法を持っていると考える。
- 内容(content)
-
文書言語のソース文書内において,示された要素範囲に含まれている中身の情報のこと。
要素の内容にはテキスト情報や多くの下位層の要素が含まれ,内容として下位要素を含む要素のことを,下位要素の親であると謂う。要素型の中には内容を持ち得ない空(empty)の物もある; たとえばHTMLのbr要素やimg要素等のごとく。
- 表現済み内容(Rendered content)
-
表現済み内容とは,対応するスタイルシートに従ってレンダリングが済んだ内容のこと。
置換要素の内容をレンダリングする方法は,CSS2(CSS2.1)仕様では定義されない。
要素の代替テキスト(HTMLのalt属性値など)として,或いはスタイルシートで直接に――疑似要素および'content'プロパティによって――あるいは暗默的に挿入される項目――リスト項目の先頭につく黒丸や番号など――も表現済み内容と考えられる。
- ブロックレヴェル要素とブロックボックス
-
ブロックレヴェル要素とは,それ自身が直接本文を構成する単位であり,見た目にブロックとして整形される。
たとえばHTMLの要素型では,h1〜h6(見出しレヴェル)やp(段落),ul(順不同リスト)などが該当する。
一般に,ブロック要素はインライン要素および他のブロック要素を含みうる。一般に,インライン要素は単なるテキストおよび他のインライン要素を含みうる。この構造的な性質の差違は,ブロック要素のほうがより "大きな" 構造を生成する,という考えである。
ブロックレヴェル要素は,内部にブロックボックスのみを含む主要ブロックボックスを生成する。
なかには,主要ブロック以外にも更にボックスを生成する物もある。たとえばリスト項目要素――HTMLのli要素; CSSでは 'display: list-item' の要素はマーカーつきのボックスを生成する。こういったボックスは主要ブロックの位置を基準にして配置される。
'display'の値のうち幾つか(たとえば 'block','list-item','compact','run-in','table' など)は要素の整形構造をブロックレヴェルに変化させる。ただし 'compact' と 'run-in' は状況に依って生成するボックスの種類が異る。(詳細:ボックスの生成を制禦)。
- インライン要素とインラインボックス
-
インライン要素とは,ソース文書のうち新たにブロックを形成しない要素のことで,常にブロック要素の行内に分散して挿入される。たとえば,段落の途中にある強調テキスト(em)や行内画像(img)など。インライン要素はインラインボックスを生成する。
一般にインライン要素は,テキストや他のインライン要素を内容に含められるが,中身がない空要素もある。
'display' の値のうち幾つか(たとえば 'inline','inline-table','compact','run-in' など)は要素の整形構造をインラインレヴェルに変化させる。ただし 'compact' と 'run-in' は状況に依って生成するボックスの種類が異る。(詳細:ボックスの生成を制禦)
- 行ボックス(line box)
-
ひとつの行として構成する複数のインラインボックスが含まれている矩形領域を行ボックス(line box)と呼ぶ。
- 用字系(script)
-
国家や地域,民族など,或特定のコミュニティで共通して用いられる,一揃いの文字体系のこと。
用字系というのは,必ずしも特定の言語と“一対一”の関係にあるとは限らない。たとえば,ラテン文字は英語などで用いられるが,元々はラテン語の表記に用いるものであった(今でも学術用語などで用いる)。現今,ラテン文字は欧米を中心として世界中の言語にひろく普及している。私たちの日本語もご存知のとおり,ローマ字表記が可能である。また中国語も,ピン音と呼ばれるラテン転写法がある。
たとえば "中国語" と雖も,必ずしも漢字表記とは限らない。ピン音表記でも中国語なのだから。
テキスト整形やフォントを処理するのに重要になるのはむしろ“用字系”であって,言語ではない。ただし言語慣習に合せた整形規則を必要とするなら,それは尊重する必要がある――たとえば文字の並べ方,両端揃え,語区切り,行区切りなどの規則。
- 文書ツリー(Document tree)
-
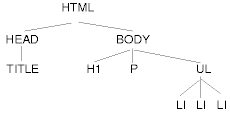
ソース文書内に記述されたマークづけに基いて生成される,要素の階層構造のこと。(see 下記例)
このツリー内では,最上位のルート要素(HTMLではhtml要素)以外の要素は,必ず一つの親を有する。
- 親(Parent),子供(Child),子孫(Descendant),祖先(Ancestor)
-
- "A" 要素の直接下位にあるB要素は,"A" の子供(child)であると謂う。
- 逆に "B" からみれば,"A" は B の親(parent)である,と謂うことになる。
- "B"自身(A の子供)か,あるいは B よりも下位にある "C" は,A からみて子孫(descendant)であると謂う。
- "C" からみて,上位の B や A またはそれよりも上位の要素は祖先(ancestor)であると謂う。
- 兄弟(Sibling)
-
- "A" と "B" の親要素が同じであり,かつその時にかぎり,両者は兄弟(sibling)であると謂う。
- もしツリー内で "A" が,B よりも前に位置していれば,"A" のことを兄(preceding sibling)であると謂う。
- 換言すれば,"B" は A よりも後に位置しているのであるから,弟(following sibling)である,と謂える。
- 先行要素(Preceding element),後続要素(Following element)
-
- "A" が B の祖先要素であるか,あるいは B の兄である時,"A" は B の先行要素であると謂う。
- 換言すれば,"B" は A の子孫要素か,A の弟であるから,"B" は A の後続要素である,と謂える。