KompoZer User Guide
4 - スタイルシート
| サイトマップ | クイック インデックス |
著 作権 | あとが き | 日本語訳に ついて |
 English (Original)
English (Original)
 Traduction
française
Traduction
française
 4
スタイルとスタイルシート
4
スタイルとスタイルシート
スタイルの使用はワードプロセッシングとデスクトップパブリッシングで既に十分確立されています。 ウェブサイトデザインでは、それは、さらに重要な役割を引き受けて、プレゼンテーションのほとんどあらゆる外観を制御することができます。
HTML文書のスタイルはW3Cスタイル仕様の要求に従うべきものです。これらの詳細はhttp://www.w3.org/TR/CSS21/ (訳注:リンクは変更されたと思われるため、反映させておきます。)で 入手できる「カスケーディングスタイルシート、レベル2 CSS2仕様」 にあります。
全ての緒言と多くの有用な引例がhttp://en.wikipedia.org/wiki/Cascading_Style_Sheetsで 見つかるでしょう。
スタイルは、ページの特定の要素が、印刷でも何でもよいが、スクリーンにどのように現れるかを指定します。このガイドはそれ自体をスク
リーン上の問
題に制限します。
「要素」に従って、ページ構造の部品を、典型的には見出しや段落を意味しますが、また多くの他のものにも拡張して、テーブルや番号なし・番号付きリストな
ども含んでいます。
事実、同じスタイルがいくつかに適用されるかもしれませんが、ほとんどのHTML「タグ」が指定されているでしょう。
スタイルは通
常、フォント字体、サイズ、変形、文字色、背景色といったプレゼンテーションの外観を定義します。あるいは要素を右、中央、左に揃えることや、他の要素か
ら空間をとる(訳注:マージン等?)、枠線で囲むかどうか、またその線のタイプや色を
定義します。
ページに対する絶対位置を要素に与えるでしょう(要素を重ねることもできます)。段落、テーブル、画像などの要素が箱やブロックの中にあるかどうか、また
はこれらの箱のサイズを指定するでしょう。
注意: 「表示 - ブロックの輪郭」を選択することにより、ブロックの輪郭を見ることができます。
要素のスタイルを指定することができるように、選択的にいくつかの要素だけにスタイルを定義して、適用すること
が可能です。 これは「クラス」を通して行います –
「クラス」はまさにあなたが選んだように、選んだときに適用できるスタイルです。
「ク
ラス」は「タグ」に適用されます(マーカーは要素に付随します)。
クラスが適用されている要素はクラスによって定義された書式で現れます。適用されたクラスのない他の同様の要素は標準の書式で現れます。すなわち、ブラウ
ザにより指定された標準のスタイル、あるいは対応する要素のためにユーザーが定義したスタイルとなります。
ページの中では、スタイルは3つの方法で使用されるでしょう。
あなたが望むように、これらの道方法を混合し、調和させることができます。初めに、最も簡単でありのままであるのは、その場その時で限りのスタイルを定義
することです。そういったスタイルは(コードを見れば「style
= …」という構造を使って)適用されるタグを使って(ソース編集モードで)コードでリスト化されてい
ます。
心 配しなくてもよいです。KompoZerはあなたから全てを隠しています。
同じスタイルがある他の項目があれば、このコードを繰り返さなければなりません。 これはページ(訳注:ページのファイルサイズ/コードの量)をふくらませます。これは「インラインスタイル」として知られています。 あなたの 知らないうちにKompoZerは時々それを使用するでしょうが、KompoZerユーザの大部分はこの方法について心配する必要はありません。
スタイルを使用する2番目の方法は、ページのヘッダ領域の中にスタイルの定義のリストを埋め込むことです。 (これらの定義は「スタイル規則」あるいは単に「規則」として言及されます。)
こ れらの規則は2種類であるでしょう。 最初の種類は特定のタイプ(例えば、p、h1、table)のすべての要素に適用されます。2番目は上で議論したようなクラスです。
注意: クラス「mynicepara」が適用されたとき、HTMLソースコードを見ると、あなたは<p class="mynicepara">のような構造を見るでしょう。 クラスが適用されてなければ対応するコードは<p>です。 クラスに関するスタイルシートの構造を見ると、(訳注:ヘッダ領 域などの<style>タグで囲まれた領域に)、例えば「.mynicepara」などとクラス名の前にドット(終止符)が ついているのを見 るでしょう。そのうえ、一般に適用されたスタイルは(訳注:pがまさにそのクラスを適用されているので)「p」のように見えるでしょう。もちろん一般に適 用されたスタイルは、それらが適用しますが、クラスはあなたが好きなように与えるどんな名前も持つことはできるけれども、適 用された要素の名前を運ばなければなりません。(訳注:classの名前を覚えておいて各所で使う、という意味だろう。) サイトを維持管理するのを助け るために、結果として見える外観ではなく、その機能について説明する名前をそれに与えるのがよいです。
最初の2つの方法は有効で役に立ちますが、3番目の方法は経済的であるので、特に好ましい方法であり、多くの ページのために同じスタイル を再利用して、完全なウェブサイトを通じて外観の一貫性を獲得するのを手伝います。方法は1ページまたは数ページに「リンクした」外部のスタイルシートを 使用します(各ページがそれ自体のためにリンク情報を含まなければなりませんが)。
外 部のスタイルシートは、上で参照した内部(訳注:内部スタイルシート)のリストに含まれているような規則の同じリストを含んでいます。 (それは実際には、Windows Notepadのようなテキストエディタを使用してあなたが構成できるような、簡単なテキスト文書です。) 通常、そのファイルはリンクされているページと同じフォルダー(ディレクトリ)に位置していて(ほかの場所にあることもありますが)、拡張子「css」を 持ちます。
ページがこのスタイルシートを使用することをどのように知るのでしょうか?
KompoZerがあなたのページのヘッダ領域に挿入する、あるコードの行がこれを理解します。コードは<link
rel="stylesheet" type="text/css"
href="mystylesheet.css>といった具合に見えます。
警告: こ れはNvu1.0がごちゃごちゃにするわずかな箇所の1つです。それは相対参照の代わりに絶対参照を挿入します。 あなたのページがあなた自身のコンピュータに残っている限り正しく働くでしょうが、もしそれらを新しいフォルダーに動かすか、アップロードすると、あなた は、手動でこのコード行を編集する必要があるでしょう。Section 4.2.4.1を参照。
あなたはこう思うかもしれません – 外部スタイルシートを使うなら、おそらく内部の規則やインラインスタイルがあると、混乱するのではないか? これが「カスケーディング」(訳注: 「滝のように落ちる」)という言葉が入るゆえんです。あなたのブラウザは、最初に何であっても標準のスタイルを使用するでしょう。 もし外部のスタイルシートで適合するスタイルを見つけたら、代わりにそれを使用するでしょう。次に内部のスタイルを見るでしょう。そして、使う予定のある 何かと一致したものは何であっても、それらをくつがえすでしょう。 最後に、インラインスタイルに効果が出ます。
ど
のようにそれを使用する
ことができますか?
ひょっとしたらあなたのサイトは外部スタイルシートを使用することでスタイルを確立しているかもしれません。ひょっとしたらあなたは非常
時の対処
に関するページがあり、すべての段落が赤字であると決め。そのときあなたは単に「p」タグを再定義するそのページの内部規則を加え、通常のス
タイルシートをページにリンクすればよいのです。テキストがすべての段落で赤字であるのを除いて、あなたのすべての通常のスタイルが適用されて、他のいず
れも標準的でなくなることはないでしょう。
KompoZerでは、実際にページに複数の外部スタイルシートのリンクすることができます。
CSS仕様では1つ以上のスタイルシートによって定義された規則で起こることの中で、どのようにそれらが最優先させるかが定義されます。ただこの優先度を
尊重しないブラウザもあります。
結果的に、ブラウザとデザイナーの両方が混乱することがありそうです。このやり方を採用する前には、かなりの注意を払ってください。
こ こで助けとなる試みとして、ページをテストしている間、KompoZerはスタイルシートを「スイッチオフ」させることができます。(後で出てきますが) CSSエ ディタを使って、スタイルシートを選択し「無効」ボックスをチェックしてください。
スタイルは、CaScadeS(訳注:CSSそのものとは違う…)と呼ばれる、組み込み済みのスタイルシートエ ディタを使用することで作 成、編集されます。 CaScadeSには、2つの操作モード「初心者モード」と「エキスパートモード」があります。エキスパートモードで開いたとき、初心者モードに切り 替えるのが望みなら、(訳注:「エキスパートモード」の)チェックボックスをクリアしてください。その違いは、初心者モードでは外部スタ イルシートを作成できないということです。
内部スタイルを作成したとき、KompoZerは文書の「ヘッダ領域」に、これらに関する規則を含めるでしょう。
スタイルを作り始めるには:
段落といった要素にスタイルを入れるには:
左側のペインには、定義したようにそれぞれのタグとその構造が見えます。
要素をどのように見せたいかを定義するには:
私はすべてのオプションを経由せず、少しの言及しかしていません。
まず 最初に、ある定まったプロパティを指定するのを強い られることはないことに気をつけてください。あなたが望むのが多かろうと少なかろうと指定できます。それはまさしくあなたが戻さなければブラウザが標準に 戻すでしょう。(訳注:本来定義できないタグに対してスタイルを無理矢理適用した場合や、必須の設定が足りない場合のことを想定しているのだろう) 使用 するための複雑な規則はちゃんとあり、ブラウザはいつもそのルールを守るわけではありませんが、しかしながら何が起こったとしても、たいていはあなたは幸 せでしょう– そう感じなくても– それは変わります!
あ なたは「Body」に宣言を設定して、全ての要素にそれを適用しようと試したくなるかもしれません。多くの場合、あなたがほかの場所で明示的に宣言を 指定しないなら、それは全てに対して流れ落ちるように設定されます(これが「継承」です)。 これは一般に働きますが、驚きを生むで しょう。
スタイルの名称集
スタイルはすでにあつらえられた専門用語があります。KompoZerは、コードを作者から隠しているため、ソース編集モード以外では これをほと んど使いませ ん。ここに含まれる用語はこのユーザーガイドではまさに目にするでしょう。ここではいくつかの例とともに挙げています。この例はあなたのページのヘッダ領 域か外部スタイルシートで見ることができるソースコードを挙げています。
| 単 純な規則 |
p { font-family: Arial, sans-serif; } |
| 2
つの宣言を 含む規則 |
p { font-family: Arial, sans-serif; font-size: medium; } |
| 2
つのセレクタを 含む規則 |
h1, h2 { color: #990000; } |
| ク
ラスセレクタを 含む規則 |
.redtext { color: red; } |
| 複雑なセレクタ* |
#menu li a:link { text-decoration: none; } |
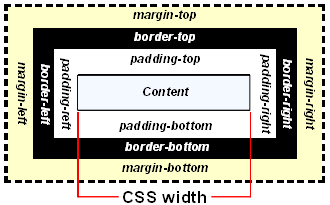
キー:
規則 は青い枠線の囲み
宣 言は点線の枠
セ レクタは橙色の枠・白い背景
プ ロパティは緑色の枠・白い背景
値 はマゼンタ色の枠・白い背景
* このセレクタはリンクされたメニューdiv内の項目を選択します。
フォントファミリ あなたは3つの指定された方法が提供されています。
普通の意味で、専門用語「フォントファミリ」は「フォント」として参 照されます。正しい印刷用語は「書体」です。(イギリス英語ではフォント(font)は「fount」でした(訳注:もともと泉の意)が、しかし悲しいか なアメリカ英語の単語がイギリスでも一般に使われるようになりました。)
「未指定」は全てをブラウザに任せます。
「規定値」は3つの選択のうち1つを提供するドロップダウンセレクタをもちます。各選択は、基本的に同様の特性を持っている3つの字体 のセットがあります。その選択は、以下の通りです。
それぞれには3つのエントリーがあるでしょう。初めの2つは類似した互換フォントで、3つ目に一般的なフォント 体の記述があります – ブラウザはリストにある初めのフォントを探し、もし見つからなければ2番目のフォントを探、それでも見つからないなら、最後のエントリーの一般的なタイプ のフォントを使うでしょう。これで、常に適切なものが見つかるでしょう。
このオプションを使うときには下の Warningを 参照してください。
「独自のフォントファミリ」は避けるべきか、または細心の注 意を払って使用されるべきオプションです。 提供されたリストは、ページの作者のコンピュータにインストールされたフォントからとってきたものです。訪問者のコンピュータで利用可能でないものを選ぶ なら、 何が使用されるかは全く制御できません。
一方、注意して使用すれば、このオプションは非常に柔軟性があります。あ なたは「規定値」のセレクタからモデルを使用するあなた自身のセットを作ることができます。
フォ ントセットを作る
注意 1: あなたはたぶんWindows PCシステムで利用可能な1つのフォントとMacintoshコンピュータで利用可能な同等のフォントを含むことを望むでしょう。
注意 2: あなたが望むのと同じ数のフォントを入力するかもしれません。
注意 3: 訪問者の間で、規格化のレベルがレンダリングの結果を非常に不確実にするので、「草書体」や「ファンタジーフォント」のオプションを使うのはお薦めできま せん。
注意 4: もし、(Times New Romanのような)スペース文字を含む名前のフォントを使うなら、名前は、例えば"Times New Roman"のように引用符で囲まねばなりません。もし、このようにし忘れても、結果としておそらくは働くでしょうが、検証の時には失敗するでしょう。
警告: 残念なことに、KompoZerではフォントを設定すること自体が、構築する際に失敗を引き起こします。固定幅フォントのオプションは問題ありませんが2 つのプロ ポーショナルフォントのオプションはフォント名にスペースがあるフォントを使うと失敗します。作者は清書のしくじりで侮辱されるのに苦しむか、スタイルの 値をソース編集モードで編集して、この問題を乗り越えるしかありません。
フォントサイズ. 異なったタイプのオプションを提供する3つのセク ションがあります。 最初のブロックはさまざまな単位を提供する集まりです。ディスプレイの画面がサイズと解像度が変化するので、また、人々の目と好みが異なるので、ブラウザ は表示オプションを提供し、ユーザがテキストサイズを変更ことができます。この機能が無効なら、ユーザーが望むようにページを見ることができないかもしれ ません。 この最初のグループ(例えば、ピクセル、ポイント、センチメートル、インチ、ミリメートル、パイカ)のオプションのいくつかは、印刷メディアに適用される か、固定サイズの単位のものです。これらはブラウザのズーム機能や予測できないサイズの結果を無効にするかもしれません。あなたが、名前を付けたスタイル の(「最小」から始まる)最後のセットが最も満足できることがたぶんわかるでしょう。これは%やemスケールを使用するのにとって代わります。サイズを選 択、変更すると、直接あなたのページの結果を見ることができます。
| テー
ブル内の文字 サイズは指定されていない。 divから継承されている。 |
| このセルではサイズが 120%に設定されている。 |
| 2
つ目のテーブル内の文字 |
| このセルではサイズが 120%に設定されている。 |
| サイズは指定されていな
い。 tableから継承されている。 |
body要素の直下に存在する文字についてフォントサイズを設定するとき、 1em、100% 、「通常」は一般的に同一の結果をもたらします。フォントサイズは継承されるので、それ自身はbodyにも位置している要素内の文字は特に別個で指定され ていない場合には同じサイズを使うでしょう。しかしながらbodyの直下にあるわけではない要素は、テーブルやdivisionのような他の要素の中に位 置しているでしょう。テーブルやdivisionのようにフォントサイズがそれ自体で設定されるところでは、これはテーブルやdivisionのテキスト は継承されるでしょう。例えば、もし、div要素がフォントサイズを150%に設定されていて、その中の段落でフォントサイズが1emと設定されていれ ば、文字はdivからの縮尺の継承によって、実際には1.5emにレンダリングされます。
注意: divisionは<div>要素を使って作成されます。Section 4.5 参照。
これがどのように働くかを示した例が隣の図にあります。文字はテーブルセルに位置しており、そのテーブルはさらにdivision内に 位置しています。テーブルのうち1つと個々のテーブルのセルのうち1つがフォントサイズを指定されていますが、他では指定されていません。
全ての大きさがこのようにして縮尺されるわけではありません。サイズはパーセンテージか、emとex単位では縮尺されます。相対サイズ として参照さ れるからです。xx-smallを使って指定されたサイズは、システムは縮尺をおこないません。絶対サイズとして最小するからです。
注意: 全てのサイズは、ピクセル単位で指定されたサイズを除き、ブラウザのテキストサイズオプションを使えばズームできます。この場合はブラウザが要求に応じて 変更します。
文字色(前景色). ボックスの中に色を入力するか、または右のボタンをクリックしてください。ボタンをクリックしたら、「文字色」の窓は開き、さらに3つのオプションがあり ます。(アメリカでアイスクリームを買うか、またはイギリスで電話をかけているようなものです。(訳注:??????)) 色調・彩度・明度(HSB)、 赤・緑・青(RGB) の値(0から255の範囲)を指定することができます。別の方法として、提供された色の70色の箱の1つをクリックします。
これらはいわゆる「ウェブセーフカラー」で、性能の低いディスプレイで働くことができるで しょう。実際に216のウェブ セーフカラーの最大範囲を提供しませんが、どのような場合でも、通常、現代のディスプレイでは少なくとも24ビット色で動くため、この制限はほとんど正当 化されません。
次のオプションは、虹のような領域をクリックすることです。あなたがどれを選んでも、選択された色はすぐに四角に現れます。RGBや HSB値を使用 することで微調整ができるでしょう。色コード(16進)とあるボックスが16進数として色を表示しています。 これは実際に「文字色」ウィンドウを開くことなく、直接できるものです – このウィンドウを閉じると、ボタンに表示された色のサンプルに従った(「#」が前についた)16進数の値がボックスに見えるでしょう。
名 前の付いている色. この記述はスキップするのも自由ですが、他に1つ方法があります! 70色のうち一つをクリックすると、時々、色名と表示されたボックスに色の名前が現れるのに気づいたかもしれません(黒か赤で試して チェック してみてください)。CSS仕様では17色が認識されており、これらの名前は直接入力できます。すなわち、事実、「文字色」ウィンドウに入ることなく、セ レクタボックスに入力できます。有効な名前は「aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow」です。
他のテキストオプション
これらは色のオプションの下に現れていますが、ほとんど一目瞭然でしょう。
色
これは文字色(前景色)と 同様の方法で選択します。
画像
あなたは背景として画像ファイルを指定することができます。これはあらゆるものの後ろに現れるでしょう。 「タイリング」の下で「しない」を選択したなら、あなたはボタンの下に置けるファイルの写しを手に入れます。 あなたが「並べる」(訳注:水平に、垂直に、両方向に、のいずれか)を選択するなら、イメージは選択された方向に繰り返されます。
警告: 不透明度のオプションは、CSS2仕様書には含まれていないプロパティを使いますので、多くのブラウザでは、実行されないか正しく実行されないでしょう。
項目は枠線で囲むことができ、利用可能なオプションはかなりの柔軟性を提供します。種類、幅、色は(訳注:上下左右の)それぞれの側で 独立に設定できるでしょう。
注 意: 枠線が見えるためには、幅と種類の両方を指定しなければなりません。
ほとんどの要素が位置しているブロックの構造は既に言及しました(Section
3.4.1)。ボックスオプションはこれらのブロックの中での表示を制御します。
それらの箱のために必要とする
寸法を入力するには: 最初に、数字を入力してください、そして、ドロップダウンボックスから、単位を選択してください。
余 白(margin) 枠線のあるあらゆる場所や周囲もしくは隣接したボックスといった、要素のボックス の間の距離を制御します。
注意: 垂直方向の余白は「崩れます」。 見出しの下の余白を20pxに設定し、次の段落のページの上の余白を10pxに設定しているなら、それらの離れている間隔は合計(30px)ではなく、よ り大きいもの(20px)によって制御されます。

枠 内余白(padding) ボックスの内容やその枠線との距離を制御します。
幅 と 高さ 特定の幅をボックスに割り当てます。 この幅は絶対値か、ボックスの割合のいずれかです。(訳注:高さの言及はないが、同じように機能するはず?)
浮動表示 ブロックがまさに画像のように扱われて、それらをページ(または入っているブロックの端)の右か左側に寄せるのを許容します。したがって、他の要素はそれ らを回り込むように表示されるでしょう。(訳注:テキストの回り込みがあるところが単なる寄せる操作と違う)
配置、オフセット と 優先順位(z-index) はレイヤーの使用に関連したパラメータです。これらはSection 3.10.6でとりあげています。
そのときどきに1つ1つの要素にスタイルを設定する代わりに、同時に数個を指定するのは、より簡単であるでしょう。おそらくあなたのす べての見出し が1つのフォント(例えば、セリフ)で、他の全てが(例えばサンセリフ)であるとしましょう。 あなたがh1、h2、h3、h4、h5、およびh6にセリフフォントを1つの動作で指定するには、「新しい規則」を選択した後、「指定された種類の全要素 に適用するスタイル(種類を下に入力)」または「次に指定するセレクタに該当する要素に適用するスタイル」を選択し、それらをコンマで区切って並べます。 (訳注:並べてから、単一の要素にやったような操作と同様に、フォントなどを指定します) その後で、例えばそのサイズなど、それぞれの見出しを個々に別 の規則で指定することができます。
私はこれまで、特定のタイプのすべての要素にスタイルを適用することによって始めるのを提案してきました。そのようなスタイル定義は自 動的にどこで も、その要素がページに見られるところに適用されるでしょう。 これは文書の中でかなりの一貫性をもたらすでしょうが、少々鈍いかもしれません! あなた自身のスタイルも定義し、あなたはそれを選択して適用できま す。 これらのスタイルは「クラス」として知られています。
クラスを作る
そして、Section 4.2.1 のように「ど のように要素を見せたいか定義するために」進 めてください。(あなたに対応する要素を使用したページがあったとすれば)、あなたのスタイルの効果がすぐあなたのページに現れるのを見ることができるで しょう。今、もちろん、あなたがなにも持っていないのなら、最初に私たちはクラスを要素に適用する方法を学ばなければなりません。
まず最初に、新しいクラスが適用されているなら、あなたに画面上でそれを認識させるための、そのクラスの詳細に入ります。例えば、枠線 タブを使って、実線、2ピクセル幅、赤色としてスタイル化した枠線を提供できます。
まさに要素と同じように同時にいくつかのクラスにスタイルを設定することができます。Section
4.2.2のように手順を進めてください。しかしこの場合、ドットが全てに先行してはじめにつけなければなりません。例えば、.style1,
.style2 などと。(KompoZerは自動的に最初にドットを追加します。)
 KompoZer
はク
ラスを適用するのに2つの方法があります。1つ目の方法は簡単で、時々、この方法を使用するために項目を選択するのが難しいとき、2つ目の方法が望ましい
です。
KompoZer
はク
ラスを適用するのに2つの方法があります。1つ目の方法は簡単で、時々、この方法を使用するために項目を選択するのが難しいとき、2つ目の方法が望ましい
です。
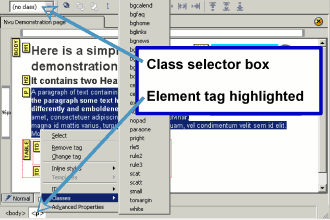
クラスを適用する - 方法 1
注意: KompoZerはブラウザではありませんが、それはブラウザ表示を非常によく再現します。しかしながら、リンクに適用されたスタイルは現在のところ、正 しくレンダ リングされません。
クラスを適用する - 方法 2
注意: このモードは、span要素を作成し て文中のテキストにスタイル付けをするのに使うことはできませんが、すでにspanが存在するとそのようなセクションにはスタイル付けをすることができま す。
注意: 要素は、実際に数個のクラスを適用することができます。これを行うなら、あなたは、クラスの性質が互いに矛盾しないのを確認するべきです。 ほとんどの人々が、たぶん一度に1つのクラスだけを適用するのを好むでしょう。あなたは、間違って多くを適用しないようにチェックする必要があるでしょ う。
同様の手順が、クラスから要素を切り離すのに用いられるかもしれません。単純に強調されたタグをクリックする方法を使用するなら、 チェックの入ったクラスを選択すると、これは選択が解除されます。クラスセレクタボックスを使用するなら、もう一度そのスタイルを選択すると、これは取り 消されるでしょう。これらの代わりに、要素を選択した後に、ステータスバーで強調されたタグの上で右クリックし、「詳細プロパティ」を選択してください。 選択されたクラスが表になっているでしょう。そしてそれを選択し、「削除」をクリックしてください。
外部スタイルシートが機能するには3つの方法があります。
外部スタイルシートは内部スタイルシートとほとんど同じ方法で作成されます。
外部スタイルシートを作成するには
そして、「新しい規則」をクリックすれば、あなたはすでになじみの領域にいるでしょう。
私たちが内部スタイルを作成したとき、それらは私たちのページのヘッダ領域に入れられました。今、スタイルは外部のファイルの中に作成 されていま す。 ソース編集モードで見ると、仕切線が見られ、外部のファイルを参照し、あなたのページのヘッダ領域にリンクしているでしょう。
警告:
残念ながら、現在、KompoZerはファイル名を挿入するのをたいそうなものとして扱います。あなたのハードドライブの上にそれが現れると(訳注:すな
わち保存す
ると)、それはファイルの絶対アドレスを置きます。あなたがページをアップロードまたは移動するとき、スタイルシートは見つからないでしょう。あなたは
HTMLソースコードで、<link
rel="stylesheet"で始まる行を編集する必要があります。(この「行」、複数行に広がっているかもしれないが、
これはtype="text/css">で終了することに注意してください)
file:///C:/Documents%20…
で始まり、ファイル名の前についている / までのコードは全て削除してください。この結果、href="filename.css"
といったテキストが含まれるでしょう。もしスタイルシートがサブフォルダにあるなら、テキストは href="subfolder/filename.css"
などとなっているでしょう。
内部スタイルを使って既にあなたのページを設定したなら、それらを外部のスタイルシートに変換して、それにリンクすることができます。
CSS
エディタを開いてください。「スタイルシート」のペイン(訳注:CSSエディタウィンドウの左側のツリー部分)のスタイルシートをクリックし、全般タ
ブの下の「スタイルシートを外部に出力し、そちらへと切り替える」をクリックして作業を進めます。
他のページのために作成したか、またはあなたのサイトに共通して使おうとするスタイルシートがあれば、あなたのページをそれにリンクす
ることができます。
既存の外部スタイルシートにリンクするには
そこで、CSSエディタを閉じることができます。しかしもちろん、普通の方法でスタイルシートを昨日させること ができます。
注意!: Section 4.2.4.1 と同じ警告が適用されます。
いったんスタイルシートをリンクし、保存すると、変更が後で行わても、その変更がすぐにあなたの文書に現れるでしょう。ページが保存さ れるとき、シートが再保存されるでしょう。
警告: シートが複数ページにリンクされているなら、そのときKompoZerで開いている他のページは、それらが閉じられて再び開くまでは変更が認識されないで しょう。
要素スタイル(Section 4.2.1)や名前付きクラス(Section 4.2.3)はスタイルで使われる2つの主たる「セレクタ」です。セレクタはページで特定のスタイル宣言を特 定の項目に付帯するリンクとして考えられるでしょう。
注意: 厳密には、クラスセレクタはクラスの名前とはじめについているドットで構成されています。
これらに加え、CSSの仕様はより複雑なセレクタの大部分が提供されていますが、その大部分はこのガイドの目的の範囲外にあるもので す。詳細は、CSS 仕様書のSection 5を見てください(Appendix 2参照)。しかしながら、より頻繁に必要とする、またはそれほど複雑でないサイトのためのいくつかのケースがあります。これらは次の 2つのセクションでカバーされています。
ブラウザはリンクを標準の色でレンダリングしますが、KompoZerはこれらを制御するいくつかのオプションを提供します。(Section 3.7.1.6参照). スタイルの使用を通じて、リンクのそれぞれの状態をフルコントロールできます。これはリンクの「擬似クラス」と呼ばれるセレクタを使用することによって達 成されます。
より重要な擬似クラスは
a:link |
全ての訪れていないリンク |
a:visited |
訪れたリンク |
a:hover |
カーソルを重ねたときのリンク |
注意: 以下の手順は内部スタイルシートの使用に基づいています。 非常に類似した手順は外部のスタイルシートに用いられるでしょう。
リンク擬似クラスを作成するには:
現在、これらのオプションは全てスタイルづける、すなわち、文字色・装飾だけでなく、背景やボックスなど多くの ことを設定することが可能です。
注意: A:hover はA:link や A:visitedの規則の後に配置されねばなりません。ですので、さもなくばカスケーディングの規則に従い、A: hoverの規則に隠されてしまうでしょう。
CaScadeS CSS エディタは、スタイルを出会った順に入力します。その順序は項目を選択し、「上へ」「下へ」ボタンをクリックして変更することができるでしょう。
警告: Nvu 1.0では「下へ」ボタンが無効です。
注意: 現在これらのスタイルは、自動的にリンクに適用されるでしょう。クラスで行うように、手動で適用する必要はありません。
要求したような見た目となるフォームを設定するのは、スタイルが特定のコントロールに設定されるのを必要とする でしょう。 これらはリンクでまさに記述されたように厳密に設定され、必要なセレクタにスタイルを設定するのが単に必要です。 主なもののいくつか を以下の表に示します。
| Control | Element | Selector |
|---|---|---|
| Submit button | Input | input[type=submit] |
| Reset button | Input | input[type=reset] |
| Text input | Input | input[type=text] |
| Text area | textarea | textarea |
| Label | label | label |
| Field set | fieldset | fieldset |
| Legend | legend | legend |
ID (一意的な識別子) は、今まで言及することはありませんでしたし、完全に説明するつもりはありません。これらは、KompoZerでのサポートは限られていますが、いくつか の目的のた めに利用することができるでしょう。
IDは一意的な識別子で、(どのページでも)一度だけ使えます。最もよく知られたIDはdiv要素と連動して、目次やメニューなどペー ジの特定の領域を特徴づけるのに使います。その利用方法を示すような名前をIDに与えると非常に助けになります。
IDをもとにしたスタイルを作成するには:
#menu 。IDを適用する
原則的には、IDはクラスに似ています。KompoZerでは、IDをクラスセレクタボックスを通じて適用することはできませんが、し かしその方 法は簡単です。
CSSエディタはスタイルを追加するのと同様の方法で削除することができます。
「スタイルシート」ペイン(訳
注:CSSエディタウィンドウの左側のツリー部分)の、削除したい規則を選択し、「削除」をクリックします。
同様に、スタイルシートを削除することもできます。シートを選んで「削除」をクリックします。もし、内部スタイルシートを選択したな ら、ファイルから完全に削除されます。
警告: この削除は「元に戻す」を使って戻すことはできません。
外部のスタイルシートを削除するなら、ページへのリンクは不可逆的に削除されますが、外部のファイルはそのまま残されます。
ウェブページには、階層構造があります。例えば、テーブルセルの中の文字は「テーブル」の下に置かれます。あなたは「HTMLタグ編集
モード」でこの構造のいくつかを見られます。
継承の意味とは、構造中の高いレベルで設定されたスタイルの性質が、明確に再指定されな
いならば下のレベルでも適用されるでしょう。それゆえ、「Table」要素で設定されたフォントファミリーはテーブルの全てに適用されます。しかし、もし
テーブルの中に段落を含み、「p」要素に違うフォントが設定されているなら、それが適用されているでしょう。Section
4.2.1.1 はその効果のちょっとしたデモンストレーションをすでに示しました。
あなたがスタイルの性質
を使いたくて、それぞれ全ての要素に適用せねばならないことよりも、むしろスタイルシートで一度設定することが許容されるので、継承は非常に役に立ちま
す。
何が継承されるか、継承されないかを見るには詳細な仕様書をひかなければならないでしょうが、一般には背景、枠線、余白
(margin)、枠内余白(padding)、幅、および位置を決めるもの以外の全ての性質が継承されると想定すればよいです。
今まで、通過する際にのみ<div>要素について言及してきました。divは、divisionすなわ ち、数々の要素を含むページのセ クションを作成します。(後に触れるように、divの中ではスタイルがしばしば特殊な方法で適用されます) このセクションの残りはdivが何であるか、どのようにそれを使用するか について完全な説明をすることではなく、KompoZerを使用することで、どのようにdivを作成し、配置するかに関する説明を意図したものです。 divの他の側 面は初心者の関心を超えているようです。
divを作成するには:
例えば、文字や画像など、要求するいかなる項目をdivに挿入することが可能です。文字が選択されると、段落な として書式化されるでしょう。必要なら、divそのものも挿入できます。それゆえ、入れ子になった複数のdivのセットが作成されます。
時 々、divに配置するのを試みをするとき、div内の要素は見えなくなるなどといった、困難を経験するかもしれません。これを避けるためには、空の要素を 挿入するのは望ましくありません。それゆえ、そのときに代替物として、例えば一つの段落を挿入したり、何らかのダミーテキストを入力するとよいでしょう。
divにクラスを適用するには:
通常の方法で作業を進めます(Section 4.2.3.1 参照)。クラスセレクタボックスはクラスをdivに適用するのに使われるでしょうが、すでに設定されたクラスは表示されないでしょう。使うのに望ましい方 法は、クラスの追加や削除に使えるステータスバー上の強調されたタグを介することです。
クラスを確認および変更するには:
ステータスバーを使ってクラスにアクセスします。
divの中の要素は全て通常の方法で適用したスタイルをもっています。
divを離れるには:
divの外側の領域をどこでもよいのでクリックします。これはなぜdivがページの最後の項目にするべきでないか という理由です。それはページのより高いレベルの項目を訪ねること以外には去ることができないためです。
一意的なdivision
divの一般的な仕様はページの一意的な領域のために使用します。例えば、メニュー、目次、本文の領域などです。そのような場合、クラ スをdivに適用するよりはむしろ 'id'を使 うことがより適切です。
divはページの限られた領域内で違ったスタイルのセットを適用するのに役に立ちます。もちろん、クラスのセットが設計され、この領域 内の要素に適 用することができます。が、これは難儀でコードを増やしてしまいます。 より簡単な方法は、divだけの中で適用されるような方法でそれらにタグをつけるために、div要素にスタイルのセットを設定します。適切なセレクタを 使ってこれを行います。divがクラス「divclas」を持つとすると、適切なセレクタの例は以下のようになります。
div.divclas
p
div.divclas td
div.divclas a:visited
あるいはIDを使うときは、
#menu p
#contents li
これらは擬似クラスと同じ方法で設定されるでしょう。Section 4.2.5.2 参照。
Section 3.10.3 では、「レイヤー」が「div」に含まれるものとして記述しました。実際、レイヤーは単に位置、そして付随的にz-インデックスとスタイルの情報をもつ divです。KompoZerがレイヤーを作成すると、インラインスタイルはdivに付帯します。
適切なクラスを設定し、divにこれを取りつけることによってレイヤーを作成することが同じように可能です。
レイヤーがこのように作成されるとき、KompoZerは通常のレイヤーとして表示し、サイズと位置のハンドルがある周囲のボックスで レンダリン グされます。見た目は他のレイヤーとは区別できません。
そのようなレイヤーは、もちろん正確に配置されるでしょう。そして手動でドラッグによる予想もできない変化をすることもありません。
警告: クラスが作成され、レイヤーが続いてドラッグで移動したりサイズ変更すると、KompoZerはインラインスタイルが取りつけられます。そのように加えら れたどんな スタイルづけもクラスのスタイルづけを無効にするでしょう。
| サイトマップ | クイック インデックス |
著 作権 | あとが き | 日本語訳に ついて |
KompoZer User Guide - Based version 0.7.10 - Updated 29-September-2007