KompoZer User Guide
7 - 雛型
| サ イトマップ | クイック インデックス |
著 作権 | あとが き | 日本語訳について |
 English (Original)
English (Original)
 Traduction
française
Traduction
française
 7 雛型
7 雛型
雛型は単に他のページで編集を始めるのに再使用することができる(レターヘッドのような)いくつかの内容を含むページです。雛型を使用
する際には変
更しないで、幾度も繰り返し使用することができます。最も簡単な雛型はたぶんサイト全体にわたって使用するスタイルシートにリンクされた、白紙のページで
す。より一般的であるのは、バナーやおそらく全てのページで見られるメニューを持っているページです。最終的には、サイト内のページ全てまたは多くで使用
される完全なページレイアウトで、個別にカスタム設計した領域を含みます。
雛型は2つの部分 –
固定部分、すなわち全てのページで同じにする「鋳型」と、変化する編集可能な部分 – をもつと考えられます。
KompoZer
は2つの種類の編集可能な部分を認識します。それはブロックと文章(訳注:原文は"flow"。以下"flow of
text"も同訳語とします)です。ブロックの項目は、他でいうhtmlブロックのようなもので、段落のような項
目かdivs(いくつかのブロックを含むかもしれません)から構成されているでしょう。ブロックは繰り返し作ることができるでしょう、それゆえ必要なら、
数個の同様の項目を加えることができるでしょう。文章の項目は段落を特定の必要性に適合させるように他のブロックの項目の中に含まれるでしょう。
「この件を研究するのに時間をかけてくれてありがとう、Mr.Cooke」などと。(訳注:文章なので、前後のレイアウトに依存するということ?)
ブロック項目は通常のブロックの規則に従って、浮動表示はその含んでいるブロックに従って書式化され
るでしょう。
 雛型は他のいかなるページのようにKompoZerを使って用意、編集さ
せます。
雛型は他のいかなるページのようにKompoZerを使って用意、編集さ
せます。
雛型を作成するには:
これらにダミーの文字で満たしてください。そうすると、それは(訳注:ダミーの文字ですから)意味を持たないけ れども、完全なページレイアウトが達成されます。これに書式付けをしてください。
注意:
有用なダミーテキストは、http://www.lipsum.com/で見つけられます。
注意: ページレイアウトを見るには他の方法もありますが、ここで記述した方法が簡単で信頼できます。
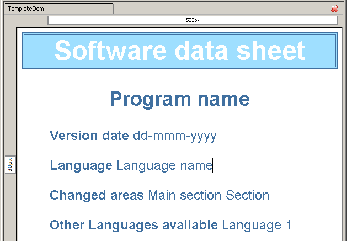
最初の図は、ここで書いたように用意したページを示しています。
雛型を保存するには
ファイルの種類(拡張子)は「mzt」が自動的に選択されます。
すでに存在している文書を雛型に変換できます。
ページの内容 -
編集可能な鋳型や例 - はすでに設定され、書式がつけられているはずです。
 編集可能なブロックを作るには:
編集可能なブロックを作るには:
注意: オプション「この部分は無くても構わない」はページが使用中の時に簡単に削除できます。「この部分は再使用可能(repeatable)」はすばやくコ ピーを作ることができます。「この領域は移動可能」は領域を移動可能なレイヤーに変換します。(Section 3.10 参照).
警告: Nvu 1.0ではこのオプションは無効です。
6. OKをクリックします。
編集可能な文章 の選択をするには:
注意: オプション「この領域は移動可能」は文章の領域では不適切です。
6. OKを クリックします。
作業が終了したら、Section 7.3 で記述したように雛型を保存します。
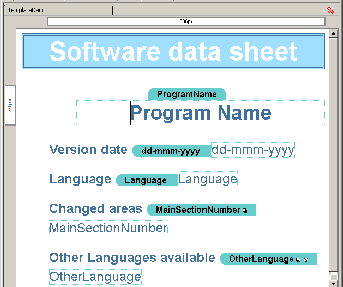
(上の)2番目の図はこの段階での雛型を示しています。それには、1つの再使用可能でないブロック項目 - "Program name," 2つの再使用可能でない文章の項目 - "Date and Language," 2つの再使用可能な文章の項目 - "Changed areas and Other languages"があり、これら2つは選択可能な項目です。
 7.6
雛型を使う
7.6
雛型を使う最初に雛型を基にしてページを作るには、雛型自身が保存され、閉じられていることを確認してください。– ページは開いている雛型を基にはできません。
注意: KompoZerが作成する全ての雛型を基にしたページは、暫定の文書型を使ったHTML文書として作成されます。雛型からはXHTML文書や厳密な文書 型を作成す ることはできません。
ページを作成す るには
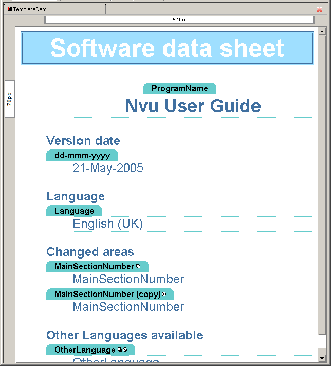
見えているページは次のことを示しています。
ページを使う には
警告 - Nvu 1.0では、再使用可能な項目のテキストがこの段階では編集することができません。しかしながら、後で編集できるようにするにはコピーを作ればよいです。
 全ての編集可能なボックスが満たされたとき、編集 > 雛型と区別する
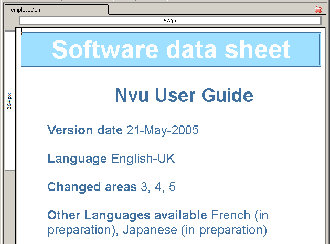
をクリックして雛型からページを引き離します。すると、そのページが最終の外観と思われます。
全ての編集可能なボックスが満たされたとき、編集 > 雛型と区別する
をクリックして雛型からページを引き離します。すると、そのページが最終の外観と思われます。こうしてどの項目も編集が可能になります。次善策としては、凍結した再使用可能な項目を追加するのがいいかもし れません。
すでに保存した雛型は、メニューコマンドを使ってファイル > ファイルを開く 「ファイルの種類」、そして「全てのファイル」を選んでから開き、改変 できます。(訳注: ファイルの種類は「HTMLの雛型」を選んでもいいはずだが?)
注意: 標準で開いたときの(訳注:ファイルの種類の)設定は「HTMLファイル」で、雛型を開かないでしょう。
| サイトマップ | クイック インデックス |
著 作権 | あとが き | 日本語訳について |
KompoZer User Guide - Based version 0.7.10 - Updated 29-September-2007