KompoZer User Guide
3 - KompoZerを使う
| サ イトマップ | ク
イック インデックス |
著 作権 | あとが き | 日本語訳に ついて |
 English (Original)
English (Original)
 Traduction
française
Traduction
française

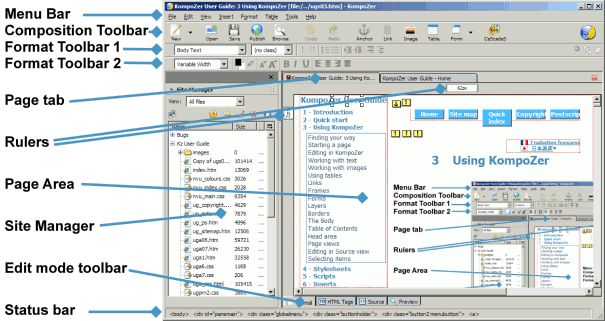
KompoZerを起動すると、画面のいちばん上にメニューバー(ファイル、編集、表示など)があります。この下に3つの「ツール バー」があ ります。 すべてのバーが見えるようにするには表示 > 表示切替えを 選んで、「編集ツールバー」「書式ツールバー」「編集モードツールバー」「ステータスバー」「物差し」「サイトマネージャ」それぞれにチェックされている か確認してください。
画面の上にある3つのツールバーにはボタン(アイコンなど)があります。 上にカーソルを合わせると機能がわかります。いくつかは灰色になっているなら、それらは現在のモードで機能しないものであり、文脈に応じて変わります。
注 意: 全てのボタンがはじめに導入されているわけではありません。その全てのリストはsection 9.3 ツールバーのカスタマイズ にあります。
画面の下部に、「ステータスバー」があります。
画面中央に2つの画面、左の「サイトマネージャ」と右の空白のウェブページがあります。 サイトマネージャは強力なツールで、Section 8で網 羅しています。 ここでは必要でないので、クローズボタン(訳注:「KompoZerサイトマネージャ」とあるバーの右上の×印)をクリックするか、 F9を押す ことに よって閉じられます。
ページ表示領域の上に、ページの名前(タイトルなし) を表示した「ページタブ」があります。(KompoZerヘルプはこれを「タブブラウザ」ツールバーと呼んでいます。) いくつかのページを開いたなら、 図に見られ るように、このタブによってそのうちの一つをすばやく選択することができます。ページ領域の下部に、1ページにつき4つのタブをもった「編集モードツール バー」があり、4つの「表示モード」が選べます。(通常、HTML タグ、HTMLソース、プレビュー)
表示モードの詳細は section 3.15 を見てください。
注 意: KompoZerが初めにインストールされたとき、図に示したようにボ タンが現れています。それらは異なった配置にカスタマイズされているかもしれません(Section 9.3を見てください)。 カスタマイズされていたら、以下に続く説明についていくのは難しいかもしれません。標準設定を復旧するには 表 示 – 表示切替え > ツールバーのカスタマイズ > メインツールバー > 標準設定に戻すを クリックし、また書式ツールバーについても同様の操作をしてください。
空白ページでも、すでにあるページを開くことによっても新しいページを作成することができます。
注
意: KompoZerで何かするときには、しばしばいくつかの方法があります。可能であるなら、このガイドは編集ツール
バーのボタン
を使用するでしょう。
同等のメニューについてはsection
9.3
メニューの選択肢を見てください。
ウェブページはHTML(ハイパーテキストマークアップ言語)を使用します。Appendix3で 概説される詳細がいくつかあり、基本的な言語の多くの異なった文書型があります。 KompoZerは4つの文書型について作成し、編 集すること ができま すが、説明を簡単にするために私が勧めるのは、Strict HTMLで作成をすることです。 また、メニュー項目の ツール > 設定 から、「HTML要素・属性ではなく、CSSによる...」にチェックすることをお勧めします。これは最大の機能性をあなたに与えるでしょう。あなたは、 他の文書型をもととする文書を編集することもできます。そして再び、「HTML要素・属性ではなく...」で最大の機能性を与えます。
注意: あなたが、ボタンかメニュー項目が無効の場合には、「HTML要素・属性ではなく...」で設定されないことがありうるのですが、一連の動作が原因ででき るようになるでしょう。(訳注: 原文が一部抜けている?)
新しいページの編集を始める、また既存のページを開くにはいくつかの方法があります。
新しい空白ページから始めるには
メニューバーの ファイル > 新規作成 をクリックします。
「新しい文書、または文書の雛型となるファイルを作成します。」という題が付いたウィンドウが現れます。「文書(内容は空白)」 と「Strict DTDで文書を作成」をチェックし、「XHTMLで文書を作成」のチェックをはずしてください。 (「Strict DTDで文書を作成」をチェックしなければ、文書は「暫定の(Transitional)」文書型となるでしょう。)
注意: 2度目以降、単にこの動作を繰り返したいときは、編集ツールバーの「新規作成」ボタンをクリックしてください。前に行った選択は記憶されているでしょう。
雛型の使用についてはSection 7 で取りあげている。
既存のページを開くには
次のいずれかを行う:
 「開く」ボタンをクリックし、通常のダイアログ
ボックスにアクセスする。
「開く」ボタンをクリックし、通常のダイアログ
ボックスにアクセスする。既存のページの文書型は、以前開いたものと同じままで残るでしょう。 KompoZerではそれを変えることができません。
開いているそれぞれのページは、作業する文書を選んでクリックできる新 しいタブで始められます。
Tip: プラスの印 (+) はそのまわりにある2つのキーを同時に押すことを意味します。
KompoZerは標準のWindowsにおける編集でのコマンドやショートカットをサポートしています。e.g. Copy Ctrl+C, Paste Ctrl+V etc. 他にもKompoZer特有のものがあります。これらは非常に時間の節約ができます。
「HTMLタグ」編集モードでKompoZerはドラッグアンドドロップでブロック単位の項目を編集する機能をサポートします。 (コントロールキーを押してタグをクリックすることによって、項目を選択します。)
さらに時間の節約になるのはKompoZerのダブルクリックの応答です。 リンクや、画像やテーブルなどのいくつかの場合では、非常に役に立つ編集ウィンドウが開きます。
KompoZerは多段階での「元に戻す」「やり直す」をサポートしていますが、「HTMLソース」編集モードでは変更を「元に戻す」 ことはでき ません。
HTMLはハイパーテキストマークアップランゲージを表します。 それはWWWの公開のための言語で、KompoZerもそれに基づいています。 理想的には、この言語に関する知識なしに、もちろん詳細な知識もなしにKompoZerを使用可能であるべきです。 しかしながら、用心のためにある程度の理解はあるほうが望ましいです。 このチュートリアルはKompoZerのいくつかの役に立つ特徴を導入する間に、最低限の詳細な知識を網羅しています。
「HTMLソース」のタブをクリックしてください。たくさんの項目が< >括弧の中に入れられているのが見えるでしょう。 これらはHTML「タグ」です。<body>から始めて</body>で終わるすべてがあなた のウェブページに現れるでしょう。
注 意: 多くの場合、タグは対で現れます。開始タグと終了タグです。終了タグはいつもスラッシュから始まります。
ページが成り立っているすべては<br>タグです。これは改行であり、もちろん見えません。
その後、ページができあがるのに従って、ずっと多くのタグが加えられるでしょう。多くのタグの対はページを構成する「内容」が入ってい
おり、項目と
しては段落、見出し、テーブル、画像といったものです。タグ+内容で「要素」と呼びます。通常、タグ名は要素そのものと同じ名前かその略称です。例とし
て、table(テーブル)、img
(image=画像)、p(paragraph=段落)、br(break=改行)など。
<head>と</head>間のものは何ら画面に現れませんが、かなり役に立つ機能がありま
す。例えば、<
title> and </title>タグの間には、何もありません。 「私の
最初のページ」などとタイプしてみてください。
編集モードバーの「通常」をクリックしてください。すると、上のタブはあなたのページタイトルとなり、あなたは生のHTMLを編集したということになりま
す。 よくできました!
これをあなたがすることができないくらい臆病であったとしても、あなたは何も失っていません。ソースビューを使う必要は全くありません。書式
> ページのタイトルとプロパティへ
行ってみてください。ここで、あなたは書き込んだタイトルと言語を含む様々なパラメータを入力できます。
これらはあなたのためにHEAD領域に入れられるでしょう。
いくつかの環境ではそれらは重要です。例えば「タイトル」と「内容の説明」はサーチエンジンによって使用されて、ページに索引をつけることができま
す。
「HTMLソース」に戻ります。最初のタグが<html>、最後のタグが</html>である
ことに注意してください。すべての
ウェブページはこの位置にこれらのタグを持ちます。小文字を使うのが慣例としてはよいですが、実際には大文字か小文字かは重要ではありません。
異なった色の最初の行は「Doctype(文書型)」を指定しています。これはHTMLドキュメントのタイプを言及しています。
KompoZerはページ編集を始めたときに選択されたオプションに従って、文書型を決定します。
最終的に文書ができあがり、それを保存します。
Tip: ファイル名は一般的に非アクセント文字、数字、下線の文字で構成されるでしょう。その他でも許容されるものがありますが、それが受け入れられる規則はより 複雑です。(訳注:日本語なら通常の2バイト文字は概ね大丈夫ですが、これまた厳密な規則は複雑です。)
Tip: ウェブページはWindowsやUNIXオペレーティングシステムで稼働しているサーバ上に保存され(ホストされ)ます。 UNIXのファイル名は大文字小文字を区別しますが、Windowsは区別しません。この理由により、もしファイル名に大文字小文字が混合しているような ら、とても厳密にせねばなりません。 あなたのローカルマシンが完全にWindows環境か、またホストがWindowsで稼働しているサイトでUNIXシステムに転送するなら、広くかつ時間 のかかる変更が必要になるでしょう。
 「名前を付けて保存」ウィンドウが表示されるの
で、あなたが使用したいフォルダに移動してください。
あなたはページタイトルの名前で既に入力されているファイル名を見つけるでしょう。
あなたはたぶんこれをより短い名前や、小文字の名前に変えたくなるでしょう(必要はありませんが)。「html」としてファイルタイプも入力されているの
がわかるでしょう。「htm」の方が好みなら、そのように変更することもできます。
「名前を付けて保存」ウィンドウが表示されるの
で、あなたが使用したいフォルダに移動してください。
あなたはページタイトルの名前で既に入力されているファイル名を見つけるでしょう。
あなたはたぶんこれをより短い名前や、小文字の名前に変えたくなるでしょう(必要はありませんが)。「html」としてファイルタイプも入力されているの
がわかるでしょう。「htm」の方が好みなら、そのように変更することもできます。
注意: もし、あなたがファイルの種類に対する拡張子を隠していたなら、これは利用できません。拡張子を隠したり表示したりするのを制御するには、Windows では コントロールパネル > フォルダオプション > 表示 によって行い、下にスクロールして、"登録されている拡張子は表示しない"のチェックを外します。
ファ
イルを編集した後には、再び定期的に保存する必要があります。「保存」ボタンをクリックしてください。
ファイルに関して神秘的なものは何もありません。好奇心があれば、例えばWindowsメモ帳など、どんなテキストエディタを使用してファイルを開くかも
しれません。ソースがただ単純なテキスト文書であることを示すのを見てきたHTMLソース、あなたが見るものはまさしくそれでしょう。
 「印刷」ボタンで、プリンタに現在のページを印刷
します。 これはソースコードではなく、ページビューを印刷します。
「印刷」ボタンで、プリンタに現在のページを印刷
します。 これはソースコードではなく、ページビューを印刷します。
標準のKompoZerページに直接入力された文字は「Body」要素に関する書式に現れます。
HTMLは特に文字のために少数の要素を定義しています。そして、通常これらを使用するのは望ましいです。
文字に標準の書式をつけるためには、文字を選択(実際には、ブロック単位の文字のどこかを単にクリックすればよい)し、書式ツール
バーの最初
のドロップダウンボックスをクリックしてください。 これはいくつかの標準の書式つき文字を提供します。
一般的な文字には「段落」が最も適切です。
段落として書式づけしているときに文字入力でenterキーを使うと、新しいブロックの文字になります。すなわ
ち新しい段落が始まります。 現在の段落の中で改行するには、shiftを押しながらenterキーを押します。これは改行コードを生成します。
注 意: これは標準の動作で、変更することができる。(ツールバー section 9.3 参照)
他の標準の文字形式は見出し書式で、最も大きい「見出し1」から最も小さい「見出し6」まであります。
一般にブラウザは太字で見出しを描写します。
どの編集モードでも文字を編集することができます。KompoZerはすべての通常のWindowsのショートカットに対応します。
Tip: View >ブロックの輪郭を選択することに よって、それぞれのブロックの文字の輪郭を明らかにすることができます。それぞれのブロックの広さはページの先端と側面の「物差し」の上にピクセルで示さ れます。
説明された要素はテキストの「ブロック」の区割りを示します。
ブロックの中では「インライン」テキストのセクションを区割りできます。
Tip: 書式をつける文字はいくつかの方法で選択されるでしょう。
書式ツールバーを使用することで、いろんな方法で文字に書式をつけることができます。 以下のテーブルに記載された変更をすることができます(書式ツールにカーソルを合わせて、それが何の機能かを見つけてください)。
| フォントを選ぶ * | |||
| 文字色を選ぶ * | 背景色を選ぶ * | ||
| ハ イライト文字列の色を選ぶ * | |||
| 文字を小さくする * | 文字を大きくする * | ||
| ボールド体 (太字)にする * |
イタリック体 (斜字)にする * |
下 線をつける * | |
| 順序つきリストを作る | 順序なしリストを作る | ||
| 左揃え | 中央揃え | 右 揃え | 均等に割りつけ |
| インデント追加 | インデント解除 | ||
| 強調する * | より強く強調する * | ||
注 意 1: アスタリスクで印をつけたオプションでは、文字のインラインセクションを選択してください。 このことは段落中で文字サイズが異なるなどのいくつかの種類の単語を配置できます。 (「HTMLタグ」編集モードを使うなら、あなたは「Span」マーカーで印をつけた変化の開始点を見るでしょう。)
注意 2: 「背景色を選ぶ」は現在のブロックの背景に色を設定します。もし「HTML要素・属性でなく、CSSによる…」がチェックされてい ないなら全ページに対し て背景色を変えます。
注意 3: ほとんどのブラウザで強調ボタンはイタリック体で、より強い強調ボタンはボールド体という結果となるでしょう。
警告: Nvu 1.0では、 Strict文書型を使うとき、全てのオプションを利用できるようにツー ル > 設定 > 全般 の「HTML要素・属性でなく、CSSによるスタイル付けを用いる」にチェックを入れてください。
一般にテキストの位置は、あるブロックが前のブロックの後に流れるという事実によって決められる。ブロック間のスペースなどはブラウザ
によって決定されます。 スタイル(Section 4を
参照)を使うことで、これらの設定を変更することができます。
段落と見出しのブロックは画面の片側からもう片方まで伸びます。ここで
とても洗練された方法で操作してみましょう。KompoZerのウィンドウのサイズを変えてみてくださ
い。最初も文字列幅にまったく合わないほど狭い間は、幅に合うようにテキストが再構成します –
狭いと縦に長くなりますが。これはプレゼンテーションではなく、情報伝達として設計されているウェブページの操作において基本的な方法です。
しかし、ウェブデザインツールでプレゼンテーションを洗練させることも、たとえそれを制約がありすぎたとしても、許されますが、画面に合わせるという問題
にぶちあたるかもしれません。私たちは本当にブラウザにも大きな自由を可能にするべきでしょう。
KompoZerでは、段落の幅を固定することもできます。 (同じことは見出しなど多くのことで適用されます。) これを試みてください。(訳注: このヘルプをブラウザで見ている状態で、)ウィンドウのサイズを、フルスクリーン幅よりいくらか狭いように設定してください。すなわちそうすると、窓サイ ズをさらに狭くしても、また広くしてもスペースが存在しています。
ウィンドウのおよそ半分をいっぱいにする長めの2つの同じような段落を取ってください。そのひとつをクリックしてくすると、上と横に 「物差し」を見 るでしょう。上の 「物差し」の左の縁を、半分よりウィンドウの向こう側(訳注: 右側?)にそれをマウスでドラッグしてください。そして同じように、もうひとつの段落に関して、「物差し」の右の縁を、さっきとは逆方向に中央に向かって 半分くらいドラッグしてください。
あなたはかなり洗練されたレイアウトを達成して、フレキシブルなツールを発見したとたぶん思うでしょう。ドラッグしてウィンドウを広く したり狭くし たりしてください。そう思ってくれましたか? あなたがしたことは、文字列を固定した位置で固定した幅の段落にあるように設定したわけです。それはもう逆流しません。あなたのページを見る訪問者が小 さめ、あるいは非常に大きいディスプレイを持っているかもしれないと考えてください。皆、あなたにどうしてほしいかわかるでしょう?
あなたがちょうど今したことが好ましくないと思っても、元に戻すことができます。編 集 > 元に戻す かCtrl + Z キーで。 しかしながら、あなたが元に戻したいことをしてずいぶんたっているなら、その時点までの作業をすべて元に戻さなくてはならないでしょう。段落の再設定や設 定解除は直接、また独立に可能です。また、「物差し」をドラッグするのを頼りにするよりも正確な操作をすることができます。「HTMLタグ」編集モード切 り 替えて、段落を示す黄色い「p」マーカーをクリックしてください。そして、ステータスバーのハイライトされた<p>を右ク リックしてくださ い。これは含まれているボックスの中で段落の正確な編集を許します。すべてをクリアして、「OK」をクリックすると、あなたは最初の時点に戻っているで しょう。その代わりにあなたは正確にそれを設定することができます。
KompoZerは、いくつかの書式のどれにでも、連番を各項目に与えて、項目のリストとして形式化することができます(HTMLはこ れを順序付 きリスト (ordered list)<ol>とよびます。)。あるいは、順序なしにもできます((unordered list)<ul>))。
最初からリストを作り始めるには
既存のテキストをリストに変えるには
文字は各段落または他のブロックに遭遇したときに新しい項目を作り、リストに変わります。
リストに項目を追加するには
番号付けや形式は前の項目に続くようになります。
リストの形式を変えるには、リストをクリックしてメニューバーの 書 式 > リスト から好きなオプションを選択します。より多くのオプションがリストのプロパティを通じて利用できます(リストの中で右クリックによって、アクセスしやすい です)。
順序付きリストでは番号付けのスタイルは選択できます。順序なしリストでは項目につける印を変えることができます。
リストは入れ子にすることができます。
既存のリストの中に新しいレベルのリストを作るには
入れ子にされたセットでのそれぞれのリストのレベルは、上のレベルで設定されたのと形式は同じであるかもしれな いし異なっているかもしれ ません。 KompoZerは標準で形式を全く設定しません。通常、ブラウザは、標準で全ての順序付きリストを10進数の形式でレンダリングしますが、順序なしリス トではそれ ぞれのレベルで異なった印を使用するでしょう。
メニュー書式を選ぶと、書式つきテキストの多くの方法を提供します。ある場合は文字列領域の中を単にクリックし、またある場合では文字 を含む部分を 選択しなければなりません。ある効果は他の多くの効果のために何度か繰り返されるかもしれません。またある効果は2回目に適用したら反対の効果になるで しょう。
 提供されたオプションはテキストを字下がりにする
のを含んでいます。ウェブデザインになじみがない人は、タブ文字のオプションを探すかもしれません
が無駄なことです。
リストの特徴はタブ文字を付けられたような効果を生みますが、HTMLはタブ文字をサポートしていません。KompoZerはその代わり、Tabキーを押
すといくつ
かの空白文字が導入されます –
もちろんこれらは本当のタブ文字でやるような整列効果を生みません。Tabキーによって導入された空白文字は、技術的には改行なし空白文字として知られて
います。 スペースバーを一回以上押して、複数の改行なし空白文字を導入します。
提供されたオプションはテキストを字下がりにする
のを含んでいます。ウェブデザインになじみがない人は、タブ文字のオプションを探すかもしれません
が無駄なことです。
リストの特徴はタブ文字を付けられたような効果を生みますが、HTMLはタブ文字をサポートしていません。KompoZerはその代わり、Tabキーを押
すといくつ
かの空白文字が導入されます –
もちろんこれらは本当のタブ文字でやるような整列効果を生みません。Tabキーによって導入された空白文字は、技術的には改行なし空白文字として知られて
います。 スペースバーを一回以上押して、複数の改行なし空白文字を導入します。
KompoZerは他のアプリケーションからインポートするテキストを厳密にはサポートしません。しかしテキストをコピーアンドペース トする事は できます。
通常編集モードでは、他のウェブページからの内容は確かにコピーされるでしょう。あなたの文書で適用されたどんな書式化にも従って、結 果はレンダリ ングされるでしょう。ただ、元文書の外部のスタイルに対する信頼性は失われるでしょう。 書式についてさらなる情報については、section 4を見てください。
また、rtfやdocファイル形式におけるMicrosoft WordかOpenOffice.orgなどのワードプロセッサまたはWindowsメモ帳などのテキストエディタからのテキストは、コピーアンドペース トできるでしょう。
テキストがKompoZerに貼りつけされるとき、ほとんどの書式は無くなりますが、ブロック(段落や見出し)は保持されま
す。テキストは選択さ
れた要素、例えば、
「body」や「p」などの中に貼りつけされるでしょう。数個の段落が「p」要素に貼られると、それらは個々の段落としてレンダリングされるでしょう。
それらが「body」直下に貼りつけされれば、それら選択された全ては「段落」として再形式化され、個々のパラグラフが明らかになるでしょう。
番号付リストは保持されるでしょう。
タブは3つの改行なしの空白文字としてレンダリングされるでしょう。
テーブルの内容は貼りつけられるでしょうが、個々のセルはタブによって区切られるでしょう。
| 文 字 | エ ンティティ | 10進コード | ||
| 線(nrule) | – | – | – | |
| 罫線(mrule) | ― | — | — | |
| 省略(3点リーダ) | … | … | … | |
| 単一引用符(左) | ‘ | ‘ | ‘ | |
| 単 一引用符(右) | ’ | ’ | ’ | |
| 二 重引用符(左) | “ | “ | “ | |
| 二 重引用符(右) | ” | ” | ” | |
| 無 限大 | ∞ | ∞ | ∞ | |
| チ ルダ | ˜ | ˜ | ˜ | |
| ア ルファ(大文字) | Α | Α | Α | |
| ア ルファ(小文字) | α | α | α | |
| そのほかのギリシャ文字もある。 | ||||
特殊文字で、私たちは対応するキーボードキーを持っていない文字について言
及します。
HTMLはすべての国際的通貨文字を含む広範囲な文字をサポートします。 アクセント付き文字(訳注: à,
á,
âなど)を含むより多くの一般的な特殊文字は 挿入
> 文字・シンボル を使えば挿入できます。
KompoZerは「スマートクォート」(訳注:
右用の引用符「’」「”」を、左用の引用符「‘」「“」へ自動変換す
る機能)を直接サポートしていない。しかし、Microsoft
WordやOpenOffice.orgのようなアプリケーションからコピーされたテキストはこれらの内容を保持し、正しくブラウザでレンダリングされる
でしょう。
あなたがこれらの方法では入手できない文字を必要とするなら、「ソース編集モード」でファイルを編集することに よって、それを挿入することができます。 Section 3.16を 見てください。文字は、その文字の10進コードを使用するか、覚えやすい「エンティティ」を使用することで挿入されるでしょう。10進コードでは &#、エンティティでは&が前につき、共にセミコロンが後ろにつきます。 スペースは使ってはいけません。HTML仕様のSection24の(Appendix 2参照)はこのコードが表に載っています。 いくつかの役に立つ例が表の中に示されています。
 単純そのものです。HTMLソース以外のどんな編
集モードにおいても、「綴り」
ボタンをクリックしてください。綴りのチェックはそのページを通して連続して機能するでしょう。1つの辞書ファイル(英語/米国)をあなたに提供するで
しょうが、あなたはそれに単語を加えることができます。(訳注:
ですので、日本語の文書でのチェックは事実上、デフォルトではできません。これは辞書が
ないというだけでなく、文字が単語単位で区切られていない日本語の特性も絡みます)
単純そのものです。HTMLソース以外のどんな編
集モードにおいても、「綴り」
ボタンをクリックしてください。綴りのチェックはそのページを通して連続して機能するでしょう。1つの辞書ファイル(英語/米国)をあなたに提供するで
しょうが、あなたはそれに単語を加えることができます。(訳注:
ですので、日本語の文書でのチェックは事実上、デフォルトではできません。これは辞書が
ないというだけでなく、文字が単語単位で区切られていない日本語の特性も絡みます)
最初にあるページの箇所が強調され、その箇所だけがチェックされるでしょう。
ま た、常にスペルチェッカーを機能させることも可能です。赤で下線の引かれた全ての単語が綴りのミスです。これを設定するためには、メニューバーのツール > 設定を選択してください。現れるオプションのウィンドウ(訳注: 左側のアイコンの列)で、「詳細」ボタンを選択してください。そして「綴りが間違っている語に下線を引く」のチェックを外してください – OK。
警告: Nvu 1.0では、ページを開いた後にこの設定を行わねばなりません。そうでないとキャンセルされ、設定が戻ります。
注意: 綴りの照合は莫大なプロセッサリソースを使用します。長い文書で機能させるとき、あなたのシステムが音を立てて止まるようなら、必要でないときはこれを無 効にしてください。
テキストサイズは異なった倍率で見ることができますが、この機能は画面を編集しているメインページ はむしろブラウザのようにふるまいます。(この操作は最終的なページのコードに関するいかなる処理もしていない) これは 表示 > 文字の大きさ を使います。これは編集モードのHTMLソースでは何の効果もありません。
KompoZerでは簡単にあなたのページに画像を挿入できます。 ブラウザは3つのファイル形式として「gif」、「jpg」、「png」の画像を受け入れます。 あなたは画像を適当なファイル形式に得るのにグラフィックスソフトを使用しなければならないかもしれません。 あなたのコンピュータ内のいかなる場所の画像も挿入することができますが、整頓のために、あなたのページ文書と同じフォルダ(ディレクトリ)あるいはその サブフォルダで画像を使用しようというなら、それは良い考えです。
警 告: 画像を挿入する前に、ページを保存 してください。さもなければ、KompoZerはあなたの画像が位置しているところを参照箇所にすることは難しいでしょう。(訳注: 画像が入る ことで表示が崩れることを言っているのだろうか?)
練習として、段落の中央、おそらく文章の初めにカーソルをおいてください。
画像を挿入するには:
 編集ツールバーの「画像」ボタンをクリックしてく
ださい。
編集ツールバーの「画像」ボタンをクリックしてく
ださい。あなたは、画像が段落の中央に挿入されるのを見ているでしょう。たぶん、それは何らかのおかしいサイズになった でしょう。画像をクリックしてくださ い。サイズ調整ボックスが画像の周りに現れます。 ボックスは8つのグラフィカルなハンドル(小さい白い四角) があり、画像のそれぞれの角と辺の中央に位置しています。
ハンドルをドラッグして、画像のサイズを変更してください。いくぶんか理にかなったサイズにしてください。辺の中央でハンドルをドラッ
グすると、ふつう望ましくない画像の形が変更されるでしょう。
より正確な制御は、以下の「注意」
の後に説明される画像のプロパティのウィンドウを通じて達成されるでしょう。「大きさ」タブを選んでください。
注意: 理想的に、画像は(訳注:KompoZer上で)サイズ変更するより、むしろ必要なサイズで作るべきです。大きいイメージをとりこんでサイズを小さくさせ ると、処理 能力が浪費されて表示が遅くなります。 少しのサイズは望ましくない影響を導くかもしれません。(訳注:半分、1/4などのきりのよい 縮小サイ ズでないと見栄えが悪い)
段落の中央の画像は、通常必要なものではありません。右や左に画像を置いたりすると、テキストが回り込みます。
画 像を揃えるには (暫定HTML文書型における手法)
様々なオプションを試してみてください。画像が挿入されるところから始まるテキストは画像の周囲を回り込むで
しょう。あ
なたは回り込んだ完全な段落を選ぶことができます。画像をクリックしてマウスカーソルを段落のはじめや他のいろんなところでにドラッグしてください。簡単
に画像を移動できます!
あなたは、最初の3つのオプションが紛らわしいのがわかるでしょう。
これらはテキストに対する相対的な位置の画像ではなく、画像に対する相対的なテキストの位置について参照しています。
明確に、あなたはページの真ん中に位置し、テキストが回り込んだ状態で画像を配置することができないことがわかるでしょう。
注 意: 印刷するには十分一般的なこのタイプの表現を達成するのが、スタイルを全て利用したHTMLを使っても、ほとんど不可能です。
画像がテキストのあまりに近くにあって、その周りにより多くのスペースが欲しいなら、それを決めることができます。再び、「画像のプロ パティ」でこ れを許容します。「表示」タブで、必要に応じて「余白」の上下および左右を設定します。また、画像の回りに選択された幅の輪郭線をつけることができます。 輪郭線は隣接しているテキストと同じ色になるでしょう。
イメージを並べるその他の方法は、Section 4.2.1.4 およびSection 4.2.3で説明しているように、クラスを通してスタイルを適用することです。
テーブルはセルの行・列にデータ – 画像、リンク、フォーム、フォーム,
フォームフィールド、テーブル、文字など–
を並べることができます。
テーブルとは、データが置かれるボックスの並びを形成する、基本的には長方形のマス目です。セル間の罫線と、テーブルの外側にある枠線は目に見えるか目に
見えないかどちらかでしょう。そして
マス目、「枠線」と呼ばれますが、これには色が付けられます。ボックスは「セル」と呼ばれ、色が付けられるでしょう。マス目のレイアウトは規則的である必
要はありません –
最初の行には1つのセル、2行目は4つ、3行目は3つなどと。しかしながら、最初に挿入されるときには、いつも規則的でしょう。
W3Cの推奨では:
「非視覚的なメディアを解釈するときに問題が現れるかもしれないので、純粋に文書内容をレイ アウ トする手段としてテーブルを使用するべき ではありません。さらに、グラフィックスと共にテーブルが使用されると、大きい表示の画面のためにデザインされたテーブルを見るには、ユーザはやむを得ず 水平スクロールをするかもしれません。これらの問題を最小限にするには、作者はレイアウトを制御するのに、テーブルよりむしろスタイルシートを使用するべ きです。」と述べられています。(HTML 4.01 Specification Section 11.1)
テーブルを挿入するには、編集ツールバーのテーブルボタンをクリックしてください。「テーブルの挿入」のウィン ドウが現れます。 簡易設定のタブを選び、行列の表示をドラッグして、右下のセルをクリックして、テーブルの配列を定義します。セルは狭めの輪郭とともに画面に現れます。
注 意: テーブルの枠線があとで0に設定されるなら、これらの外枠は見えなくなりますが、通常表示におけるKompoZerはそれらを赤い外枠で置き換えて表示し ます。これ はプレビュー表示やブラウザには現れません。
テーブルには、画像を使ったときと同様にサイズ変更できるボックスを持っています。(画像なら、ボックスは正しい 位置からずれるかもしれません)
テーブルを挿入するには:
 編集ツールバーのテーブルボタンをクリックしま
す。「テーブルの挿入」のウィン
ドウが現れます。
編集ツールバーのテーブルボタンをクリックしま
す。「テーブルの挿入」のウィン
ドウが現れます。 注意: あとでテーブルの枠線が0に設定されるなら、これらの輪郭は見えなくなりますが、KompoZerは通常編集モードでそれらを赤い輪郭に取り替えます。 これはプレビューモードやブラウザには現れません。
テーブルには、画像で使われるのと同様にサイズ変更のための四角が表示されます。
さらに制御するためのもう一つの方法:
注意: CSSによるスタイルで枠線を完全に制御できます。Section 4.2.1.3.を参照。
さらにオプション:
「簡易設定」タブあるいは「詳細設定」タブのどちらを使って作っても、「セル」タブはさらなるオプションを提供します。
「簡易設定」タブを使って作ったテーブルはウィンドウサイズの100%に横幅が設定されています。
注 意: 以下に示すような変更がある時には、KompoZerは時には異なった幅でテーブルを作成します。
ウィンドウ幅いっぱいのテーブルはデータのために最大限の利用可能なスペースを与えます。幅は画面やウィンドウのサイズに応じて変化し
ます。
ウィンドウサイズの小さめの割合やピクセル単位で固定サイズに幅を設定するのは可能です。固定サイズのテーブルを使用するときは融通がきかず、したがって
ユーザーは内容を読むために水平にスクロールしなければならない結果となるかもしれません。それゆえ、注意して使わねばなりません。また、幅を不特定のま
まにするのも可能です。 これにより、ブラウザが最適な値に幅を設定するように、最も良い表示をもたらすでしょう。
カーソルがテーブル上にある状態でテーブルサイズを調整するには、テーブルボタンをクリックしてください(あるいはテーブルをダブルクリックしてくださ
い)。テーブルのプロパティのウィンドウでは、「テーブル」タブを選択してください。ウィンドウ幅の割合かピクセル単位で幅を設定することができ
ます。それを不特定のままにするには、幅の入力ボックスの中の数を消してください。
サイズ調整ボックスを使って テーブルのサイズを調整することができます。これをするとき、サイズはピクセル単位で指定されます。
テーブルかセルを右クリックして、いくつかのメニューが現れ、テーブルかセルを望むような書式にできます。
オプションのいくつかは前後関係に依存します。
「テーブル・セルの背景色」は、テーブルや任意のセルの色を設定することができます。
「テーブルを挿入」はセルの中に行、列、個々のセルまたはテーブルさえ加える手段を提供します。
「テーブルを削除」はその正反対です。
セルはその右側のセルと結合、すなわち2つのセルを併合することができます。 作成して手をつけていないセルを分割することはできませんが、結合されたセルでは可能です。
隣接しているセル(行・列にかかわらず)が一緒に選択されれば、それらを結合することができます。
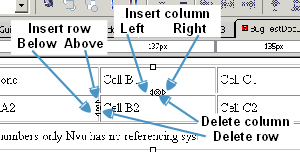
 セルをクリックするとそこには、
6つの操作シンボル(三角形と×が中にある円)が現れており、これらは図で示すようにセルに関する行と列を挿入したり削除したりする
迅速な方法を提供しています。
セルをクリックするとそこには、
6つの操作シンボル(三角形と×が中にある円)が現れており、これらは図で示すようにセルに関する行と列を挿入したり削除したりする
迅速な方法を提供しています。
暗い色を隣接しているセルに背景色を設定すると、セルとの間隔を明らかになります。
これはセルがテキストで満たされるとき、互いに隣接する2つのテキストを避けるのに便利であるかもしれません。
これは別の時には問題になります。セルの間隔を操作するには「cellspacing」属性で操作します。(訳注: 「cellspacing」属性はテーブル>テーブルのプロパティの 詳細編集で出てくるが、 その項目内での「セル間隔(spacing); セル同士の間の」 で設定できる。Section 3.6.2.4.参照)
テーブルとセルに背景画像を設定することができます。
CSS仕様書のsection 14.2.1は次のように推薦しています。
背景画像を設定するとき、作者は画像が入手できないときに使用される背 景色を指定するべきです。画像が入手可能であるときに、それは背景色の上でレンダリングされます。 (その結果、色は画像の透明部分でなら見えます)
画像はテーブルにいかなるものの後ろに現れます。画像がテーブルより大きいならテーブルは影響 を受けません。すなわち、小さいテーブルがそれに合わせて大きくなることはありません。同様にサイズを合わせるように画像が表示を行うようにはなりませ ん。画像がテーブルより小さいなら、テーブルはいくつかのオプションを提供します。例えば、テーブルは中央に置かれるか、テーブルをいっぱいにするまで水 平方向に、また垂直方向に、またあるいは両方向に並べて貼り付けられるでしょう。
背景画像を適用するには:
あなたは、次に必要に応じてタイリングや位置の特性を選択することができます。
注意: 背景画像は、通常編集モードやプレビューモードで目に見えますが、HTMLタグ編集モードでは見えません。
テーブル内を右クリックし、「テーブルのセルのプロパティ」を選ぶと、「テーブルのプロパティ」のウィンドウが現れます。「テーブル」 のタブを選択 することによって、間隔はセル間の2ピクセルが標準となっています。 これが0に設定されていたら、前の段落で言われたセルの間は見えなくなってしまいます。
注 意: また、「テーブル」ボタンをクリックすることによって、テーブル内にカーソルがあれば「テーブルのプロパティ」のウィンドウにアクセスすることができま す。
「枠線」は1ピクセルが標準となっています。この枠線はテーブルの端、それぞれのセルを取り囲むように現れ、テーブルの輪郭を簡単に可
視化します。もし枠線がゼロに設定されていればこれは消えます。
枠線が1ピクセル以上に設定されるなら、物差しが再び現れ、枠線が指定されているよりも広く表示されます。テーブル枠線の正確な見え方は使用されるブラウ
ザに依存します。
これらの線以外の外観、たとえばテーブルの枠線が選択されたときの線の色や隠されたセルの枠線はこのような方法では制御できません。
Note 完全に枠線を制御するにはスタイルシートを使います。(Section 4.2.1、特に 4.2.1.3 を 参照).
また、「テーブルのプロパティ」のウィンドウは「余白」を設定できます。 余白はセルの内容(たとえばテキスト)とセルの縁の距離です。これは隣接しているセルの内容との間に空間を作成するもう一つの方法を提供しています。余白 はセルの4つ全ての縁と、テーブルの中のすべてのセルに適用されます。しかし、繰り返しになりますが、スタイルの使用でもっと完全に制御できます。
Section 3.6.2.2 でこれは既に述べました。しかしながら、KompoZerはテーブルやセルに色をつけるのにいくつかのルートを提供します。 これらは以下の方法が含まれます。
あなたがテーブルについて作業しているとき、セルのサイズは変化し続けるかもしれません。
ブラウザがどのようにテーブルを扱うかを理解するのにこのことは役に立ちます。
テーブルやセルのサイズが何らかの方法で固定されないと、ブラウザは挿入されたどんなテキストにも対応しようとしてセルを広くするでしょう。同じ列の中の
他のセルでも、同じ幅になるでしょう。
これは、隣接しているどの列のセルにも利用できる幅を減少させるようになるでしょう。結局、ブラウザは、テキストを回り込ませることによってそれぞれの列
との配分についてバランスをとろうとするでしょう。全体的な効果としてはおそらくテーブルの高さを最小とするでしょう。
テーブルの幅は完全に不特定になる場合と、特定の幅にピクセルで、またはウィンドウ幅とのパーセンテージで指定される場合があります。
テー
ブルを作成されると、「テーブルの挿入」ウィンドウが現れ、自動的に「簡易設定」というタブが選択されます。
KompoZerはこれで決定できます。「詳細設定」というタブが選択されれば、ユーザはピクセルやパーセンテージとして幅を、そして枠線の幅を指定でき
ます。
幅がパーセンテージか不特定として指定されたテーブルは、異なったウィンドウや画面サイズに適用するので、お勧めです。
ブラウザは盲目的には指示に必ずしも従いません。テーブルの仕様がセルの内容に対応することができないくらい狭いなら、テーブルは指定限界を超えたところ
まで大きくなるでしょう。
これは大きいイメージが挿入されていたり、「Antidisestablishmentarianism」(訳注:
「国教廃止条例反対論」という単語。もちろん日本語は大丈夫)のように長い単語なら起こりえます。
次のようなことをするとき、テーブルのプロパティのウィンドウは開きます。
様々な方法でテーブルとセルの形式を変えることができます。これは、後で設定を調整することができるというわけ
で、テーブルを作成する前にあらかじめすべ
てを計画する必要はないのを意味します。
テーブルのプロパティのウィンドウはどの選択された縁に沿った位置にある「表題」を挿入するためのオプションを供給しています。
スタイルに精通する人には、「詳細設定」ボタンがインラインスタイルが直接利用できるでしょう。
Tip. テキストをどこに入力すればよいかを見るためにHTMLタグ編集モードを使います。
テキストをテーブルのセルの中に挿入するのは、最も簡単な作業の1つです。
挿入されたテキストはTD要素で書式化され、しかし段落またはスタイルが使われているものとして書式化されるでしょう。
前もって用意されたテキストからコピーして貼り付けを繰返し実行するなら、この最も簡単な作業さえ退屈になります。
テキストを選択した後、KompoZerは
テーブル >選択文字列からテーブルを作成
を通して役に立つ機能を提供します。テキストの行(改行や段落終わりで終了しているかに関係なく)はテーブルの行へと変換され、指定された文字が出てくる
たびに新しいセルが生成されます。これは、タブ付けリストが作成されるのを許容して、HTMLがタブをサポートしないという事実を克服します。単に、タブ
の代わりにハイフン(または他のいくつかの文字)を入力して、テキストをテーブルに変換してください。
この方法を使って、MS
Wordのようなアプリケーションからテーブルをインポートできるでしょう。Wordでは、どこにも現れていない文字を使って区切られたテキストをテーブ
ルに変換してください。
注 意: 区切り文字としてタブは使わないでください。KompoZerはこれを数個のスペース文字として解釈します。(Section 3.4.5 参照)
通常、ブラウザは左揃えで垂直方向はセルの中央にテキストを表示します。 これを変更するためには、カーソルをセルに置いて、テーブルボタンをクリックしてください。テーブルのプロパティのウィンドウは、テキストの揃え方を変更 できます。 すべてのセルのテキスト揃えを設定するためには、最初にテーブル > 選択 >全てのセルを選択して下さい。
テーブルをページの中央に並べるためには、テーブルをクリックし、右クリックして「テーブルのセルのプロパティ」を開き、「テーブル」 タグを選択し、「テーブルの配置」を「中央」に設定してください。
注意:
暫定の文書型を用いるページに関しては、Internet
Explorerはテーブルを左に揃えます。IE6の場合には、まだ有効なコードを提供する周辺で働きます。ソース編集モードでHTMLを編集するのには
テーブルの最初にコード<div
align="center">、終わりに</div>
をつけます。
テーブルの見え方やアクセスの仕方を改善する方法はたくさんあります。以下を含みます。
テーブルの表題 - これはテーブルの性質を文字で記述するものです。テーブルのプロパ ティウィンドウを使ってこれを入力してください。この表題はテーブルのどの端にでも表示できます。
まとめ - ノンビジュアルなユーザーエージェント(訳注:音声ブラウザなど)に依存する人の知覚ではテーブルの目的や構造のまとめを表示するには表題ではしばしば不 適切です。W3Cは「それゆえ著者がTABLE要素のsummary属性を使ってテーブルの目的や構造についてまとめた追加情報を提供するよう気を配るべ きです。これは表題のないテーブルでは特に重要です」と推奨しています。 「まとめ」を追加するには。テー ブルのプロパティウィンドウでテーブルタブを選択し、詳細編集をクリックします。HTML属性タブでsummary属性を選択し、 「値」ボックスの文字を入力します。
見出し - 行および列に対する見出しは、見た目の表現を改善し、内容の意味をより明らかにします。標準では、見出しは、より太字で真ん中に表 示されま す。見出しは、HTMLでtd要素をth要素に置き換えることで導入されます。セルをtd(通常のセル)から見出しセルに変更するには、テーブルのプロパ ティウィンドウを使って、「セル」タブの「セルの種類」にチェックを入れ、種類に「見出し」を設定します。
ユーザ補助 - まとめや見出しの追加を表示することはノンビジュアルなユーザにとってテーブルのアクセスの仕方を改善する最初のステップです。HTMLは、テキスト読み 上げデバイスの処理を改善するためのより強力な補助を提供しています。この詳細は、Section A.2の HTML 4.01 仕様書 を見てください。
リンクはウェブサイトにナビゲートする主な手段を提供します。 1つの場所から同じページの別の場所、同じサイトの異なったページ、または外部のサイトのページにあなたをすぐに移動させます。 リンクはページのどんな要素にも取り付けられるでしょう。事実上、ページ内容のほとんどどんな部分も、ある目的のために特に生成している要素にリンクの基 礎が形成されているでしょう。しかしながら、通常私たちはリンクを動作させるのに、テキスト内のいくつかの単語や画像をクリックします。
リンクを作るには:
 編集ツールバーの「リンク」ボタンをクリック、あ
るいはその代わりに右クリック
して「リンクを作成」を選んでください。 「リンクのプロパティ」のウィンドウが開きます。
編集ツールバーの「リンク」ボタンをクリック、あ
るいはその代わりに右クリック
して「リンクを作成」を選んでください。 「リンクのプロパティ」のウィンドウが開きます。通常編集モードかプレビューモードで、今、あなたのテキストがアンダーラインを引かれ、異なった色(たぶん青)
になっているのがわかるでしょう。テキスト
でダブルクリックしてみることができます。そうすると、
「リンクのプロパティ」のウィンドウが再び現れるのを見るでしょう。もしあなたがリンクが参照するファイルを変えたいなら、これは非常に役に立つでしょ
う。(ブラウザでは、あなたはすでに見たファイルが、リンクが参照するファイルに置き換えられると期待するでしょう!)
そして「HTMLタグ」編集モードに切り替えるなら、あなたは、'A'がそれにある状態であなたのテキストの前に「A」という黄色いマーカーがついている
のを見るでしょう。 あなたのテキストは「A」(アンカー)要素と定義されたということです。
ファイルにリンクする代わりに、Eメールアドレスを挿入することが可能です。結果として、リンクがクリックされるときには、選択された
正しいアドレスとともにマシンの上のメールクライアントが開かれるでしょう。
そのようにするには、前の見出しのように手順を行います。リンクのプロパティのウィンドウが開いたとき(あるいは画像のプロパティだったならリンクタブを
クリックする)、Eメールアドレスを入力して、「電子メールとして扱う」のボックスにチェックを入れます。
2つ目のタイプのアンカー要素「名前付きアンカー」があります。そのようなアンカーは、ページの特定の場所を定義する一種のブックマー クとして機能することができるので、非常に役に立ちます。リンクはそのようなブックマークまでジャンプすることができます。
名前付きアンカーを挿入するには、
「HTMLタグ」編集モードでは、今回は黄色いマーカーがアンカー(錨)の絵になっています。
注 意: アンカーも通常編集モードでは見えます(プレビューモードでは見えない)。
上のように、他のファイルをリンクするのと同様の作業を始めてください。「リンクのプロパティ」の窓が開いたら、ファイルを選ぶ代わり に、ドロップダウンリス トを使用してください。あなたのアンカー名は「#」が前についた状態でそこに現れるでしょう。それをクリックすればOKです。それがアンカーへのリンクな のです! あなたがブラウザ上でページをテストするなら、リンクをクリックすると、アンカーの位置を示すために表示が移動するでしょう。
注 意: あなたのページが短いなら、あなたはこれに気付くことができないかもしれません。あなたは、ページの下部にあるリンク とページ の上部にあるアンカーをもつ長いページでテストする必要があります。 ほとんどのブラウザでは、アンカーは目に見える位置の上部にあるべきです。
あなたは他のページの名前付きアンカーの位置まで直接ジャンプすることができます。KompoZerは、これをそれほど簡単に達成する
ことはあり
ません。上で
「別のファイルへのリンク」でしたように手順をすすめてください。ファイルを選び、「開く」をクリックした後に、あなたはボックスの中のファイル名を見る
でしょう。そしたら即座にこの直後に「#」を入力して名前付きアンカーの名前を続けて入力してください。すなわち、あなたのファイルがもし
「pagetwo.html」、アンカーが「p2anchor」と
呼ばれるなら、完全な記入例は「pagetwoj.html#p2anchor」
(「」は不要)と読めるでしょう。テキストに関する大文字小文字の区別も正しくするのに非常に注意してください。いくつかのシステムでは問題にはなりませ
んが、それ以外のシステムでは大文字小文字の区別が間違っていると、あなたのリンクは失敗するでしょう。(ファイル名とアンカーに、常に小文字を使用する
のを勧めます。)
注意: アンカーの名前は「p2anchor」で
「#p2anchor」ではありません。ナンバーの印(訳注:
「#」のこと)は、後に続くテキストがアンカーであるとブラウザに伝えるものです。
非常に有効ですが、あなたはまた、他のウェブサイトのページやある場所までジャンプできます。あなたがしなければならないことは、ボッ
クスの中に完全な
URL(ウェブアドレス)を入れることだけです。 大文字小文字が正しくなることに関してもう一度非常に注意してください。
「相対URLを使用する」がチェックされていないことを確認してください。(オプションなしの状態です)。
あなたは他のサイトの名前付きアンカーにリンクすることができるけれども、私はあなたがこれをしないことを提案します。
あなた自身をホームのページ(通常、アドレスの最後には/indexj.htm
などとつけている)にリンクするように制限します。他のページやアンカーにリンクすることは、ウェブサイト管理者がサイトの構造を整頓していないだろうこ
とが、前もって想定されます– 最終的に、あなたの訪問者は機能しないリンクの場所に着陸するかもしれません。
リンクは通常、下線を引かれて青いテキストになります。 注意深く見るなら、あなたはその色が変化するのを見て、その理由が何かと思うでしょう。 リンクはいくつかの状態で存在するでしょう。主には、以下の通り。
| 訪
問していないリンク |
はじめの状態 |
| 訪問済みリンク | 過去に訪問した状態 |
| 重ねたとき | カーソルが重なった 状態 |
これらはたぶん異なった色で現れますが、それを決定するのはブラウザです。
注 意: KompoZerはツール>設定 > 新規ページ設定のルートを通じて色を変更する方法を提供します。すべての新しいページが新しい選択を使用するでしょう(それら は現在開いているページに影響しません)。完全で信頼できるコントロールを獲得するためのより良い方法は、「独自色を用いる」のチェックをはずし、スタイ ルを使ってリンク色を設定します。Section 4.2.5.2.参 照。
手法と可能なことはテキストで使われたことと非常に類似しています。
リンクを作成するには:
 編集ツールバーの「リンク」ボタンをクリックしま
す。代わりに、右クリックし「リンクを作成」を選んでもよいです。「リンクのプロパティ」ウィンドウが開きます。
編集ツールバーの「リンク」ボタンをクリックしま
す。代わりに、右クリックし「リンクを作成」を選んでもよいです。「リンクのプロパティ」ウィンドウが開きます。通常編集モード、HTMLタグ編集モード、プレビューモードでリンクが参照するファイルを変えるには、リンクを
ダブルクリックします。「リンクのプ
ロパティ」のウィンドウが開きます(画像では「画像のプロパティ」のウィンドウが開きます - リンクタブをクリックしてください)。
リンクを編集してください。
リンクを解除するには、ボックスにあるリンク参照を削除してください。
フレームが何であるかを知らないなら、これ以上読まないでください。それであなたが困ることはないでしょう。
KompoZerはフレームを – 少なくとも現在のところ – サポートしていません。
フレームの文書を開くなら、「未知の理由でこのページを編集することができません」というメッセージが出るでしょうが、フレーム内容はかなり美しく表示さ
れるでしょう。そして「ソース」タブをクリックすることを除いて、それについて何もできません。
ソースコードが見えて、システムが動かなくなってしまったかのように見えます。
実際には、それは固まってしまったわけではなく、他のページをロードすれば通常の操作に戻ることができます。
これは大きな制限ではありません。フレームのコードは少しだけ使われている部分がえられますが、通常はかなり短く、テキストエディタを使って簡単に作成す
ることができます。 いったんできあがってしまえば、たぶんめったに変更する必要はありません。
あなたは、フレームに入るページを開発するのにKompoZerを使用することができます。
フレームのような表示はCSSを使って似せることができます。 http://www.nvu.com/demos/frames/frameSimulate.html
は、Mozillaタイプのブラウザでうまく動作する有用なガイドが提供されています。ただしInternet Explorerにはよくありません。
フォームは、サイトの訪問者がデータを送るためにサーバが処理するためのメカニズムを提供します。 これは、「Eメール」するためにメッセージを書くボックスと同じくらい単純かもしれませんし、あるいはカタログから項目を調べて、サプライヤーに注文を送 付するのと同じくらい複雑かもしれません。 フォームは、タイプされたデータやチェックボックスや表から集められたデータを集めて、それらをサーバへと渡します。サーバで動く互換ソフトウェアと共同 してでのみ、フォームを使用することができるということになります。
フォームは、標準のウェブページに置かれて、ブロックレベルの要素として機能するでしょう。通常編集モードでは、KompoZerは青 色の点線で 囲まれた フォームを表示します。フォームは他の標準のブロックレベル要素(段落、見出し…)を含むでしょう。これはデータ収集のために設計 されが「フォームコント ロール」として知られているいくつかの特定要素と同様です。これらのフォームコントロールが本質的にはインライン要素であるので、これらはブロックレベル の要素の中になければなりません(典型的にはdivによる段落が、同様に適切でしょう)。
サーバに送られた各々のデータ項目はコントロールがソレを送ったという情報についてのタグをつけられます。これ は、個々のコントロール を命名することによって行われます。したがって、設計者は使用するために一意的な名前を各コントロールに与えなければなりません。
フォー ムによって集められたデータは、KompoZerがフォームに加える要素「action」で指定されたURLに送るでしょう。 このURLはしばしばウェブページをホスティングするサーバ上にありますが、そうである必要はありません。データは、指定する必要がある「GET」か 「POST」として知られている2つのメソッドの1つを使用することで処理されるでしょう。 これらの詳細は関連ソフトウェアのプロバイダーから利用可能になるでしょう。
 フォームボタンをクリックします。
フォームボタンをクリックします。注意: これはKompoZerを使用するガイドであり、フォームを設計するガイドではありませんので、これが私たちの行える範囲内です。(訳注:設計に関しては 他を参照さ れたい、ということ)
標準のフォームのスタイルが魅力的でないなら、スタイルの使用で、個人的な好みにカスタマイズすることが可能です。スタイルを使用する のになじみ深い人のために、いくつかの特定の詳細がSection 4.2.5.3で得られます。
 KompoZerの今日のTipsのうちのひとつ
には「あな
た
は…要素を動かすことができるのを知っていましたか?
ただカーソルをあなたが動かしたいブロックに置き、レイヤーボタンを一度クリックして、ブロックを可動にしてください」というものです。
KompoZerの今日のTipsのうちのひとつ
には「あな
た
は…要素を動かすことができるのを知っていましたか?
ただカーソルをあなたが動かしたいブロックに置き、レイヤーボタンを一度クリックして、ブロックを可動にしてください」というものです。
レイヤーを形成する項目が、通常の文書の流れから取り出されて、ページの絶対的に定義された位置に、すなわちページ境界に対して固定位置で、ページに置か
れます。
レイヤーがページデザインに柔軟性のレベルを導入するものですが、それらはまた新来者が避けたがっているだろう複雑さを伴います。
このセクションはしたがって、さらに探究したがっている人のためのものです。
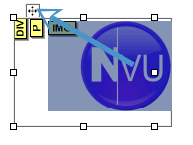
レイヤーを作るには:
 このブロックは「レイヤー」になります。
レイヤーはサイズを変えられるサイズ調整ボックスを持ちます。レイヤーの上に、位置決めハンドル(4方向の矢で示される)があります。レイヤーを動かすた
めに、ハンドルをクリックしてドラッグしてください。
このブロックは「レイヤー」になります。
レイヤーはサイズを変えられるサイズ調整ボックスを持ちます。レイヤーの上に、位置決めハンドル(4方向の矢で示される)があります。レイヤーを動かすた
めに、ハンドルをクリックしてドラッグしてください。
レイヤーは必ずしも一つのブロックから構成しているものではありません。一緒に選択できる要素のどんな連なりもレイヤーに変換することができます。これは
見出し、画像、テーブルのあるなしにかかわらずいくつかの段落であるかもしれません。
レイヤーは、項目がページのどの位置にも置けるようにするため、ページに対する絶対位置が定義されます。
これは、描画用プログラムやデスクトップ上の出版用プログラムで一般的な機能を提供し、項目が互いの上で重ねられます。
このようにそれは非常に強力なツールです。
テキスト項目には通常、透明な背景があるので、重ねられたときには混乱してしまいます。背景色を設定することによって、それらは塗りつぶされたものになり
ます。 同様に、ベタ塗りの背景や非透過のイメージがあるテーブルは、互いに重ねると明確な効果が生まれるでしょう。
レイヤーに変換された項目は「正常な」項目と異なっているいくつかの特性を持っています。
レイヤーを動かすためには位置決めハンドルをクリックし、それをページの望みの場所にドラッグしてください。
レイヤーのサイズを変更するには、他の要素のようにサイズ変更のハンドルをドラッグしてください。
レイヤーを置くときには、KompoZerはピクセル単位での移動ができます。項目を整列しようとするなら、これは達成するのが難しく、小さい差が明らか
になるかも
しれません。 より良い結果は、より粗い格子に位置をはめあわせることによってできるかもしれません。そのようにするには 書式>グリッド配置を選択し、そのグリッドの大きさを設定でき
ます。移動は選択されたように抑制されるでしょう。
注 意: この設定は保存されないので、ページを開くたびに設定しなければなりません。
注 意: スナッピング(訳注: グリッドに合わせること?)では、位置ではドラッグすることで適用されますが、サイズでは適用されません。
警 告: いくつかの重なっているレイヤーがページに現れたなら、ハンドルをクリックするのは不可能になるかもしれません。その代わり、サイズ変更の ための矢にアクセスできるようになるまで、一時的に他のレイヤーの外へと移動して、それからサイズ変更をしてみてください。
注 意: 以前にレイヤーの高さが未定義であるなら、レイヤーの高さを変更するのにドラッグするなら、定義されます。 しかしながら、ブラウザはこれを無視します。
 レ
イヤーを置くときには重ね合わせるので、どれが前にあり、どれが後ろにあるかを定義するメカニズム(前にあるなら全部見え、後ろにあるなら部分的に見え
る)が必要です。 書式 ツールバー(2)
の2個のボタン(「前に出す」「後ろに送る」)がこれを取りはからいます。レイヤーを選択してください、そして、適切なボタンをク
リックしてください。
レ
イヤーを置くときには重ね合わせるので、どれが前にあり、どれが後ろにあるかを定義するメカニズム(前にあるなら全部見え、後ろにあるなら部分的に見え
る)が必要です。 書式 ツールバー(2)
の2個のボタン(「前に出す」「後ろに送る」)がこれを取りはからいます。レイヤーを選択してください、そして、適切なボタンをク
リックしてください。
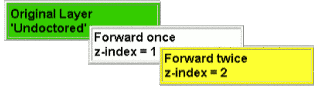
 作成されたときには、レイヤーはパラメータ「z-インデックス」は割り当
てません。前部に持って来られると、z-インデックスは値1を添付しています。
z-インデックスはレイヤーが前のほうへむけてどれくらい遠いかを定義します。さらに
別のレイヤーをいちばん前にもってくるなら、z-インデックスは2に設定される必要があります。しかしながら、
それを選んで前に持ってくるとインデックスは単に1に設定されます。この過程を繰り返すことによって、インデックスは2と設定され、レイヤーはさらに前に
置かれます。
作成されたときには、レイヤーはパラメータ「z-インデックス」は割り当
てません。前部に持って来られると、z-インデックスは値1を添付しています。
z-インデックスはレイヤーが前のほうへむけてどれくらい遠いかを定義します。さらに
別のレイヤーをいちばん前にもってくるなら、z-インデックスは2に設定される必要があります。しかしながら、
それを選んで前に持ってくるとインデックスは単に1に設定されます。この過程を繰り返すことによって、インデックスは2と設定され、レイヤーはさらに前に
置かれます。
注 意: 「前に出す」と「後ろに送る」のボタンが操作により適しているでしょう。


 書式ツールバー(2)の6つの他のボタンはレイ
ヤーの振る舞いを変えるのに使われます。 これらは以下のことを行います。
書式ツールバー(2)の6つの他のボタンはレイ
ヤーの振る舞いを変えるのに使われます。 これらは以下のことを行います。


 上に寄せる
上に寄せるまず最初のボタン(「左に寄せる」)をクリックすると、これは標準の状態なので何も起きません。もし、何か軋轢 のある状態の後でクリッ クすると、これは左端から選択されたレイヤーの左側の距離が固定されるように設定されます。
「右に寄せる」は、右端からレイヤーの(左側ではなくむしろ)右側の距離を固定します。
「(水 平方向の)中央に配置」は位置を絶対的なものでなく、利用可能な幅のパーセンテージとして位置を定義します。そうすると、スペースの中央に作成すると、中 央におかれたままになり、他の割合でも同様です。
「上に寄せる」も標準の状態で表現され、そうでなければ、レイヤーの上部から上端への距離を固定します。
「下に寄せる」や「(垂直方向の)中央に配置」は、スタイルシートを使って必要な効果を達成するような上級ユーザー以外は避けた方が最 もよいでしょう。
項目をドラッグするのは、かなり不正確な操作です。
KompoZerは、絶対的な配置のスタイルをCSSを使用することによってレイヤーを実行します。
スタイルパラメータを編集することによって、より正確な操作をすることができます。
そうするためには、「HTMLタグ」編集モードで、レイヤーの「DIV」タグを右クリックし、「詳細プロパティ」から「インラインスタイルシート」タブを
選択します。
どの特性がどの効果を達成するために適用されるかに注記するのは有用です。
| 「寄せ る」のオプション | |||||||
| 初 期状態 | 左 | 中央 (水平) |
右 | 上 | 中
央 (垂直) |
下 | |
| プ ロパティ | プロパ ティに与えられる値 | ||||||
| 位 置 | 絶対 | 絶対 | 絶 対 | 絶対 | 絶対 | 絶 対 | 絶対 |
| 幅 | ピ クセル | ピクセル | ピ クセル | ピクセル | ピクセル | ピ クセル | ピクセル |
| 上 | ピ クセル | ピクセル | ピ クセル | ピクセル | ピクセル | % |
自動 |
| 左 | ピ クセル | ピクセル | % | 自 動 | ピクセル | ピ クセル | ピクセル |
| 右 | 自動 | 自動 | ピ クセル | ||||
| 下 | 自 動 | 自動 | ピクセル | ||||
今までに説明されたような手動でレイヤーを設定する方法の代わりに、クラスはレイヤーを含む「div」に割り当てるかもしれません。
CSSエディタは必要な特性があるクラスを設立できます。
CSSエディタでは、すべての必要な特性が「ボックス」タブの下に位置しています。 必要な特性と値は以下の通りです。
| 選択項目 | 値 | 単位 |
| 位置 | 位 置 | 絶 対 |
| 幅 | 幅 | ピクセル |
| 上 | オフセット - 上 |
ピクセル
または % |
| 左 | オフセット -
左 |
ピクセル または % |
| 右 | オフセット - 右 |
ピ クセル または % |
| 下 | オ
フセット - 下 |
ピクセル または % |
| 優先順位 (Z-index) |
優先順位 (Z-index) |
整数 |
クラスを使うことによって、ツールバーボタンを使う ことによって達成することができないさらに多くのオプ ションが利用可能になります。 位置の選択項目は絶対、相対、通常または固定のオプションを提供します。 「固定」のオプションは、このユーザーガイドのHTMLバージョンで、メニューを配置するのに使用されています。レイヤーはスクロールするのではなく、ス クリーン上の固定された位置に残っています。 効果はウェブサイトにフレームを使用することで達成することができるものと同様です。
警告: Internet Explorer 6は「固定」を「相対位置」として解釈します。それゆえ最初は正しい位置に表示しますが、それはページに固定されたままである代わりにスクロールされま す。
他のセクションでも、枠線を画像やテーブルに適用するための多くの方法が言及されました。制御可能な水準は場合によって異なりますが、
完全な制御を獲得するにはスタイルシートを使用すればよいことには言及しました。
適用するのが非常に簡単で、すべてのブロックレベル要素、たとえばテーブル(またはセル)、画像、見出し、段落、フォームに適用できる方法があります。
この方法は全てのCSSで完全に制御される枠線の可能なことに使えます。
その方法は、例えば余白など、時折他で利用できるオプションをカバーしません。
 枠線を適用するために、ブロック選択して、枠線ボ
タンをクリックしてください。
枠線を適用するために、ブロック選択して、枠線ボ
タンをクリックしてください。
注 意: 枠線ボタンは標準では導入されていません。それにアクセスするには、書式ツールバーをカスタマイズする必要があります。Section 9.1参照。
チェックボックス(訳注: 「上下左右すべて同じ指定を用いる」)のチェックをそのままにして、上の枠線に種類、幅、および色を設定してください。もし全ての枠線が同じでよいなら 「OK」をクリックしてください。あるいは、チェックボックスのチェックを解除して、他の辺について設定を編集してください。
注意: 枠線を適用する方法は1つだけではありません。ブロックをクリックすると、枠線はすでに述べたように適用されます。 HTMLタグ編集 モードに おいて、あなたがブロックのマーカーを選べば、ブロックはdivで配置され、枠線はdivに適用されます。 どんな編集モードでもあなたが1ブロック以上を選択すると、それらはdivに置かれて枠線が適用されます。 (「div」に関するさらなる詳細は、Section 4.5を参照)
これはページ全体が置かれるバックグラウンドです。 Bodyはページ自体として考えられるかもしれません。
通常は作者にほとんど関心をもたれませんが、いくつかの状況では気を遣います。
Bodyは、HTML文書のページのあらゆるものの後ろにあり、背景色か画像を置くことができます。
(XHTML文書では、body要素に対するバックグラウンドだけがbody要素の背景の内容として定義される。)
したがって、ページの全体的な外観はこの内容によってかなり決定されるでしょう。
背景を設定するには:
「インラインスタイル指定」はページ全体にいくつかの他の特性を設定できます。これは文字列、枠線、およびボッ クスの特性を含んでいます。 これはページ全体の書式を設定する迅速な方法です。例えば文字列のプロパティは、文字列が別の方法で明確に記述されない部分について、ページのすべてで適 用されます(技術的にはこれを 「継承」といいます) 。枠線とボックスのプロパティでは全てには継承されません。
ウィンドウでページを中央に置くには:
スタイルシート(Section 4.4 参照) はしばしばBodyに対して何度かそれらを繰り返さなければならないのを避けるいくつかの一般的なプロパティを設定します。
長い文書で、見出し1、見出し2などの見出しの書式を使ってセクションを先頭に置いているなら、KompoZerは自動的に、目次を作 ることがで きます。テーブルはページの構造とテーブルのテキストを形成する見出しの内容を反映します。
標準で、目次の項目は それが参照する見出しにリンクされ、その結果、ページの周辺をナビゲーションすることを容易にするでしょう。
必要ならば、目次に番号をつけることができるので、見出し1レベルは1から順番に番号がつけられ、見出し2レベルは1から順番に番号が つけられるというように、レベルが1増加するたびにこの番号付けは再開します。より下のレベルでも同様です。
目次 のすべての見出しレベルを記載する必要はありません。例えば、1番目と2番目のレベルだけを選択するのは可能です。 より重要なのは、ページがどんな特定の見出しレベルを含むのも必要ではありません。それゆえ、ページの書式が見出し5と見出し6だけを使用するなら、これ らが目次の基礎を形成するでしょう。したがって、目次の使用はほとんどドキュメント構造に制限が課せられません。
ページの見出しが目次に満足できる構造を提供しないなら、その目的のために明確に短い段落を含めることが可能です。 これらは目次のどんなレベルでも含まれるでしょう。 選択された段落は、(偶然に先に存在する場合を除いて)目的のために生成する名前のあるクラススタイル(Section 4.2.3)を適用することによって、特定されます。 代わりに、名前のあるクラススタイルが適用された<div> (Section 4.5)が使用されるかもしれません。
このように目次を生成し使用することは、自動的にそれ を維持するという相当の利点があり、ページへの変化が正確に反映されるのを確実にします。
目次はそれが存在する
ページの中だけで働いています。 他のページへのリンクは手動で入力し、維持しなければなりません。
目次を挿入するには:
警告: Nvu 1.0では7番目の記述は、要求するオプションが無効になっているようです。(訳注:編集不可にはなっていないようだ)
これで目次が作成されるでしょう。
ページに変更が加えられた後、目次を更新するには:
カーソルを動かす必要はありません。
目次を削除するには:
カーソルを動かす必要はありません。
KompoZerは、順序付きか順序なしリストを使用することで目次を作ります(Section 3.4.4)。 これらのリストは必要とされる構造が入れ子になって生み出されなければなりません。結果は内容の各レベルが前のものに比べてインデント(字下げ)されま す。インデントは、スタイルを使用し、OLまたはULとLI要素を指定して変更されるでしょう。マージンと余白には必要とする変更がなされるでしょう(Section 4.2.1.4)。行われたどの変更にもページ(目次だけでなく)のすべてのリストに適用されるでしょう。
テー ブルを作成または更新するとき、リンクを働かせるために、テーブルに記された各タグが、自動的に名前付きアンカーを加えるでしょう。 目次を削除すると、これらのすべてのアンカーも削除されます。
あらゆるHTML文書が「頭」の領域から始まります。 これは情報をサーチエンジンブラウザなどに提供しますが、ページでは表示されません。
ヘッダに含まれる項目はたくさんの情報の集まりです。これらは以下のことを含むでしょう:
ソース編集モードで、上級ユーザは望みどおりにそれ以上の情報を加えられます。
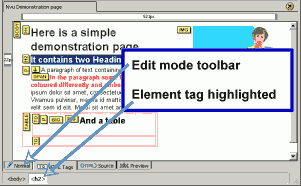
 KompoZerはページを表示するのに
「通常」、「HTMLタグ」、「ソース」、「プレビュー」の4つの方法があります。
編集モードツールバーでタブを使って選択します。全てに編集機能が提供されます。
KompoZerはページを表示するのに
「通常」、「HTMLタグ」、「ソース」、「プレビュー」の4つの方法があります。
編集モードツールバーでタブを使って選択します。全てに編集機能が提供されます。
全ての要素の開始タグが黄色いマーカーしてあります(終了タグは省略されます)。マーカーをクリックすると、要 素の全体を選択色に変えます。
注意: 要素をクリックしたときに選択がなされないなら、コントロールキーを押しながらクリックしてください。
また、ス テータスバーにある要素が強調されるのを見るでしょう(図を参照)。ソー ス編集モードに切り替えても、強調された要素はそのままです。
注 意: それは、スクリーンにありますが、おそらくその下にあるのが正しいです。
これは編集でかなり役に立ちます。 マーカーの名前は若干の例外はあるもののHTMLタグ名に対応しています。
注 意: 名前付きアンカーは記号とともに表示されますが、リンクされたアンカーは「A」と表示されます。「Span」マーカーは、たとえば一語だけ色が変えられる などの、ある変更がテキスト行の中でなされたときに使われます。HTMLにおけるSpanは、スタイルを使用することで実装された変化を限定して使うとい うより制限された使用で用いられます。 これは混乱させるかもしれません。
HTMLタグ編集モードは背景画像を表示しません。
 もう一つの表示の仕方は、「閲覧」ボタンを押すこ
とで提供されます。これはあな
たの標準のブラウザを開いて、完全なブラウザの機能によってページを表示し
ます。
もう一つの表示の仕方は、「閲覧」ボタンを押すこ
とで提供されます。これはあな
たの標準のブラウザを開いて、完全なブラウザの機能によってページを表示し
ます。
警
告:
あなたの標準のブラウザがInternet Explorerであるなら、ページはページの表示の代わ
りにソースの表示で開かれるかもしれません。(訳注: Internet ExplorerでHTMLが解釈できない場合を言っているのだろうか?)
このモードはHTMLにおけるコード化に自信がある人のためのものです。このモードではKompoZerは単にテキストエディタではあ
りません。
他の編集モー
ドに切り替わると、KompoZerはコードが確実に有効になるようにするためにチェックを実行します。そうでなければ、それはコードを「修理」します。
それは意図
されたことへの最も良い推測されたコードを作ります。もし間違っているなら、戻る方法はありません –
「Undo」ボタンはききません。あなたが何をしているかを知っているなら、これは時にあなたが多くの文字を打ち込むことを軽減します。それゆえに、その
一方で表示はされるが、半分が消滅してしまうといったずいぶんと「台無しにされた」ページに終わってしまう可能性が
あります。
良いバックアップの習慣が多くの災害を救えるのは言うまでもありません。サイトマ
ネージャ(Section
8)は、実際にこれをするための便利なツールです。バックアップフォルダを作成して、ここに「公開」してください!
現れている行番号は編集に便利です。それらはコードの部分としては形成しません。編集モードを切り換えるとき、それらはあなたの編集している場所を見つけ
るのを助けることができます。アプリケーションを切り換えるとき、番号はおおよそのガイドであるにすぎません。
KompoZerはSection
9.3 「設定」で述べるように、また
KompoZerヘル
プにもあるように、いくつの行表示をするかいくつかのオプションを提供します。
今までに、KompoZerユーザは項目を選択して、操作するのになじんできたでしょう。 しかしながら、要点を繰り返すことは役に立つかもしれません。
これらのコメントは通常編集モード、HTMLタグ編 集モード、またはプレビューモードで適用されます。
KompoZerはしばしば何かをするのに多くの方法を提供します。時に はある方法が、時には他の一つのが当てはまるでしょう。どれが働いているかは、a) 選択されること と、b) 選択後になされること に依存するでしょう。
テキストを選択する
選んだテキストには、多くの機能が実行されるでしょう。これには以下のものを含みます。
HTMLタグ編集モードで選択する
時には、通常編集モードやプレビューモードでは難しかったりできなかったりする選択の方法があります。
(訳注:文字移動のために)ドラッグしたり、クラスを適用するなど、全ブロックに操作を割り当てることが可能に なります。
ステータスバーを通じて選択する
これは全く素晴らしいツールです。あらゆるテキストオブジェクトか画像をクリックし、そしてステータスバーで最も右にある要素マーカー をクリックしてください。オブジェクトが選択されます。 ドキュメントの階層図で高い全ての要素がこの左に現れます。 これらのどれかをクリックして、対応する要素を選択してください。
ダブルクリック
これは強力な文脈依存機能で、操作を割り当てるために最も速いルートをしばしば提供します。
| サイトマップ | クイック インデックス |
著 作権 | あとが き | 日本語訳に ついて |
KompoZer User Guide - Based version 0.7.10 - Updated 29-September-2007